Website development is a complex, multi-step process that requires consideration of user needs, technical implementation, and project management. This article will detail each step of website development to help readers fully understand the complete process from conception to website launch.

Front-end modular development | Click here to use directly
The first step in website development is demand analysis. The core task of this stage is to clarify the website's goals, audience, and functional requirements. The specific steps include:
1. Goal setting: clarify the main purpose of the website, such as information display, product sales or community interaction. Goal setting will guide subsequent design and development work.
2. Audience analysis: Understand the characteristics of target users, such as age, gender, interests, etc., so as to better meet user needs during design.
3. Functional requirements: List the core functions that the website needs to implement, such as login and registration, shopping cart, search function, etc. This process usually involves multiple communications with customers or project managers to ensure the accuracy of the requirements.
After the requirements analysis is completed, the next step is project planning. The purpose of project planning is to develop a detailed development plan to ensure that the project is completed on time and with quality. The specific steps include:
1. Technology selection: Choose the appropriate website development technology stack, such as programming languages (such as HTML, CSS, JavaScript), frameworks (such as React, Angular), and databases (such as MySQL, MongoDB).
2. Project division of labor: Assign development tasks to different developers or teams and clarify the responsibilities of each member.
3. Schedule Development: Develop a detailed project schedule and identify deadlines for each development phase. The schedule should take into account potential risks and possible delays.
4. Resource allocation: Allocate necessary resources according to project requirements, such as servers, development tools, testing environments, etc.

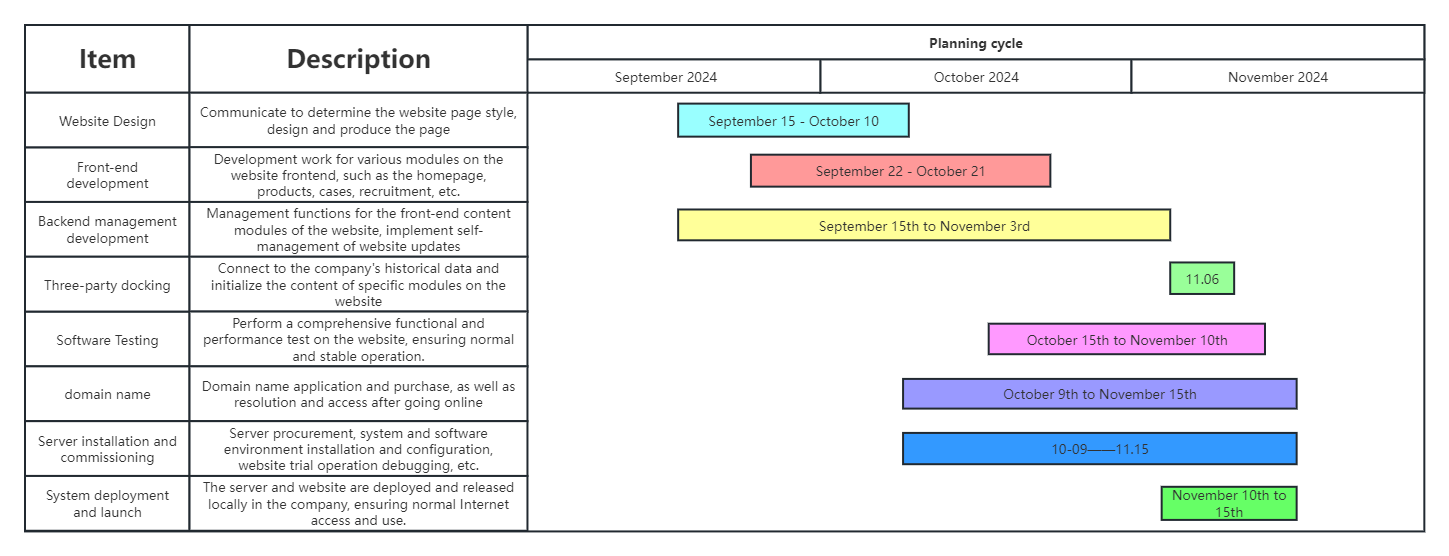
Website Development Progress | Click here to use directly
After the project planning is completed, the next step is prototyping. The purpose of prototyping is to provide a visual blueprint for the structure and functions of the website to ensure that the design meets user needs. The specific steps include:
1. Wireframe creation: Use tools (such as Sketch, Adobe XD) to create wireframes of the website to show the page layout and functional structure.
