時序圖(Sequence Diagram),是一種UML交互作用圖。它透過描述物件之間發送訊息的時間順序顯示多個物件之間的動態協作,包括發送訊息、接收訊息、處理訊息、傳回訊息等。
時序圖重點在於展示物件之間的互動順序,尤其強調互動的時間順序,它可以直觀地描述並發進程。它的使用場景非常廣泛,幾乎各行各業都可以使用,用於梳理業務流程,使業務看起來非常清晰,也可以梳理開源軟體,梳理各個組件之間的關係,層次非常清楚,便於理解。

時序圖的組成元素主要有5種:
1. 角色(Actor)
系統角色,可以是人或其他系統和子系統,以一個小人圖示表示。
2. 物件(Object)
物件位於時序圖的頂部,以一個矩形表示。物件的命名方式一般有三種:
1)物件名和類別名。例如:蘋果手機:手機。
2)只顯示類別名,不顯示對象,即為一個匿名對象。例如:”:手機”,在時序圖中,以“:類別”表示。
3)只顯示物件名,不顯示類別名。例如:“蘋果手機:”,在時序圖中,以“物件:”表示。
3. 生命線(LifeLine)
時序圖中每個物件和底部中心都有一條垂直的虛線,這就是物件的生命線(物件的時間線),以一條垂直的虛線表示。物件間的訊息存在於兩條虛線間。
4. 啟動期(Activation)
又叫控制焦點,它代表時序圖中在物件時間線上某段時期執行的操作,以一個很窄的矩形條表示。
