Ⅰ. O que é diagrama UML?
UML (Unified Modeling Language) é a sigla para Linguagem de Modelagem Unificada, uma ferramenta visual usada para descrever sistemas de software. O UML oferece um conjunto rico de símbolos gráficos e normas para descrever e visualizar a estrutura, comportamento e interação de sistemas de software. Ao usar UML, os desenvolvedores de software podem entender e comunicar melhor o design e as funções do sistema, reduzindo os riscos de desenvolvimento e aumentando a eficiência.
Ⅱ. Principais Categorias de Diagramas UML
Os diagramas UML são classificados em três categorias principais, totalizando 14 tipos:
- Diagramas Estruturais (Estáticos): Principalmente usados para analisar e descrever a estrutura do sistema ou processo, incluindo: diagrama de classes, diagrama de objetos, diagrama de componentes, diagrama de estrutura composta, diagrama de implantação, diagrama de pacotes e diagrama de perfil.
- Diagramas Comportamentais (Dinâmicos): Principalmente usados para descrever o comportamento do sistema, seus participantes e componentes construtivos, incluindo: diagrama de atividades, diagrama de casos de uso, diagrama de estados.
- Diagramas de Interação: diagrama de comunicação, diagrama de visão geral da interação, diagrama de sequência, diagrama de sequência.
Em seguida, compartilharei os conceitos e usos de cada tipo de diagrama com o auxílio da ferramenta de desenho ProcessOn:
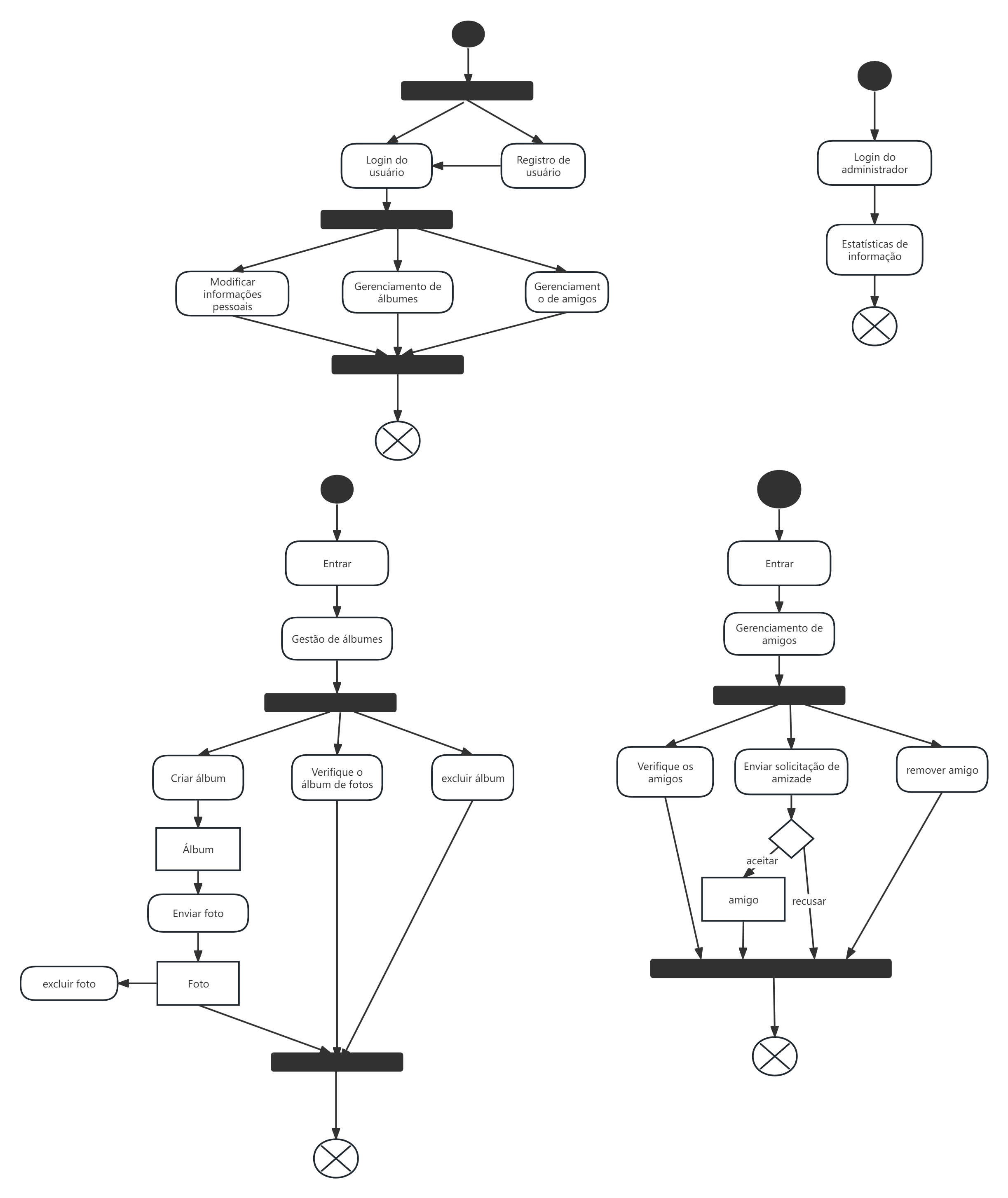
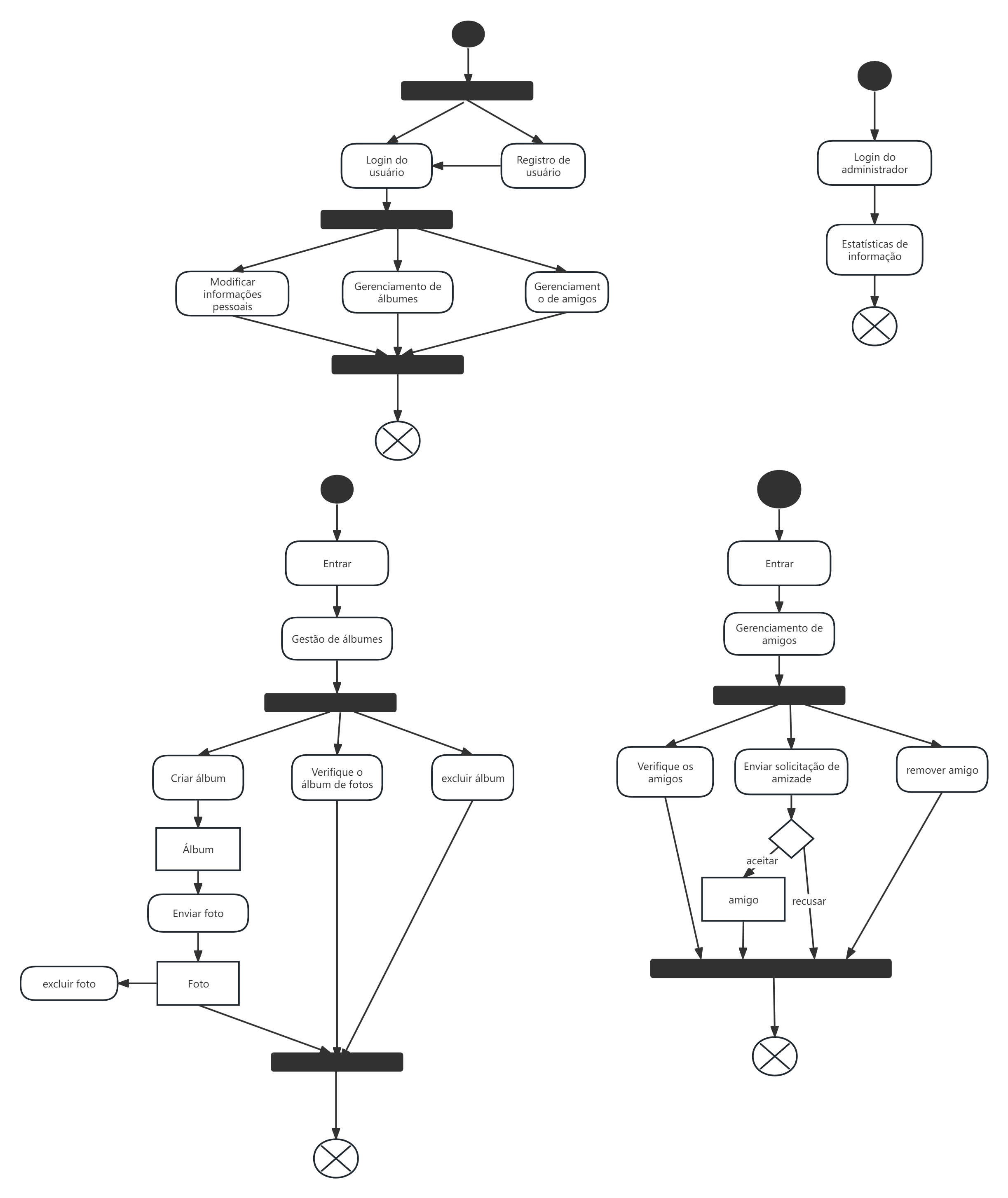
Usado principalmente para descrever uma série de atividades em um sistema, subsistema ou processo de negócios e o fluxo de controle entre essas atividades. O diagrama de atividades mostra o fluxo de uma atividade para outra, incluindo pontos de decisão (como bifurcações e junções), atividades executadas em paralelo e possíveis loops de processo. Eles são úteis para entender e projetar fluxos de trabalho do sistema, especialmente em modelagem de processos de negócios, modelagem de fluxo de trabalho e modelagem de comportamento dinâmico do sistema.
Principais Componentes do Diagrama de Atividades
- Atividades (Ações): Representam um passo ou tarefa no processo do sistema ou de negócios. As atividades são conectadas através de fluxos de controle.