2. User Experience Design (UX): Focus on the user experience when using the website, optimize the navigation structure, operation process, etc.
3. User Interface Design (UI): After confirming the wireframe and user experience design, carry out the visual design of the website, including the selection and matching of elements such as colors, fonts, and pictures.
4. Interactive prototype: Use interactive prototyping tools (such as Figma and InVision) to create interactive page prototypes, simulate the user's operation path, and ensure the feasibility of the design plan.

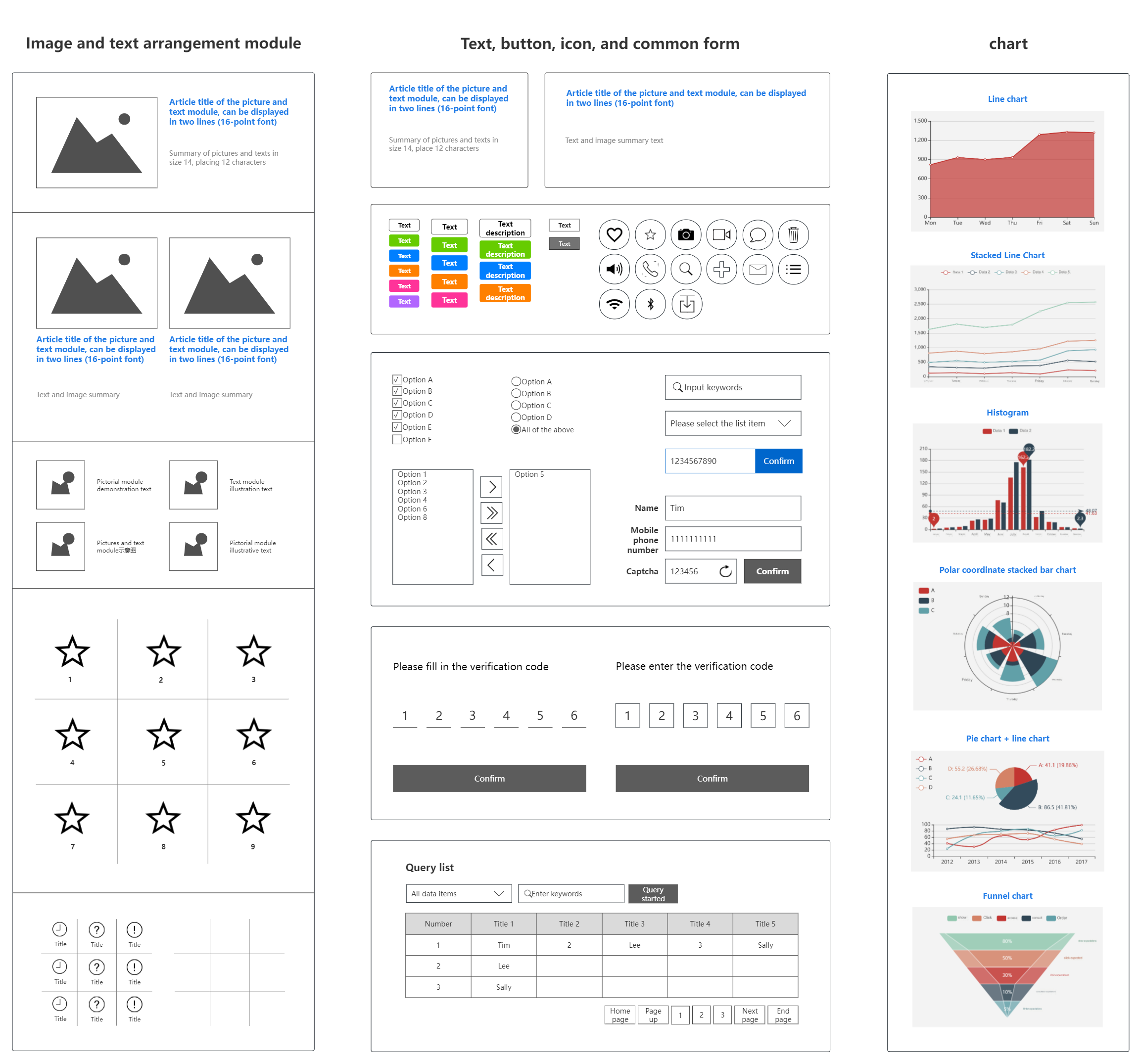
Prototype diagram - common basic modules | Click here to use directly
Front-end development is the process of converting a design into an actual web page interface. Front-end developers implement the visual effects in the prototype design through code so that it can be displayed normally in the browser. The specific steps include:
1. HTML/CSS coding: Use HTML to build the basic structure of the page and use CSS to beautify the style. Ensure the responsive design of the page so that it can be displayed well on different devices.