5. 訊息(Message)
表示物件之間發送的訊息。訊息分為三種類型。
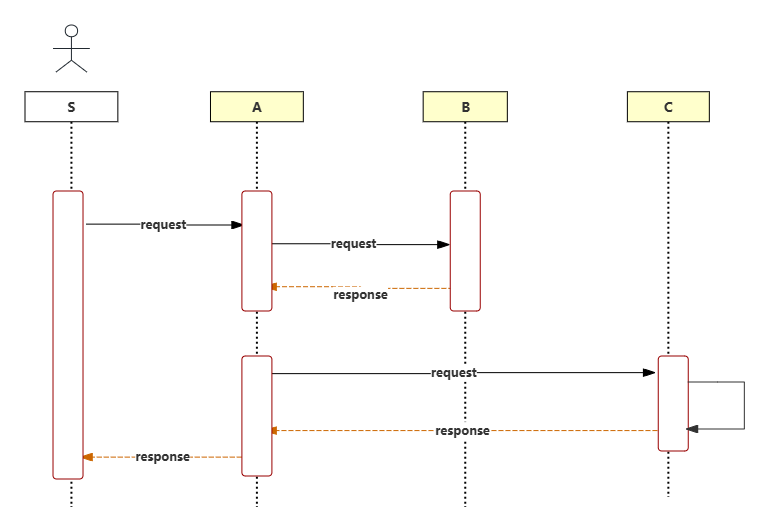
1)同步訊息(Synchronous Message)。訊息的發送者把控制權傳遞給訊息的接收者,然後停止活動,等待訊息的接收者放棄或回傳控制。用來表示同步的意義,以一條實線和實心箭頭表示。
2)異步訊息(Asynchronous Message)。訊息發送者透過訊息把訊號傳遞給訊息的接收者,然後繼續自己的活動,不等待接收者回傳訊息或控制。非同步訊息的接收者和發送者是並發工作的,以一條實線和大於號表示。