- Fluxos de Controle (Control Flows): Setas que indicam o fluxo de uma atividade para outra. Os fluxos de controle podem ser unidirecionais, ter ramificações condicionais ou indicar loops ou paralelismo.
- Pontos de Decisão (Decision Points): Incluem bifurcações (Fork) e junções (Join). Bifurcações representam o início de atividades paralelas, enquanto junções representam o fim de atividades paralelas.
- Raia (Swimlanes): Divide o diagrama de atividades em diferentes áreas lógicas, cada uma representando diferentes participantes (como usuários, sistemas ou subsistemas), ajudando a entender os papéis e responsabilidades de diferentes entidades no processo.
- Ponto de Início e Fim: Representam o ponto inicial e final do diagrama de atividades.
- Fluxos de Objetos (Object Flows): Embora o diagrama de atividades foque principalmente no controle do fluxo, ele também pode representar o fluxo de objetos ou dados, especialmente quando se trata da transferência de dados entre objetos.

Diagrama de Atividades
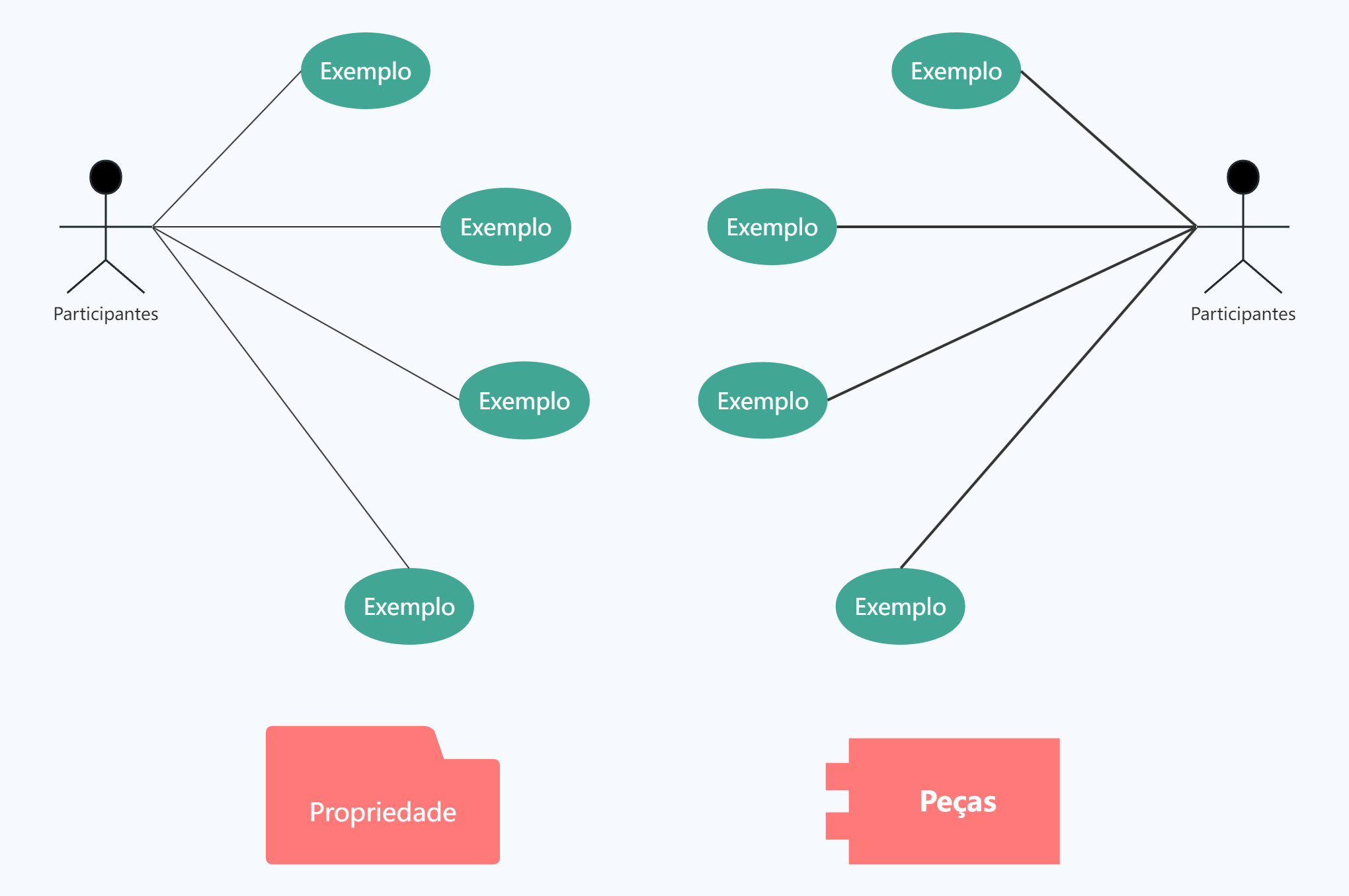
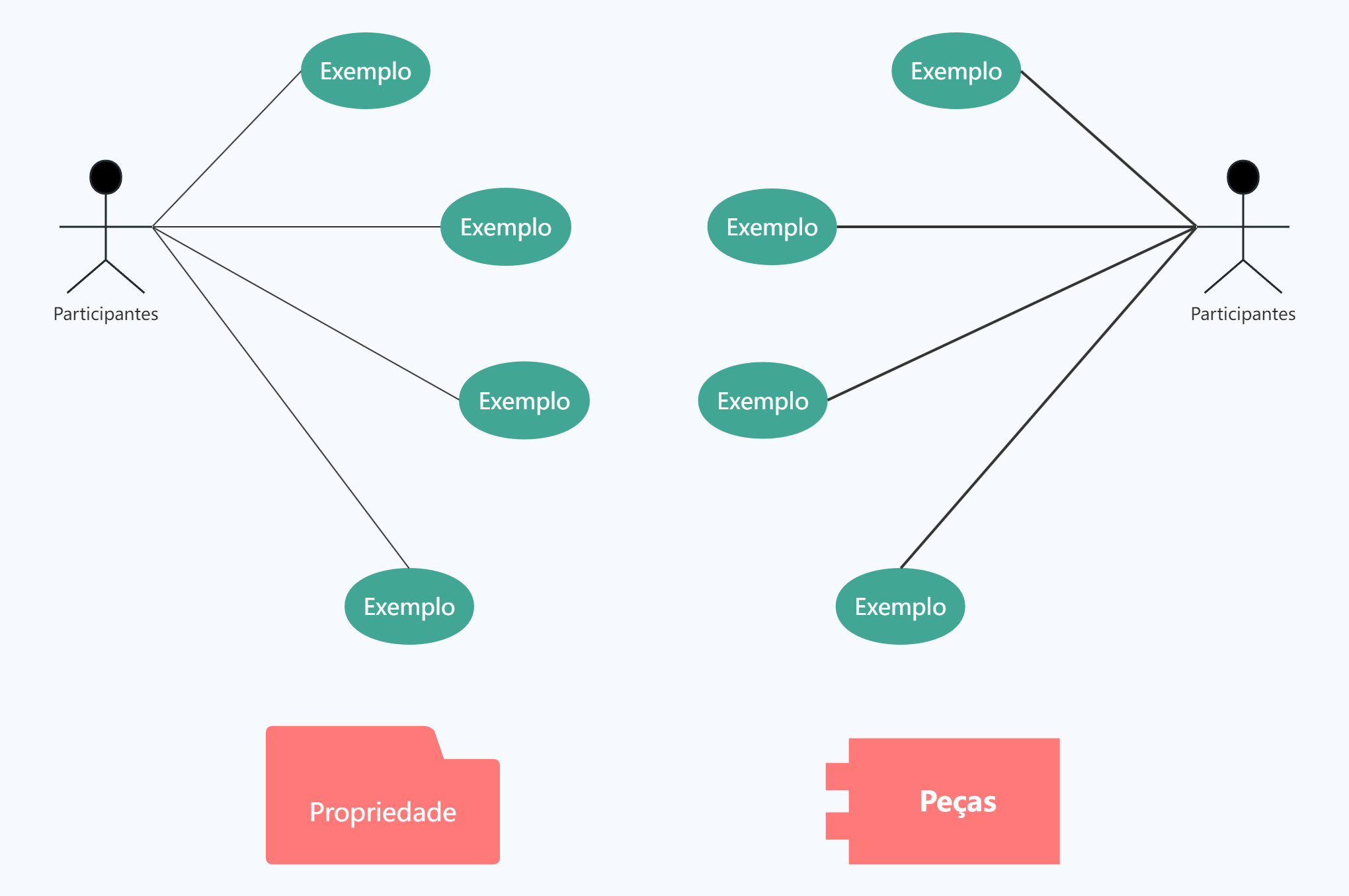
É uma ferramenta gráfica usada em engenharia de software para mostrar a relação de interação entre usuários externos (atores) e as funcionalidades internas do sistema (casos de uso). É um diagrama importante na fase de análise de requisitos do UML (Linguagem de Modelagem Unificada), projetado para ajudar desenvolvedores e usuários a entender as necessidades funcionais do sistema.
Componentes Básicos do Diagrama de Casos de Uso
- Atores (Actor):Atores são entidades externas que interagem com o sistema, podendo ser pessoas, organizações, sistemas externos ou dispositivos de hardware.No diagrama de casos de uso, os atores geralmente são representados por ícones de "pessoas".
- Casos de Uso (Use Case):Casos de uso representam uma unidade funcional do sistema, descrevendo como o sistema responde a solicitações de um ator.Define o comportamento do sistema, ou seja, a reação do sistema às solicitações de um ator em condições específicas.No diagrama de casos de uso, os casos de uso geralmente são representados por uma elipse com o nome do caso de uso dentro dela.
- Associação (Association):A associação representa a relação entre o ator e o caso de uso, indicando qual ator pode acionar qual caso de uso.A associação é geralmente representada por uma linha sólida, conectando uma ponta ao ator e a outra ao caso de uso.