2. JavaScript development: Use JavaScript to add interactive features to the page, such as animation effects, form validation, dynamic data loading, etc.
3. Cross-browser compatibility: Make sure the website can display and run normally in different browsers (such as Chrome, Firefox, Safari).
4. Performance optimization: Improve website loading speed and user experience through code optimization, resource compression, etc.

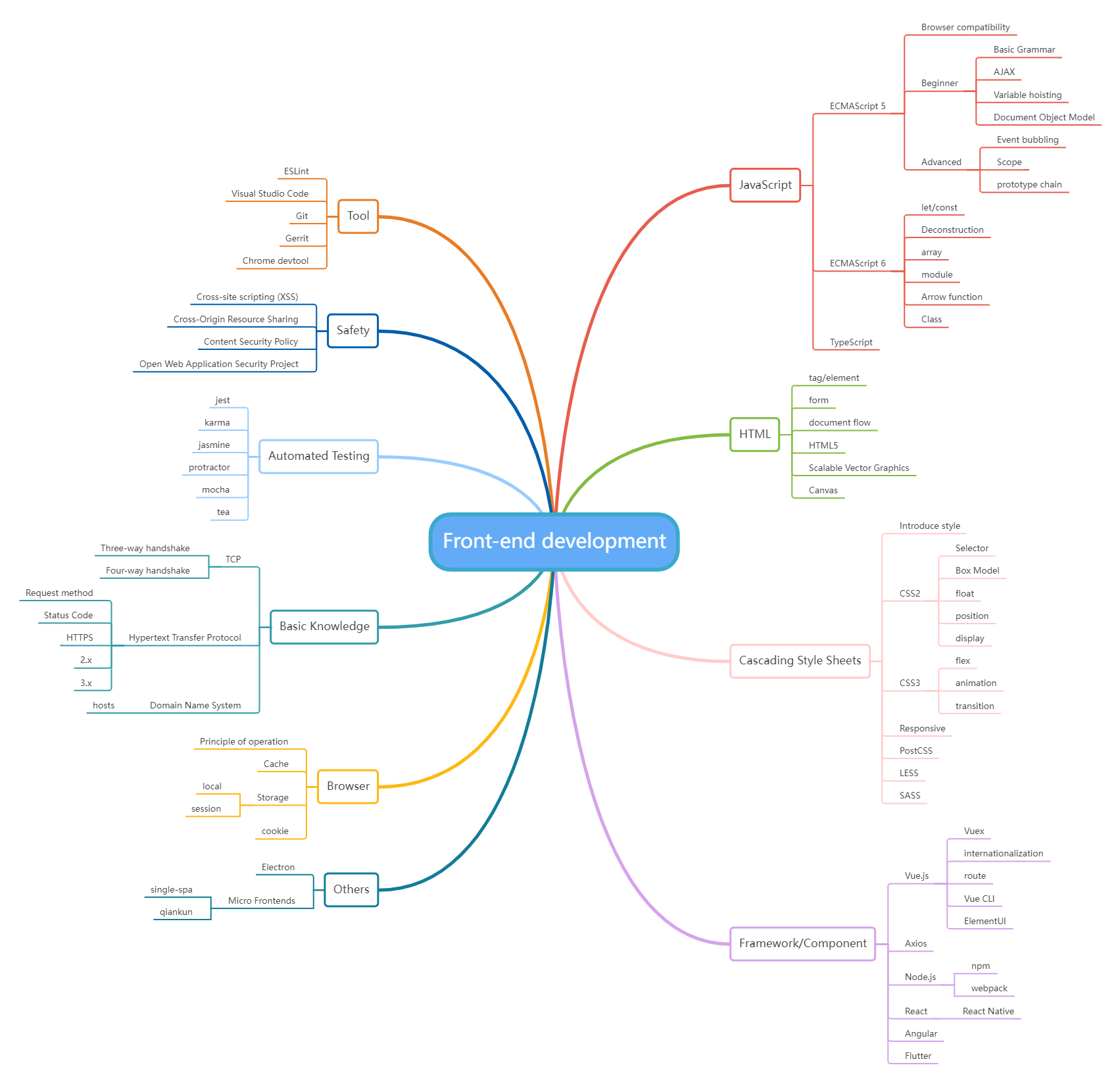
Front-end development | Click here to use directly
Back-end development is the core technical part of the website, responsible for processing data, managing user information, and implementing business logic. The specific steps of back-end development include:
1. Database design: Design the database structure according to the requirements to ensure efficient and secure data storage and reading.