3)返回訊息(Return Message)。返回訊息表示從過程呼叫返回,用小於號和虛線表示。

時序圖的繪製方法簡單總結為以下3步:
1. 劃清邊界,辨識互動語境
即界定好自己所要畫的時序圖的範圍,了解所要畫的時序圖的前提與背景。
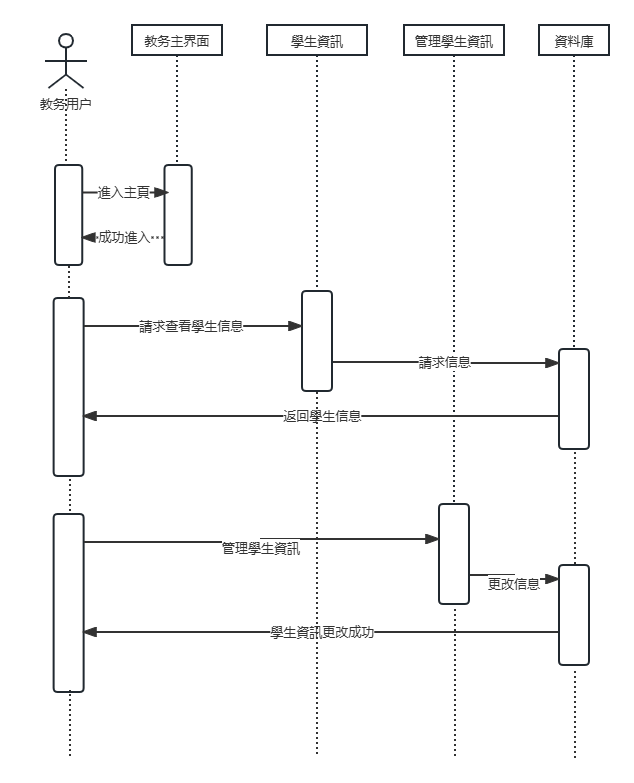
例如「學生資訊管理」就是所要繪製的時序圖的互動內容,就不需要往上延伸到學生註冊並認證身份,不需要使用者登錄,也不需要往下延伸到查詢課表、資料下載等無關的內容上。

2. 梳理角色和對象
在「學生資訊管理時序圖」中,角色有學生/教務用戶,物件有教務主介面、學生資訊介面、管理學生資訊介面、資料庫。