- Inclusão (Include):A relação de inclusão indica que a funcionalidade de um caso de uso (caso de uso incluído) é incluída ou utilizada por outro caso de uso (caso de uso base).No diagrama de casos de uso, a relação de inclusão é representada por uma linha pontilhada com a etiqueta "<<include>>", apontando para o caso de uso base.
- Extensão (Extend):A relação de extensão indica que, em determinadas condições, um caso de uso (caso de uso estendido) pode ser inserido em outro caso de uso (caso de uso base), adicionando comportamento adicional.No diagrama de casos de uso, a relação de extensão é representada por uma linha pontilhada com a etiqueta "<<extend>>" e um círculo (indicando o ponto de extensão). A seta aponta para o caso de uso base e o círculo conecta-se a um ponto no caso de uso base.

Diagrama de casos de uso
3. Diagrama de Visão Geral da Interação
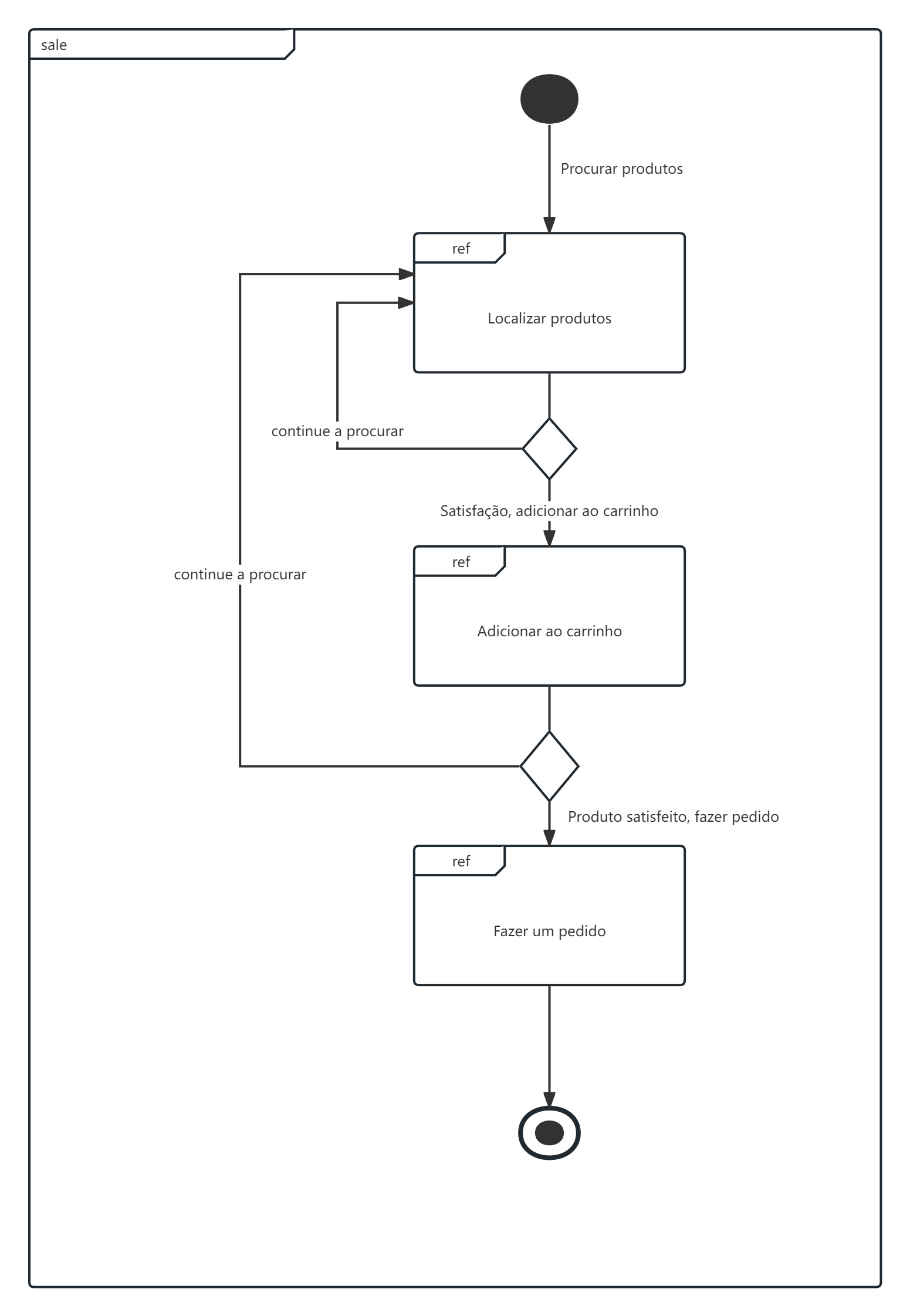
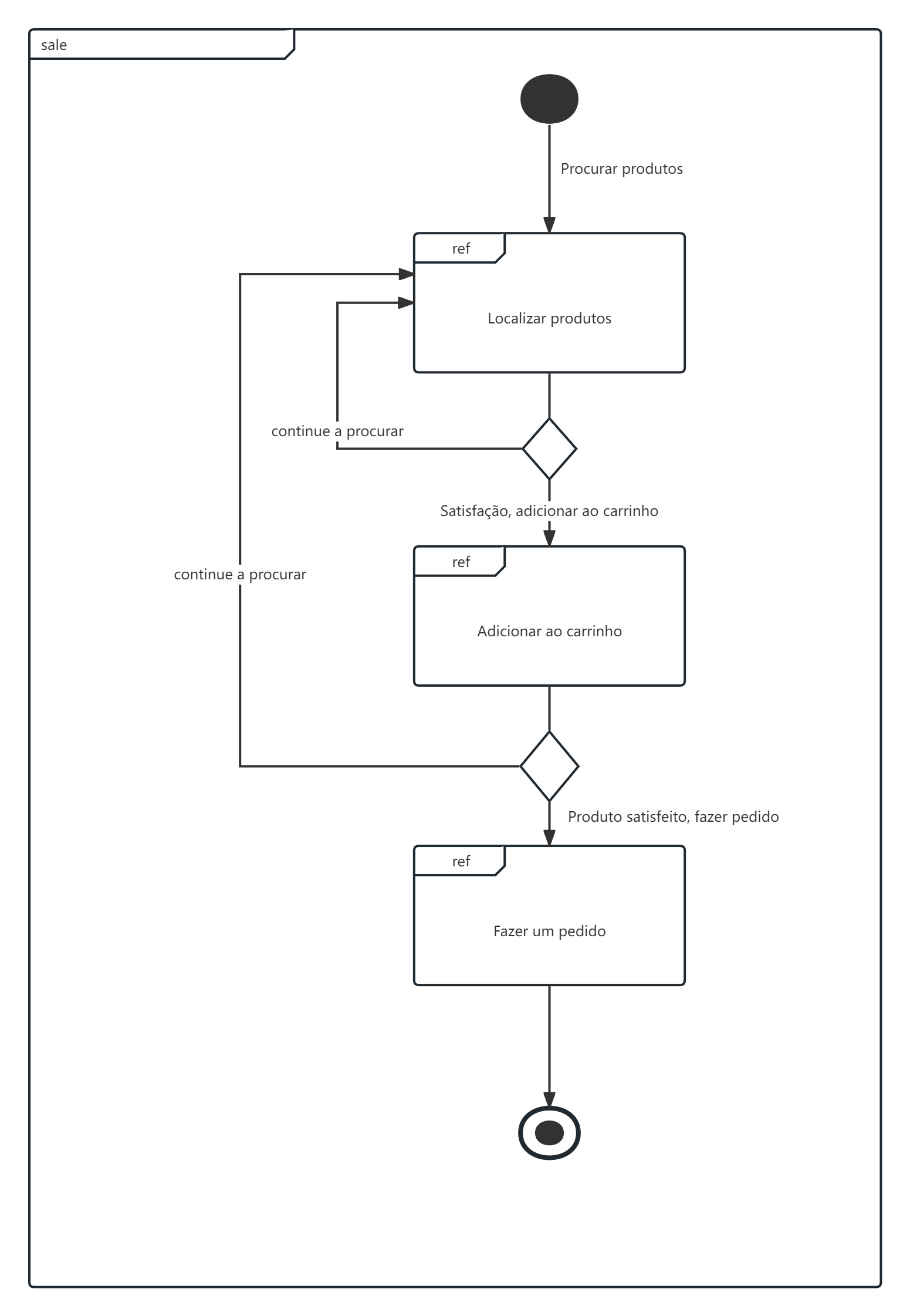
Principalmente usado para conectar diferentes diagramas de interação (como diagramas de sequência e diagramas de comunicação) a fim de fornecer uma visão geral do fluxo de controle no processo de interação. Abaixo está uma explicação detalhada sobre o diagrama de visão geral da interação:
Definição e Características
- Definição: O diagrama de visão geral da interação é uma combinação de diagramas de interação e diagramas de atividades. Pode ser entendido como um diagrama de atividades detalhado, onde as atividades são representadas por pequenos diagramas de sequência; também pode ser entendido como um diagrama de sequência decomposto utilizando o diagrama de atividades marcado com fluxo de controle.
- Características: O diagrama de visão geral da interação não introduz novos elementos de modelagem; seus principais elementos vêm dos diagramas de atividades e de sequência. Ele se concentra em fornecer uma visão geral do fluxo de controle no processo de interação, incluindo o fluxo de eventos ou mensagens entre diagramas de interação.