2. Server setup: Select a suitable server architecture (such as cloud server, virtual host) and configure it to ensure the stability and scalability of the website.
3. API development: Provide a data interface for the front end and realize the interaction between the front end and the back end through API.
4. User identity authentication: realize user registration, login, permission management and other functions to ensure the security of the website.
5. Data backup and security: Perform data backup regularly to prevent potential cyber attacks and ensure the security of website data.

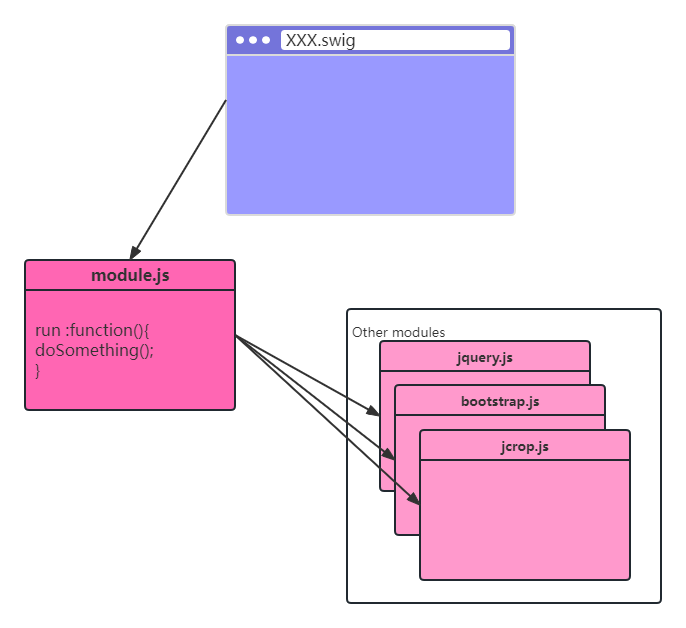
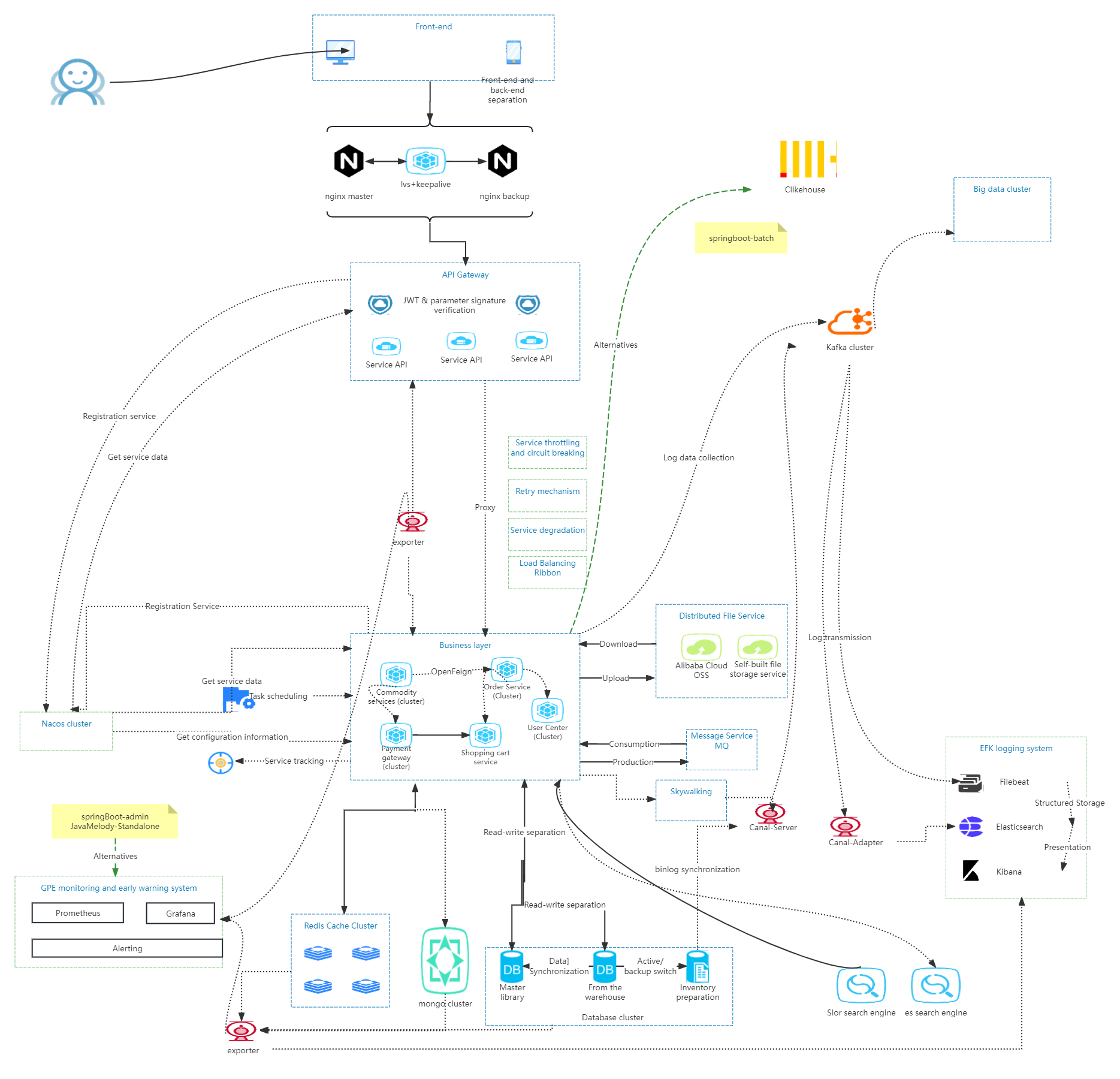
Website construction architecture diagram | Click here to use directly
After the front-end and back-end development is completed, the website enters the testing phase. The purpose of the test is to discover and fix possible bugs and ensure that the website's functions and performance meet the expected requirements. The specific steps include:
1. Functional testing: Conduct comprehensive testing on all functions of the website to ensure that they function normally.
2. Compatibility testing: Test the compatibility of the website on different browsers and devices to ensure consistency in user experience.
3. Performance testing: Through load testing, stress testing and other means, evaluate the performance of the website under high concurrent access conditions, identify performance bottlenecks and optimize them.
4. Security testing: Through penetration testing, vulnerability scanning and other methods, we can discover and fix potential security issues to ensure the security of the website.
5. User testing: Invite some real users to experience the website, collect feedback, and make necessary adjustments and optimizations based on user feedback.

