Diseñador UI/UX diseña interfaces de usuario
2024-07-29 07:42:30 188 0 Reportar 0
0
Iniciar sesión para ver el contenido completo
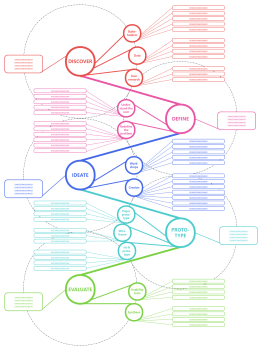
Este mapa mental sobre el diseño de interfaces de usuario para Diseñadores UI/UX proporciona una guía completa y estructurada para el proceso de diseño. Comienza con la investigación de usuarios y requerimientos, incluyendo entrevistas, análisis de competencia y evaluación de necesidades de negocio. Luego, aborda la creación de wireframes y prototipos mediante técnicas de sketching, herramientas digitales y prototipado interactivo. En la fase de diseño visual, se enfoca en la elección de colores y tipografías, creación de iconografía y diseño de componentes de interfaz. Además, incluye pruebas de usabilidad, como pruebas de aceptación de usuario, testeo de prototipos y recopilación de feedback. La iteración y mejora continua se logran implementando cambios basados en retroalimentación, refinando el diseño y actualizando wireframes y prototipos. También se detallan las herramientas utilizadas, como Adobe XD, Sketch, Figma, InVision para wireframes y prototipos, Adobe Photoshop e Illustrator para diseño visual, y herramientas de colaboración como Zeplin, Trello y Jira. Finalmente, se destacan conceptos clave como usabilidad, accesibilidad, diseño centrado en el usuario, arquitectura de la información y diseño responsivo, asegurando una comprensión integral del diseño de interfaces de usuario.
Otras creaciones del autor
Esquema/Contenido
Diseñador UI/UX: Diseño de Interfaces de Usuario
Investigación de Usuarios y Requerimientos
Creación de Wireframes y Prototipos
Diseño Visual
Pruebas de Usabilidad
Iteración y Mejora Continua
Investigación de Usuarios y Requerimientos
Entrevistas con Usuarios
Análisis de Competencia
Evaluación de Requerimientos de Negocio
Creación de Wireframes y Prototipos
Sketching
Wireframing con Herramientas Digitales
Prototipado Interactivo
Diseño Visual
Elección de Colores y Tipografías
Creación de Iconografía
Diseño de Componentes de Interfaz
Pruebas de Usabilidad
Pruebas de Aceptación de Usuario (UAT)
Testeo de Prototipos
Recopilación y Análisis de Feedback
Iteración y Mejora Continua
Implementación de Cambios Basados en Retroalimentación
Refinamiento de Diseño
Actualización de Wireframes y Prototipos
Herramientas Utilizadas
Diseño de Wireframes y Prototipos: Adobe XD, Sketch, Figma, InVision
Diseño Visual: Adobe Photoshop, Adobe Illustrator, Sketch
Colaboración y Gestión de Proyectos: InVision, Zeplin, Trello, Jira
Conceptos Clave
Usabilidad
Accesibilidad
Diseño Centrado en el Usuario
Arquitectura de la Información
Diseño Responsivo

Recolectar
0 Comentarios
Siguiente página
Recomendado para ti
Ver Más