Diagrama de Visão Geral de Interações UML
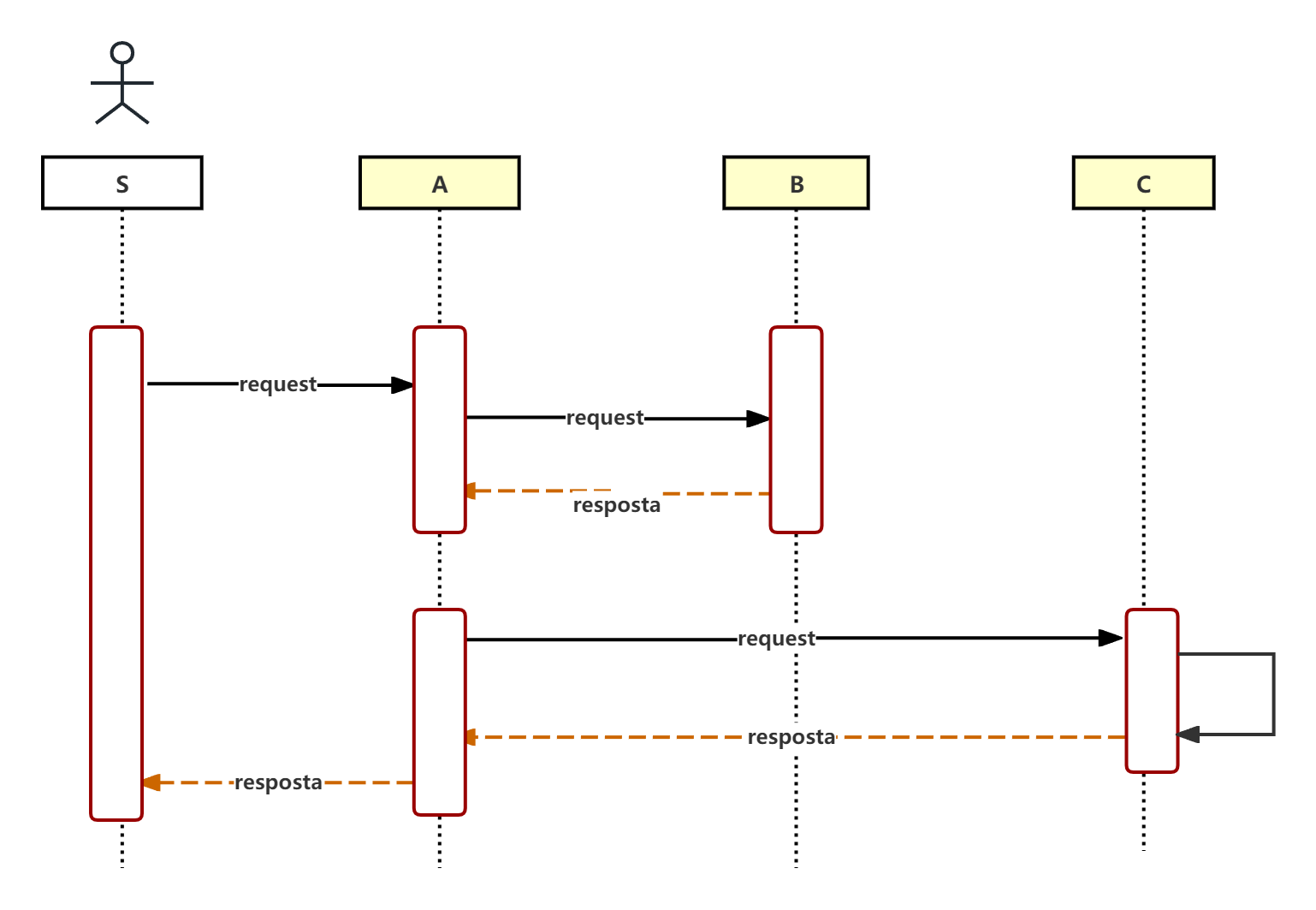
É um diagrama de interação do UML (Linguagem de Modelagem Unificada). Ele mostra a colaboração dinâmica entre múltiplos objetos, descrevendo a ordem cronológica de mensagens enviadas entre eles. Abaixo está uma explicação detalhada sobre o diagrama de sequência:
Definição e Características
- Definição: O diagrama de sequência é usado para mostrar a ordem de interação entre objetos, organizando as mensagens enviadas entre eles em ordem cronológica, para expressar claramente a relação de colaboração entre os objetos.
- Características:
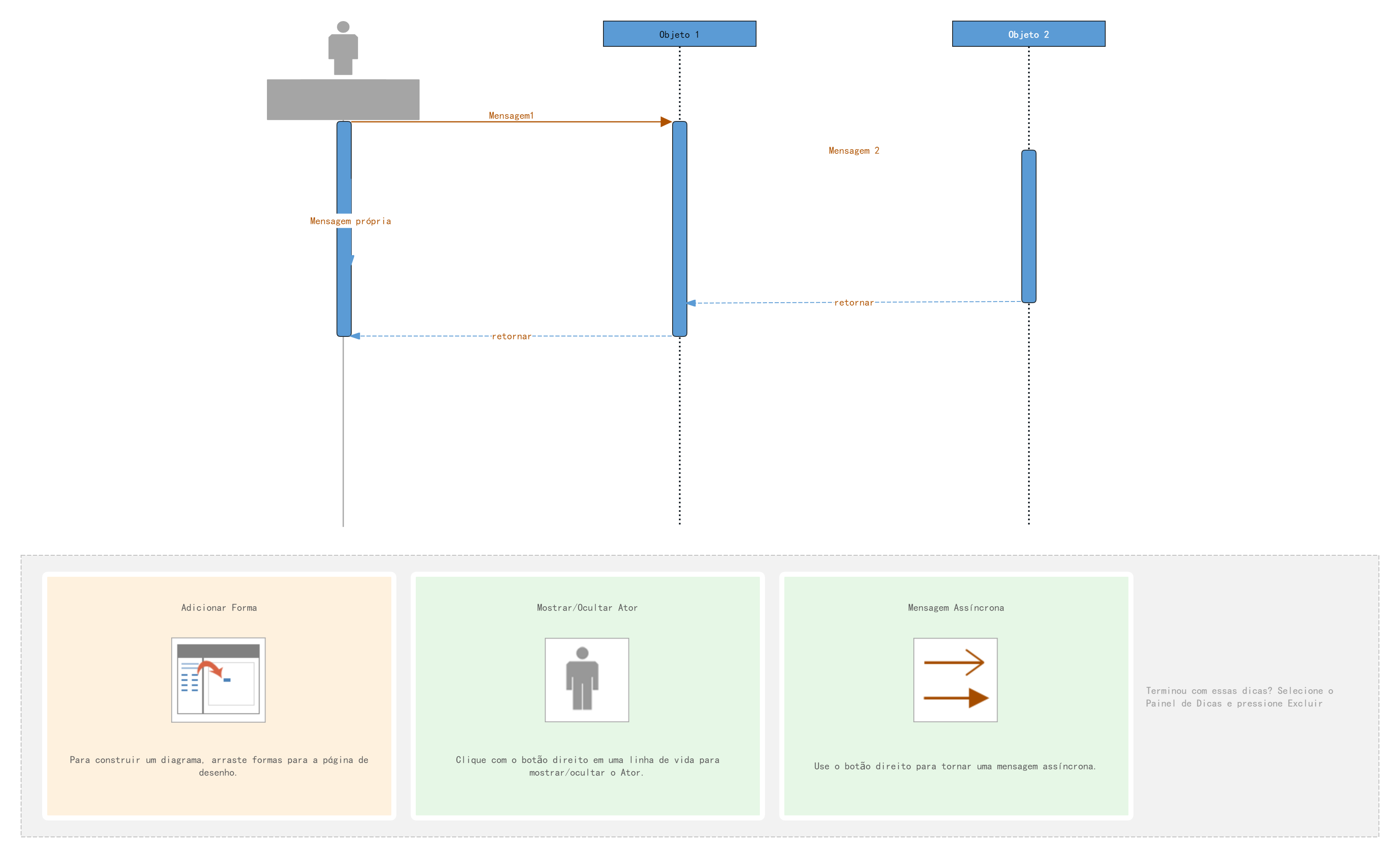
Principais Elementos do Diagrama de Sequência
- Objeto (Object): Representa uma entidade no diagrama de sequência, que pode ser um papel no sistema, subsistema ou outro objeto. Objetos são representados através de linhas de vida no diagrama de sequência para indicar sua existência ao longo do tempo.
- Linha de Vida (Lifeline): Uma linha pontilhada vertical no centro inferior de cada objeto no diagrama de sequência, representando a existência do objeto ao longo do tempo. Os retângulos estreitos na linha de vida representam o período de atividade do objeto, ou seja, o tempo em que o objeto executa uma operação.
- Mensagem (Message): Informação transmitida entre objetos, usada para representar a interação entre eles. Mensagens podem ter parâmetros e expressões condicionais para representar os dados transmitidos e as condições de interação.
- Foco de Controle (Activation): O período em que um objeto executa uma operação, representado no diagrama de sequência por um retângulo estreito na linha de vida. O foco de controle indica quando o objeto começa a executar uma operação e por quanto tempo essa operação é executada.

Diagrama de sequência UML
5. Diagrama de Estados
É um diagrama importante no UML (Linguagem de Modelagem Unificada) usado para descrever o comportamento dinâmico de uma entidade (como objeto, componente, subsistema, etc.) em resposta a eventos. Ele mostra como essa entidade reage a diferentes eventos com base em seu estado atual e como esses eventos levam à transição entre estados. Diagramas de estados são amplamente usados nas fases de análise, design e implementação no processo de desenvolvimento de software, ajudando os desenvolvedores a entender e projetar o comportamento dinâmico do sistema.