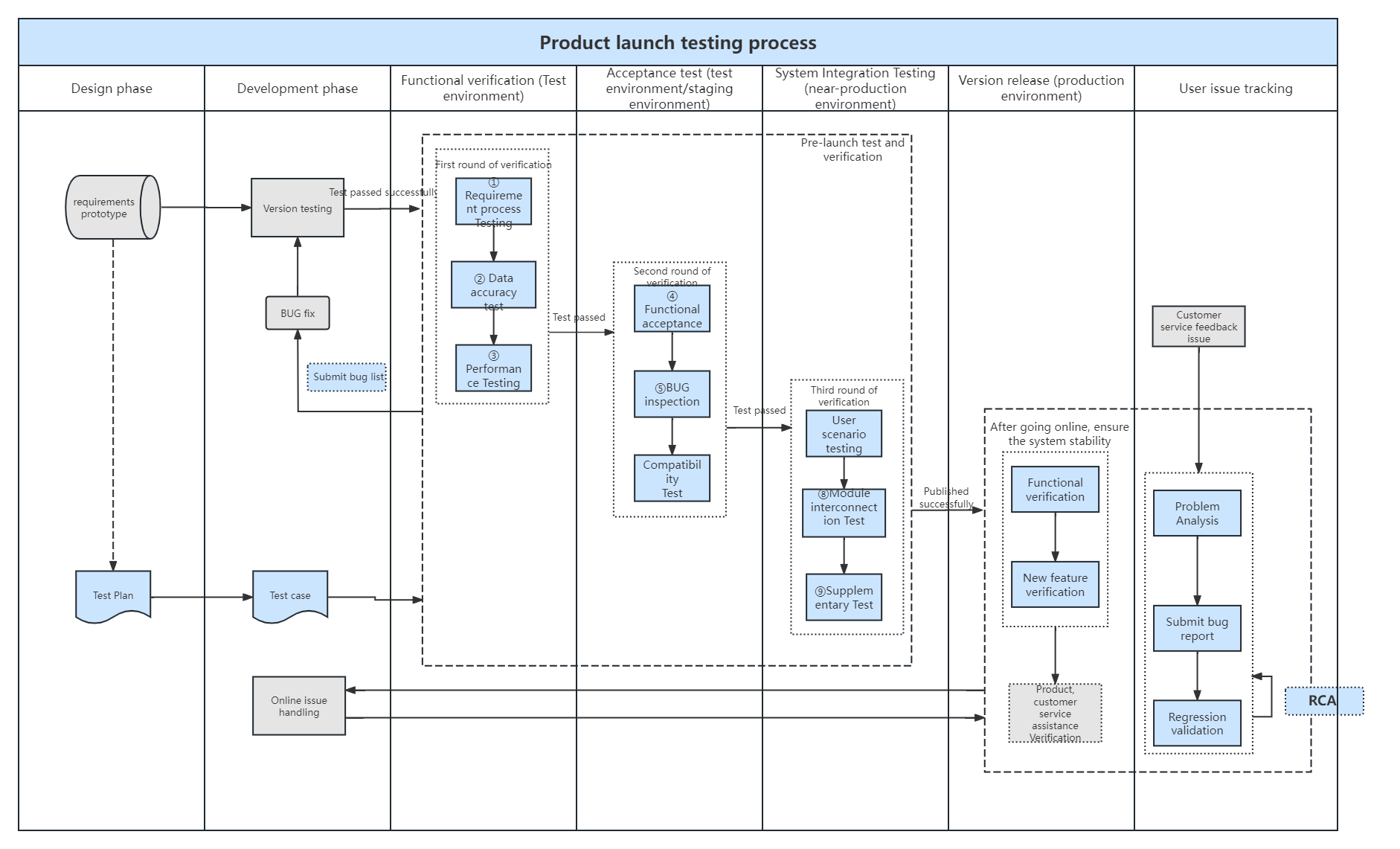
Product launch test | Click here to use directly
After the test is passed, the website will be launched. Before the launch, the final preparations need to be completed and a plan for the long-term maintenance of the website needs to be made. The specific steps include:
1. Deployment and launch: Deploy the website to the production environment, ensure that all functions are running normally, and officially open it to the public.
2 Domain name and SSL certificate configuration: Configure the domain name and bind the SSL certificate to ensure the access security and legitimacy of the website.
3. Log monitoring: Set up a log recording and monitoring system to promptly detect and handle abnormal situations in website operation.
4. Backup and recovery plan: Develop regular backup and emergency recovery plans to ensure rapid recovery in the event of data loss or server failure.
5. Update and Optimization: Based on user feedback and technological development, we continuously update and optimize website functions to enhance user experience and competitiveness.