注意:角色和物件都是名詞,動詞不可以當角色和物件。
3. 新增訊息
從觸發整個互動的某個訊息開始,在生命線之間,從上到下依序畫出所有訊息,並註明每個訊息的特性,如參數等。
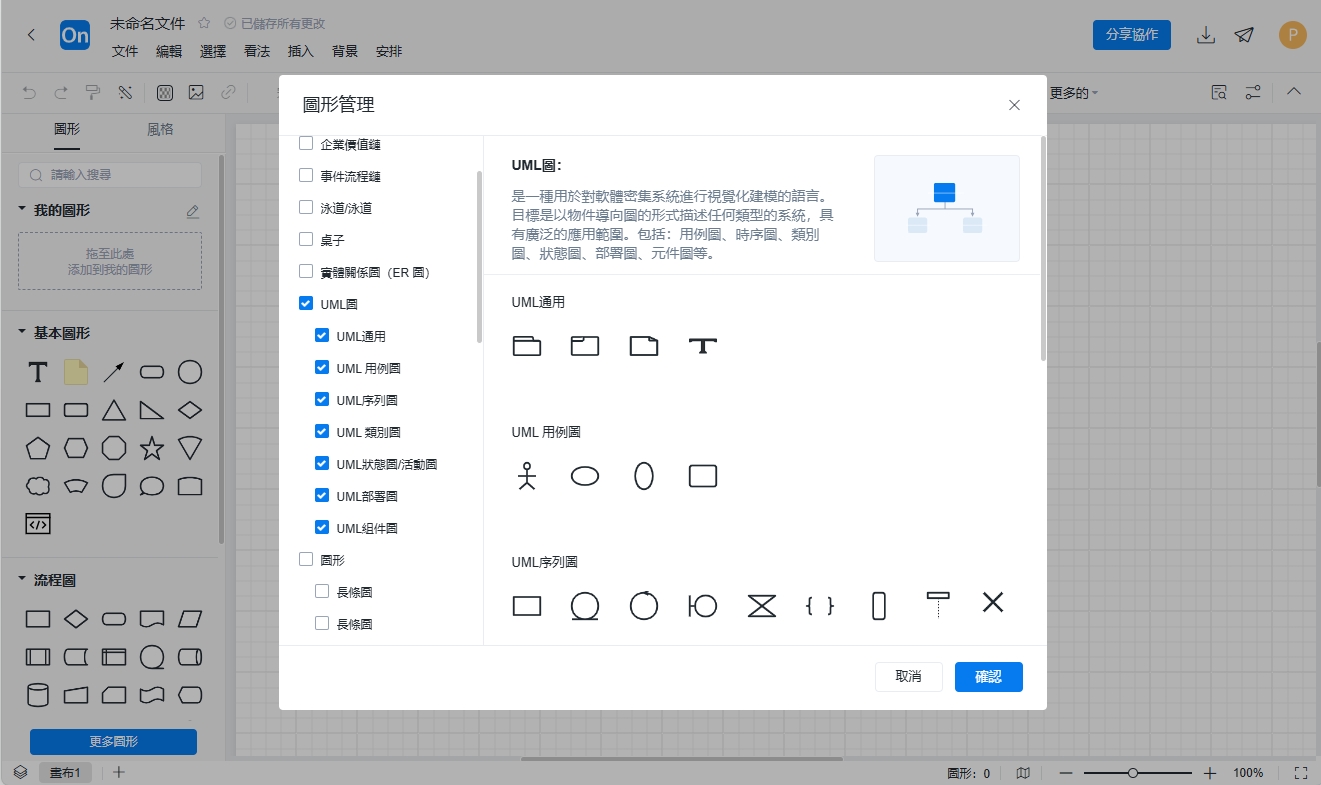
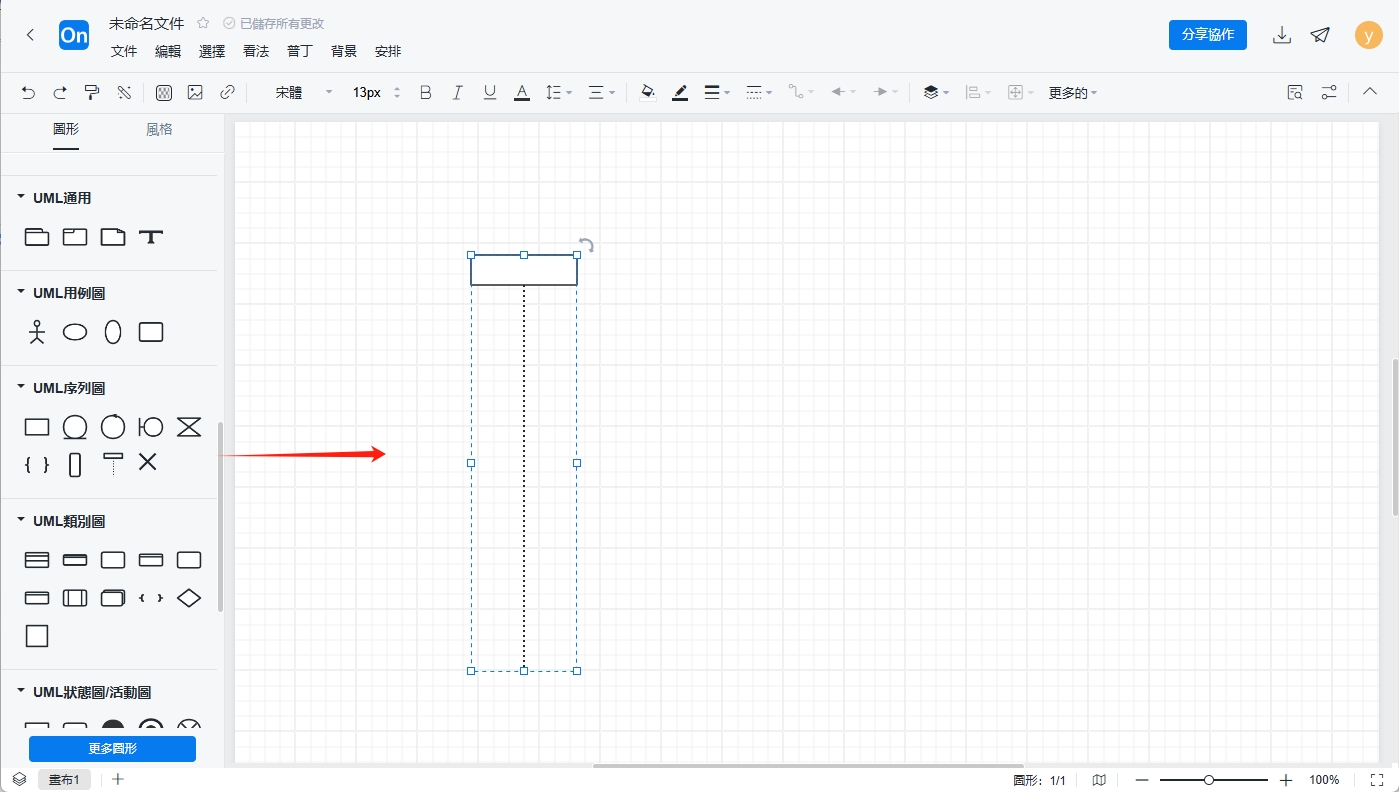
Step1:進入ProcessOn檔案頁,新建流程圖,點選左下角「更多圖形」新增UML圖形種類到圖形區

Step2:拖曳左側圖形庫UML圖形到編輯區