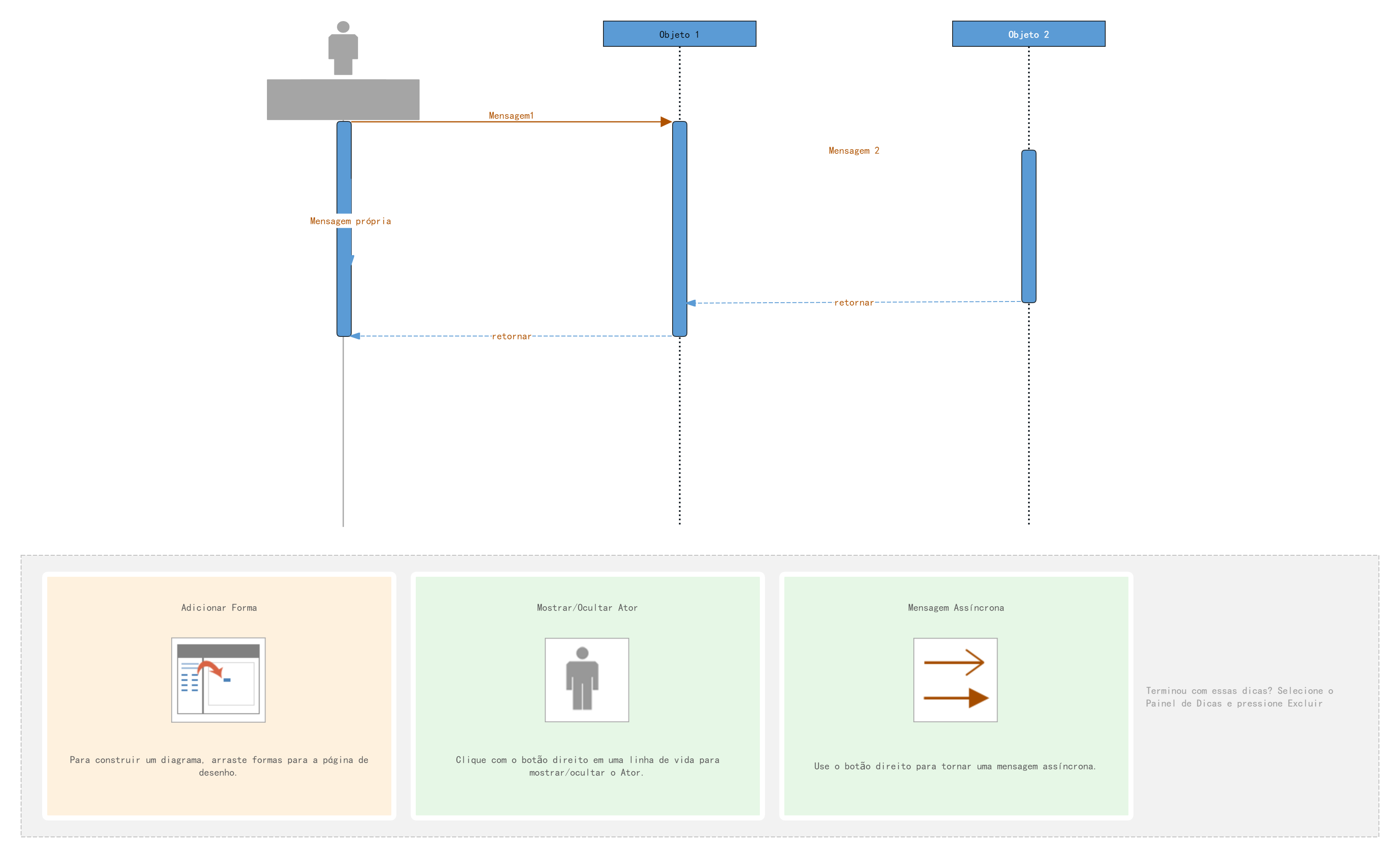
6. Diagrama de Sequência
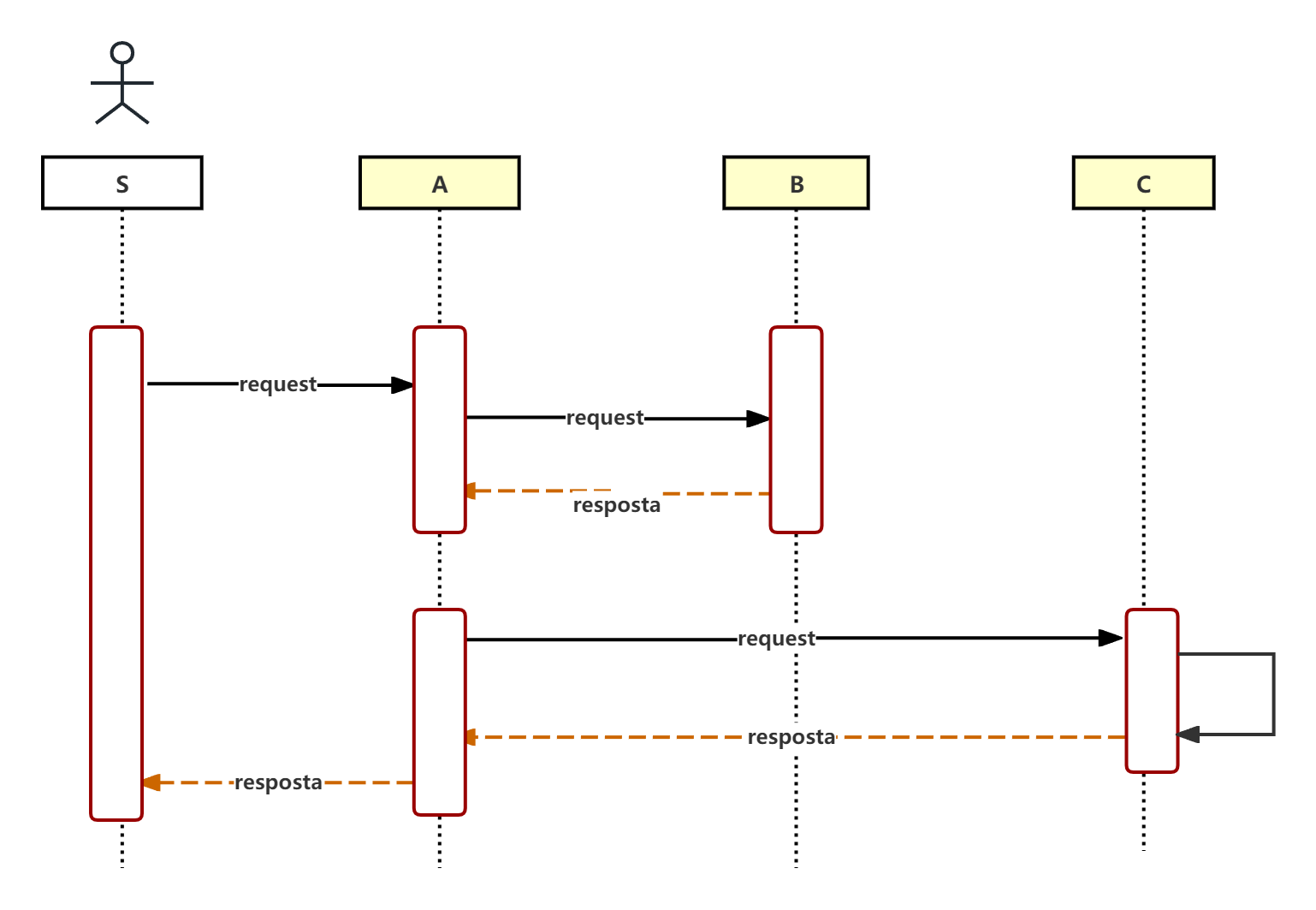
Também conhecido como diagrama de sequência ou diagrama de tempo, é um diagrama de interação do UML (Linguagem de Modelagem Unificada) que mostra a interação entre objetos ou entidades ao longo do tempo. O diagrama de sequência usa uma abordagem gráfica para organizar eventos cronológicos, mostrando a troca de mensagens entre diferentes objetos em um sistema. É amplamente usado em design de sistemas de software, ajudando os desenvolvedores a entender e planejar a lógica de negócios e o comportamento do sistema.