Website development is a complex and systematic process. From demand analysis to online maintenance, every link is crucial. Through scientific planning and strict execution, the development team can ensure the successful delivery of the website project and provide users with a good user experience. Whether it is an individual developer or a corporate team, understanding and mastering the website development process is the key to achieving high-quality website construction.

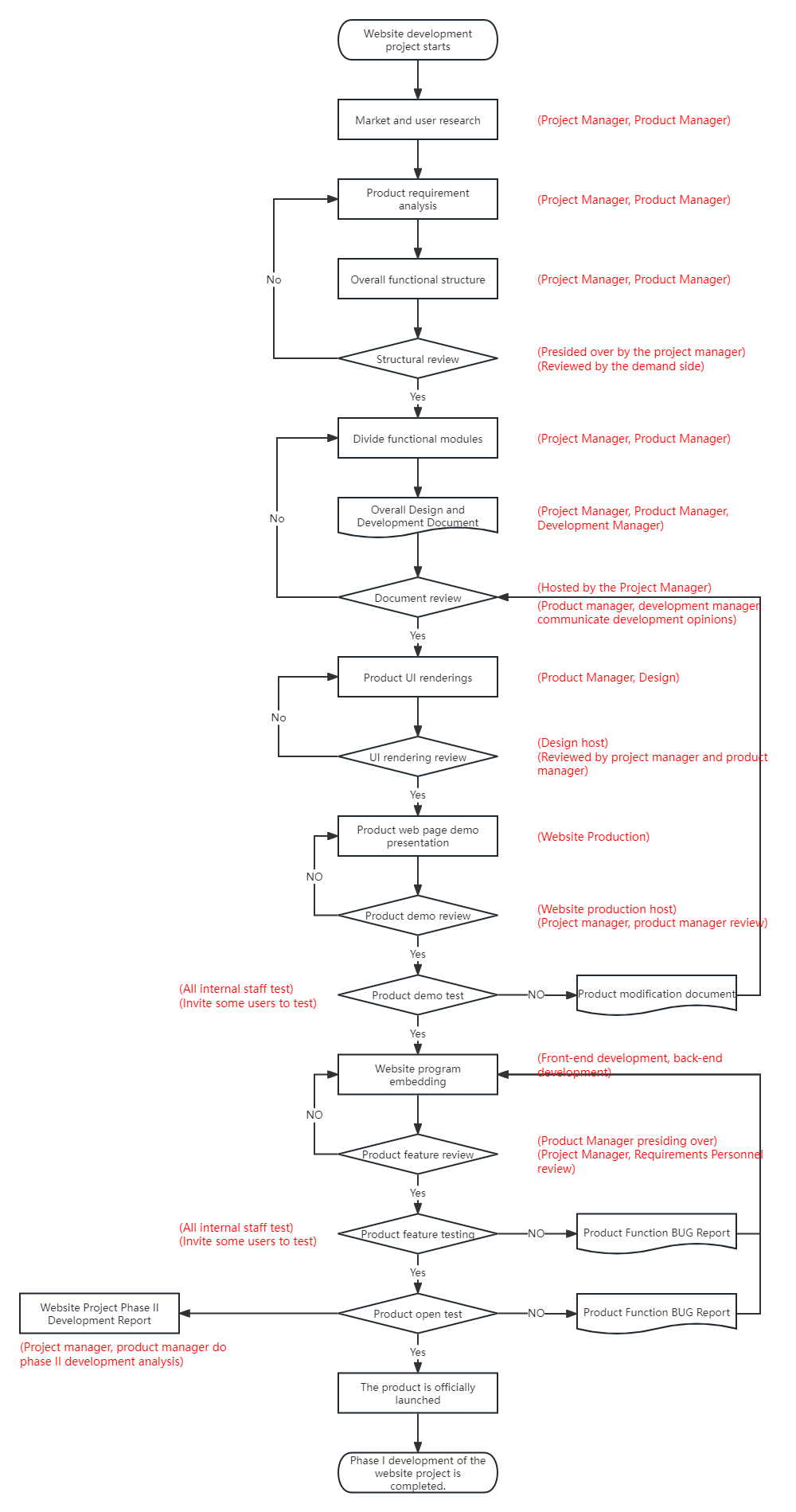
Website product development process | Click here to use directly