Diagrama de Sequência Básico UML
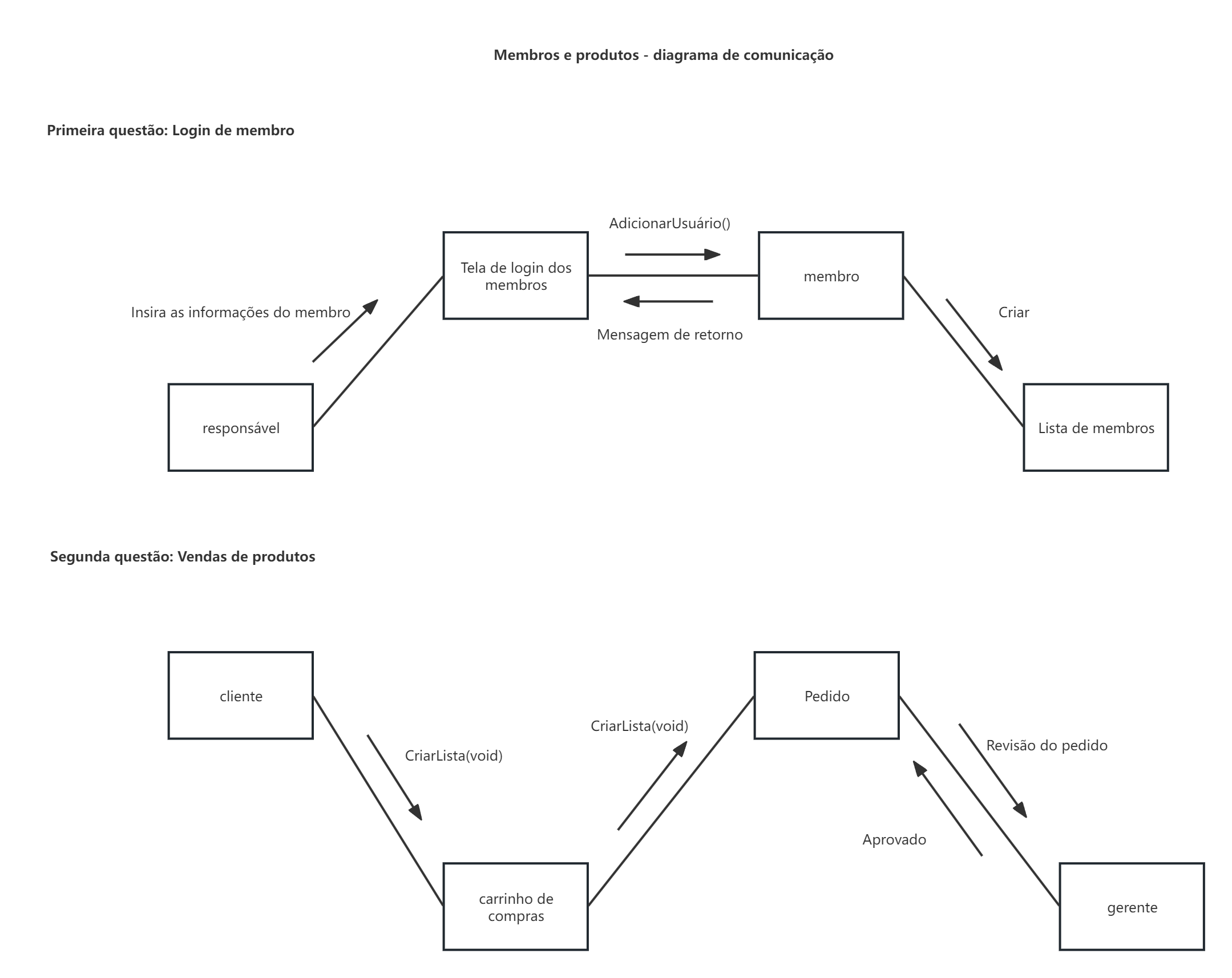
7. Diagrama de Comunicação UML
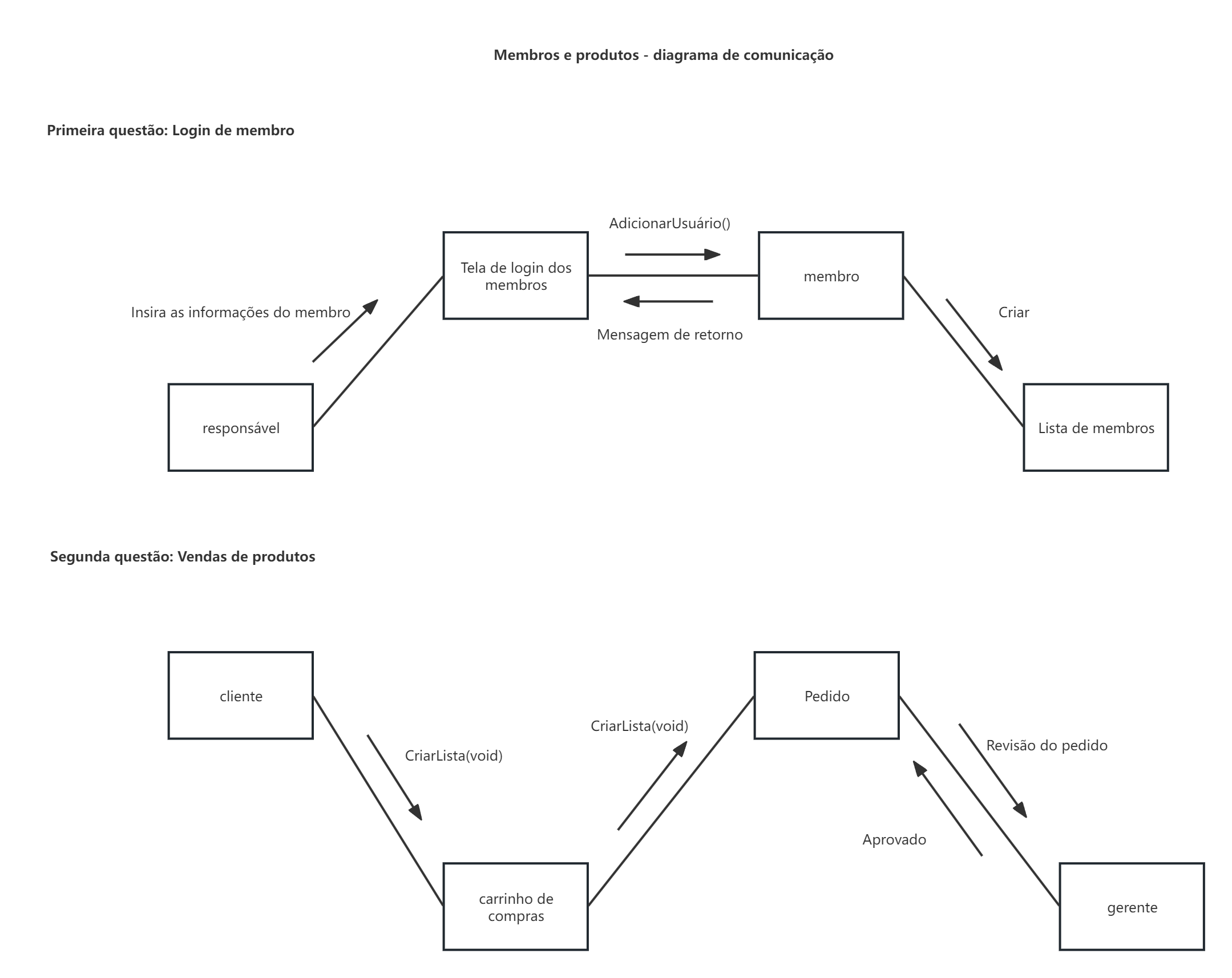
O Diagrama de Comunicação, anteriormente conhecido como Diagrama de Colaboração no UML 1, é um tipo de diagrama de interação no UML (Linguagem de Modelagem Unificada) utilizado para descrever como um grupo de objetos se comunica durante a colaboração.
- Definição: Mostra como múltiplos objetos se comunicam para alcançar um objetivo comum, exibindo os objetos e as mensagens enviadas entre eles.
- Características:
Enfatiza o papel dos objetos e suas relações.
Foca na organização espacial dos objetos, não na ordem temporal.
Conecta e transmite informações de interação entre objetos.

Diagrama de Comunicação UML
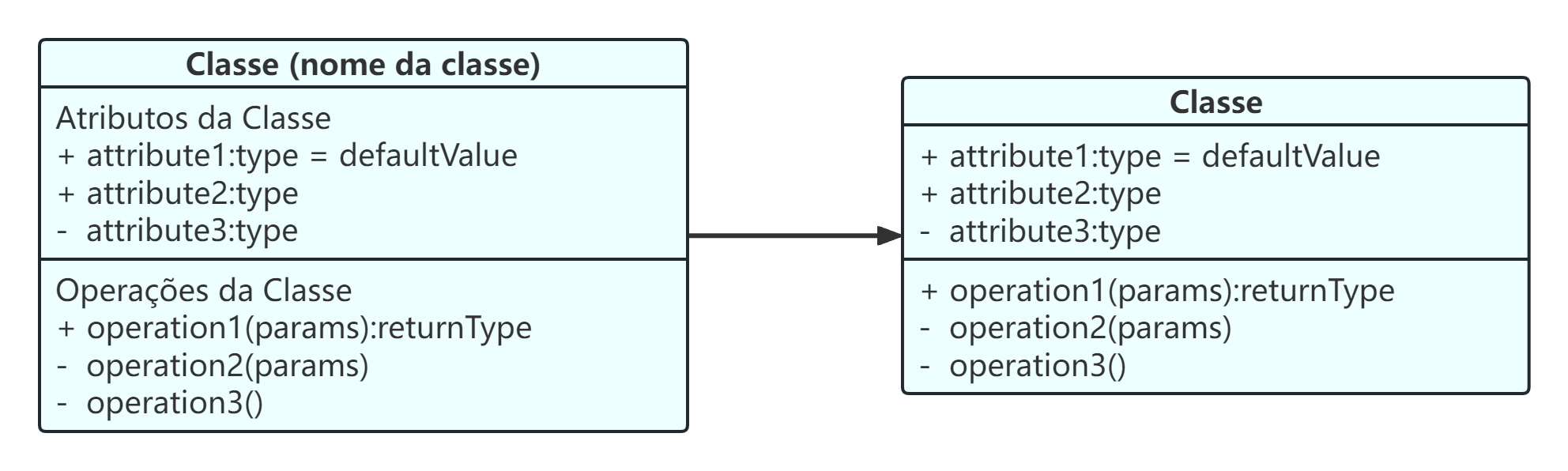
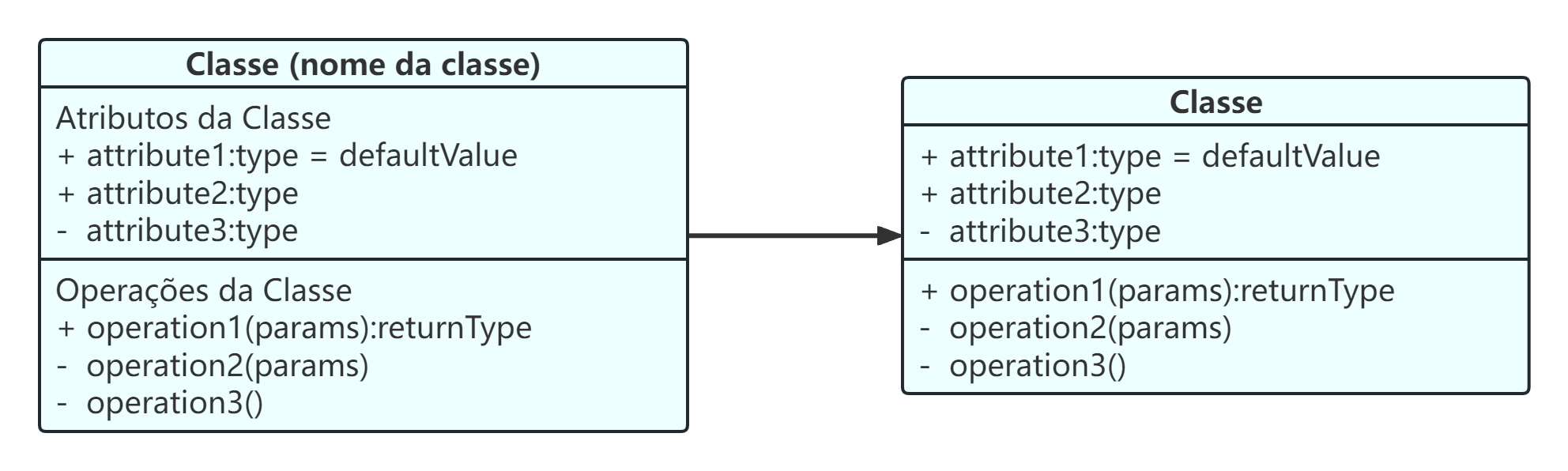
Usado para descrever a estrutura das classes no sistema, incluindo atributos e métodos, e as relações entre as classes.
- Definição: Representa a estrutura estática das classes, interfaces e suas relações.
- Características:
Enfatiza a estrutura estática das classes.
Descreve atributos, métodos e relações entre classes.
Serve como base para codificação e testes.

Diagrama de classes UML
9. Diagrama de Objetos
Descreve o estado de um sistema em um momento específico, incluindo as relações entre os objetos.
- Definição: Mostra as relações entre objetos em um dado momento, refletindo a estrutura estática do sistema.
- Características:
Enfatiza o estado do sistema em um momento específico.
Usa os mesmos símbolos do Diagrama de Classe, mas com instâncias concretas.
Só existe por um período específico no sistema.

Diagrama de Objetos UML
10. Diagrama de Componentes
Exibe a visão física dos componentes do sistema e suas relações.
- Definição: Descreve a estrutura estática dos componentes, interfaces e suas relações.
- Características:

Diagrama de componentes UML
11. Diagrama de Estrutura Composta
Descreve a estrutura interna de uma parte do sistema e os pontos de interação com outras partes.
- Definição: Representa a estrutura interna de um objeto composto por subobjetos.
- Características:
Enfatiza a composição interna e as relações de colaboração dos subobjetos.
É um diagrama estático que mostra a estrutura interna de um aspecto do sistema.
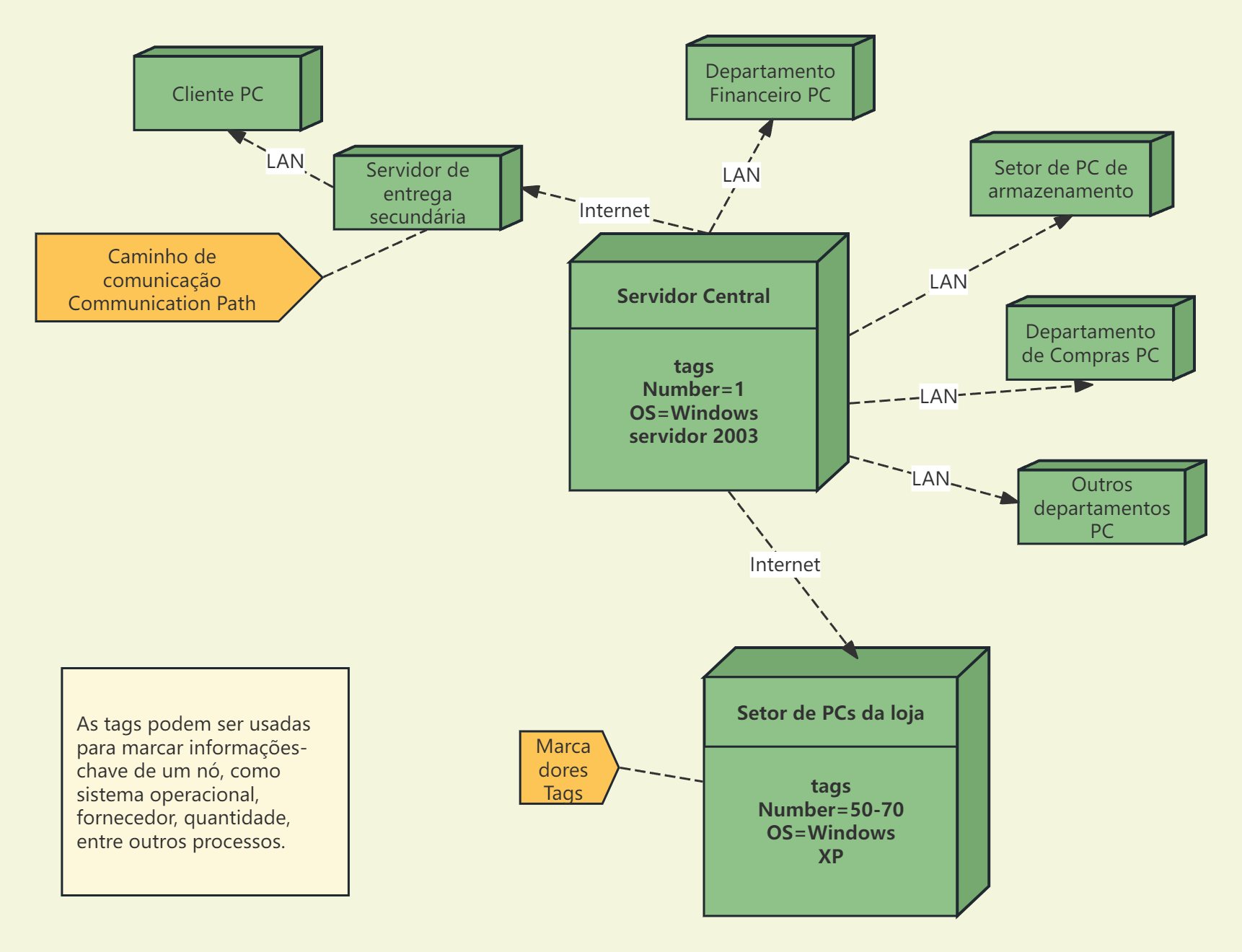
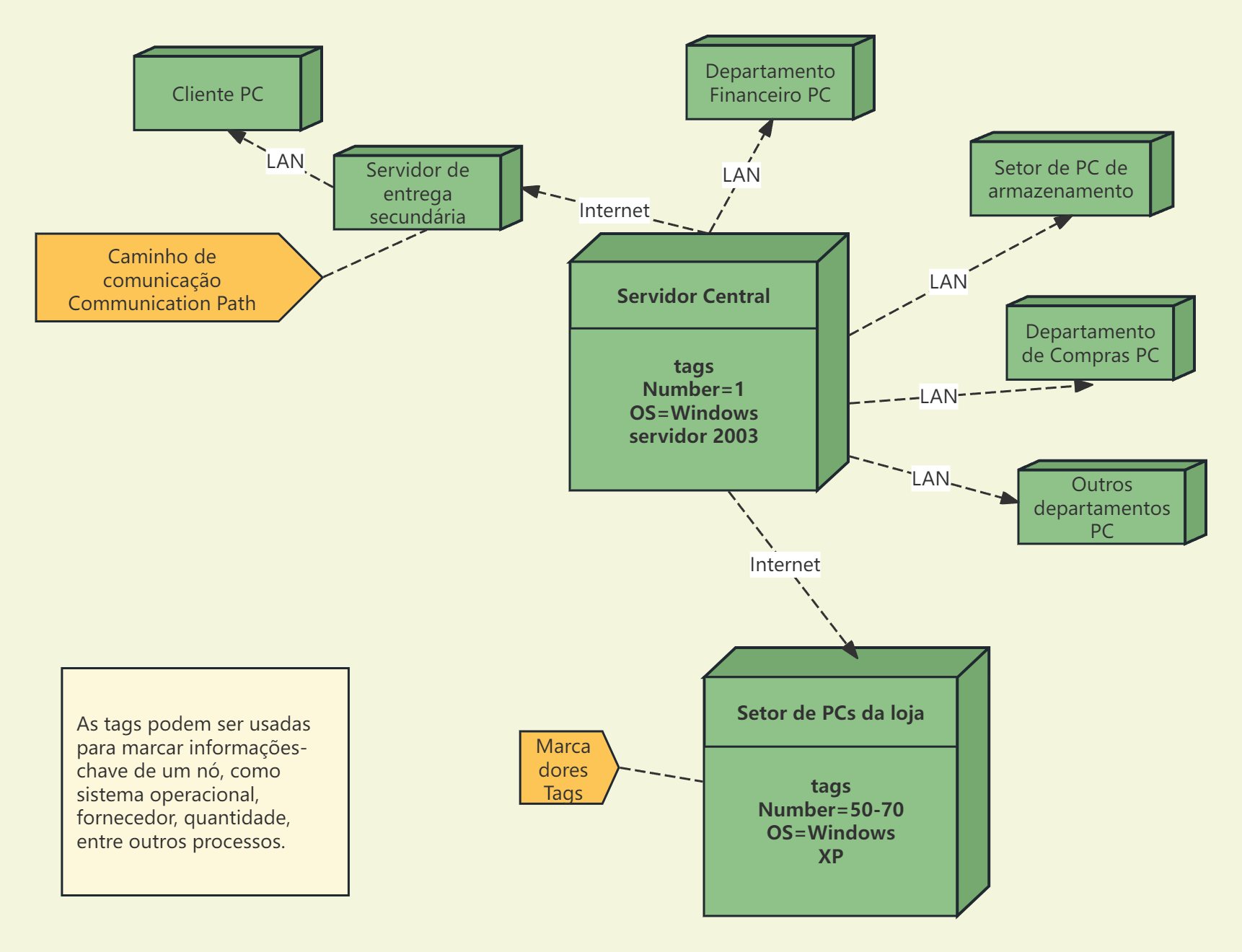
Mostra a arquitetura física do software e hardware no sistema.
- Definição: Representa a estrutura física do sistema, incluindo hardware e software.
- Características:
Enfatiza a distribuição física e a conexão dos componentes.
Mostra a configuração e a forma de implantação dos elementos.

Diagrama de implantação UML
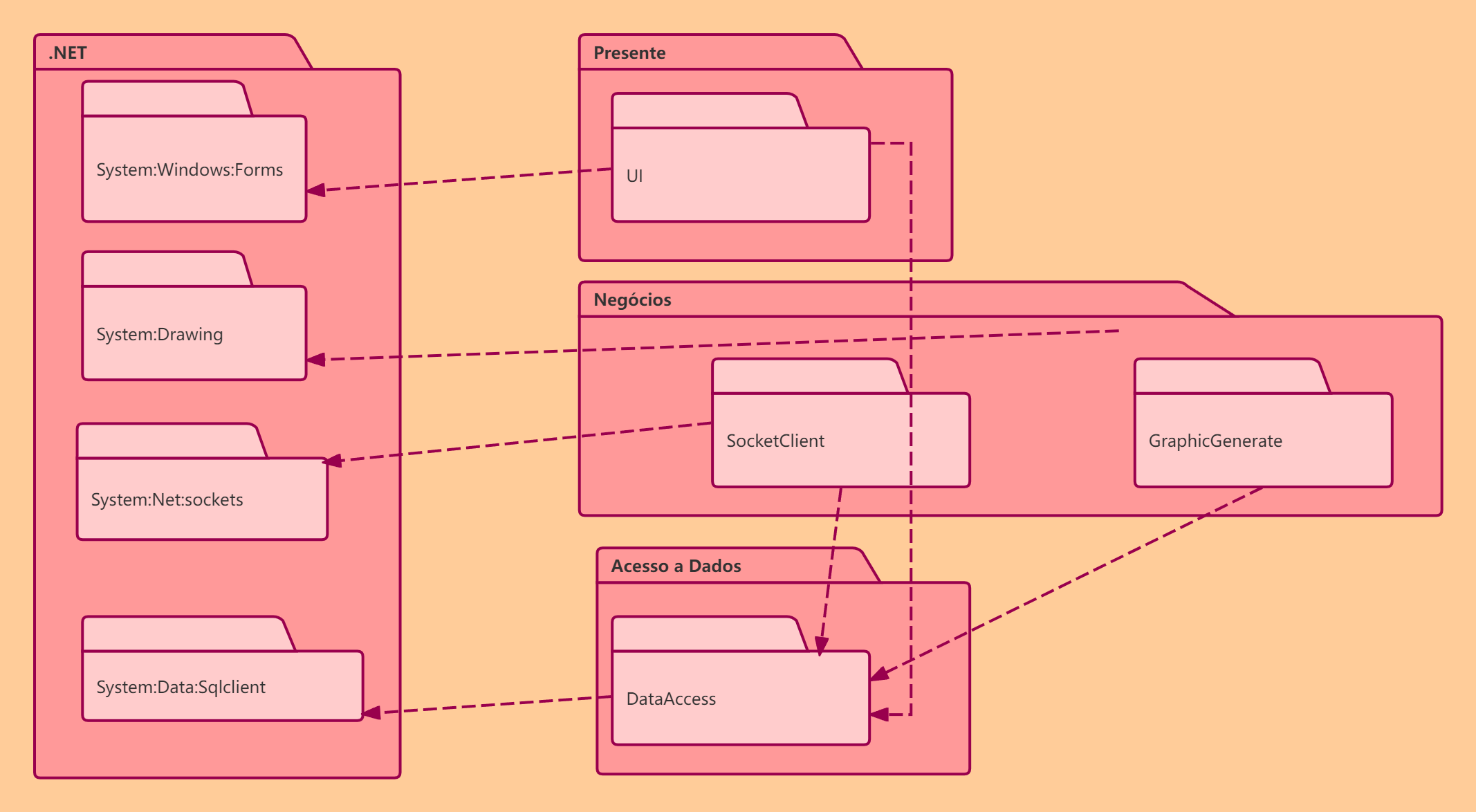
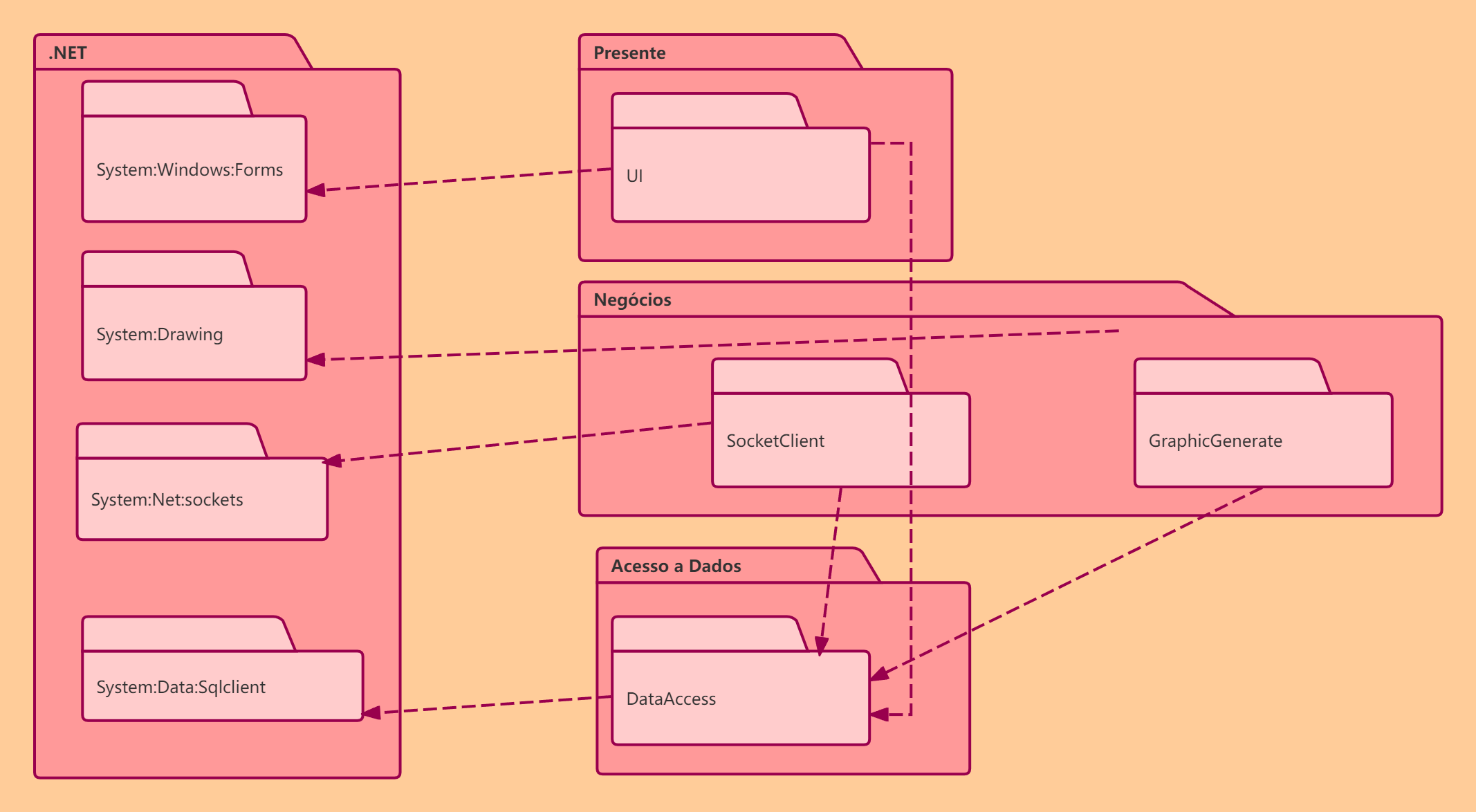
Descreve a organização dos pacotes e as dependências entre eles.
- Definição: Usa símbolos semelhantes a pastas para representar pacotes e seus elementos.
- Características:
Enfatiza a estrutura e hierarquia dos pacotes.
Mostra as dependências entre pacotes.

Diagrama de pacotes UML
14. Diagrama de Corte
Exibe a construção interna de um objeto com base em um plano de corte imaginário.
- Definição: Projeta a parte restante de um objeto após cortar a parte entre o observador e o plano de corte.
- Características:
Mostra a estrutura interna do objeto.
Facilita a compreensão do design para execução e fabricação.
Ⅲ.Principais Usos dos Diagramas UML
- Aumentar a Eficiência na Comunicação: Melhora a comunicação e compreensão entre desenvolvedores.
- Reduzir Riscos de Desenvolvimento: Ajuda a identificar problemas e riscos cedo.
- Apoiar o Desenvolvimento Orientado a Objetos: Facilita a descrição e construção do sistema de software.
Ⅳ. Sugestões de aprendizagem para diagramas UML
Comece com diagramas básicos como Diagrama de Classes e Diagrama de Casos de Uso, e aplique-os em projetos específicos para melhor compreensão.
Ⅴ. Conclusão
Os diagramas UML são ferramentas essenciais na modelagem de software, melhorando a eficiência e a comunicação entre desenvolvedores. O ProcessOn é um software útil para desenhar diagramas UML, oferecendo símbolos e elementos gráficos, ajustes personalizados e opções de exportação.