Step3:新增文字內容並進行排版佈局。如果你想讓自己的時序圖更美觀一些,可以把標題、矩形框等填滿不同顏色,相同的圖示盡可能大小相同、上下圖形保持對齊。
對於初學者而言,如果你現在上手繪製時序圖比較吃力,可以先研究和學習別人的模板案例,小編在模板庫中挑選了一些不同場景的UML時序圖,希望能給大家以參考。
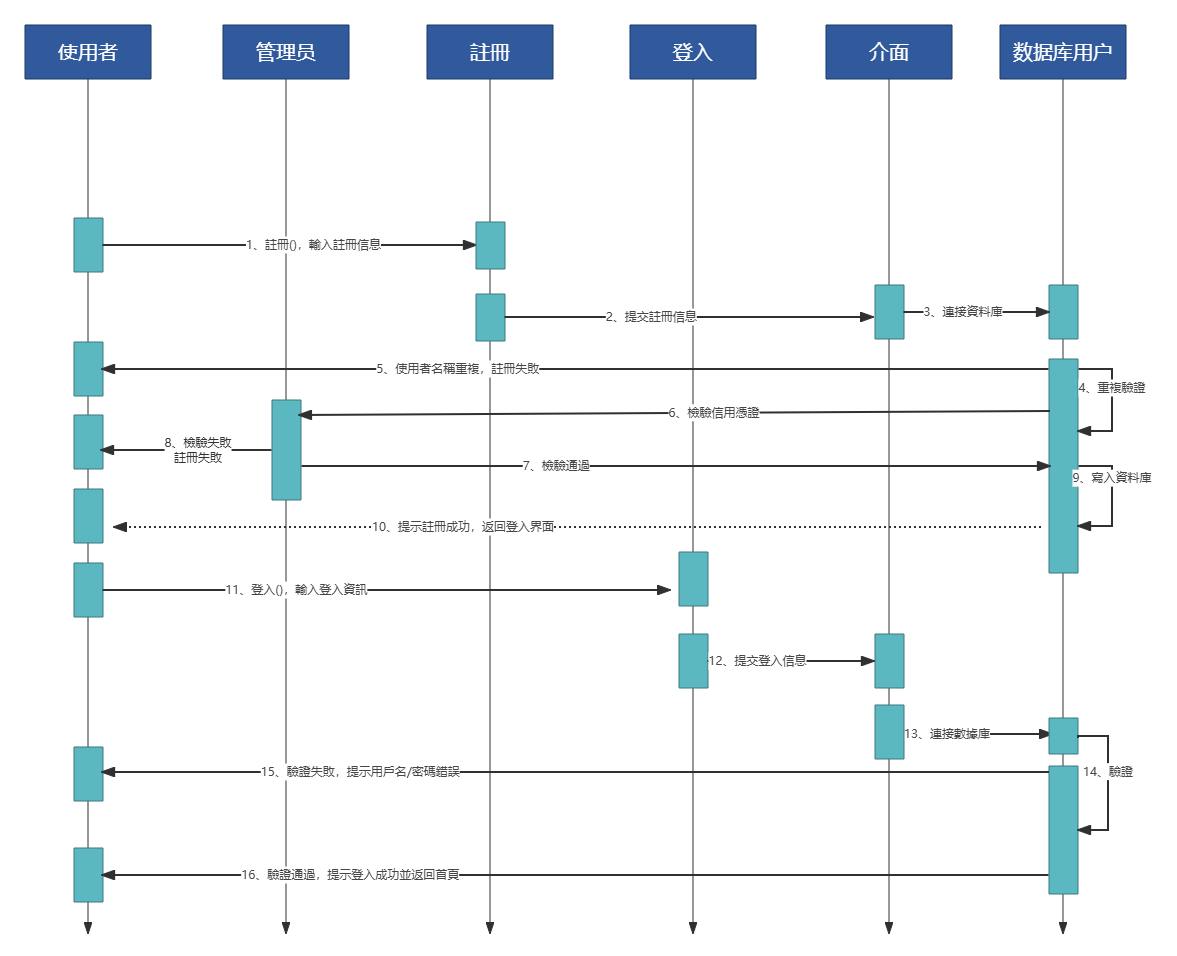
1. 使用者登入註冊時序圖

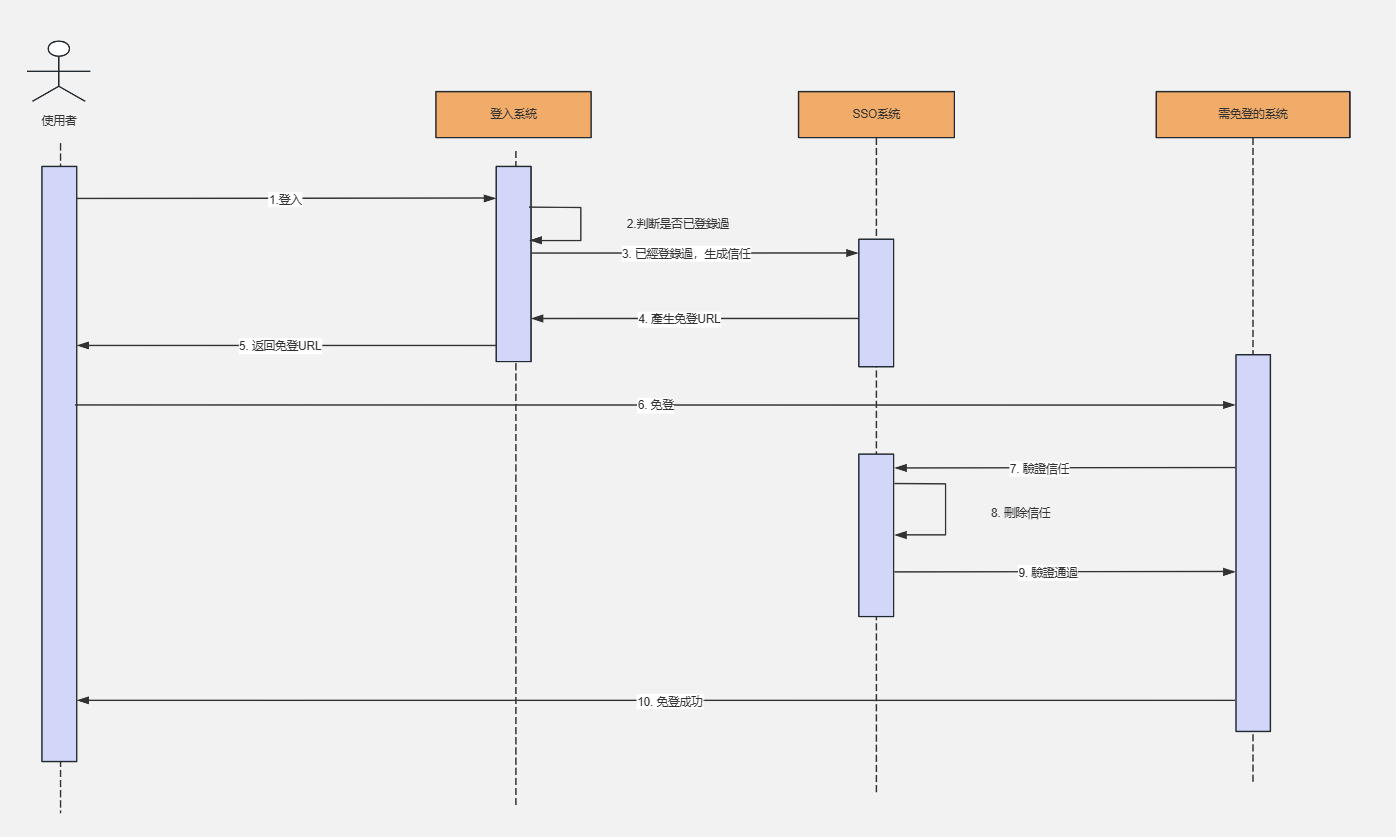
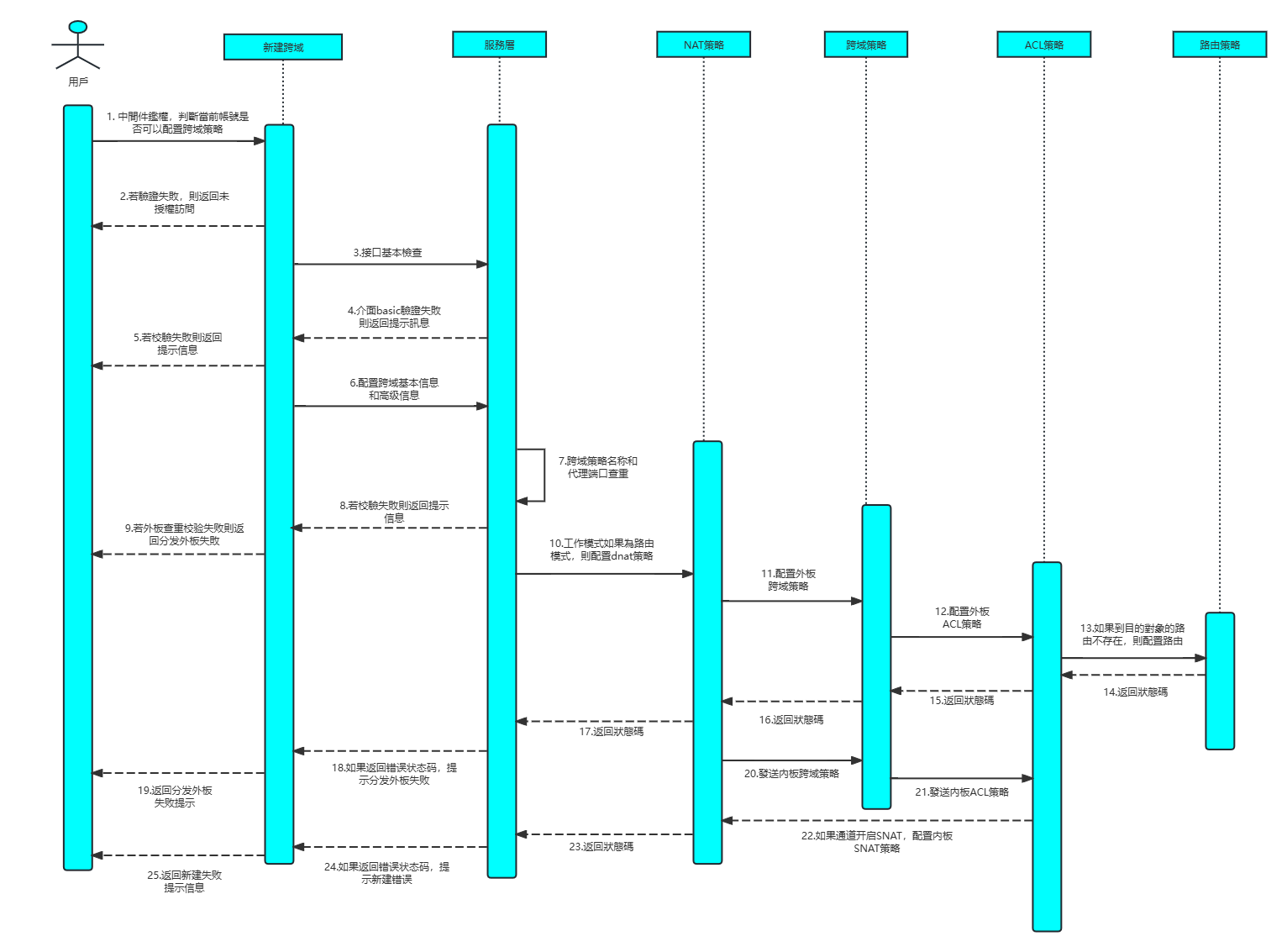
2. 新跨域時序圖

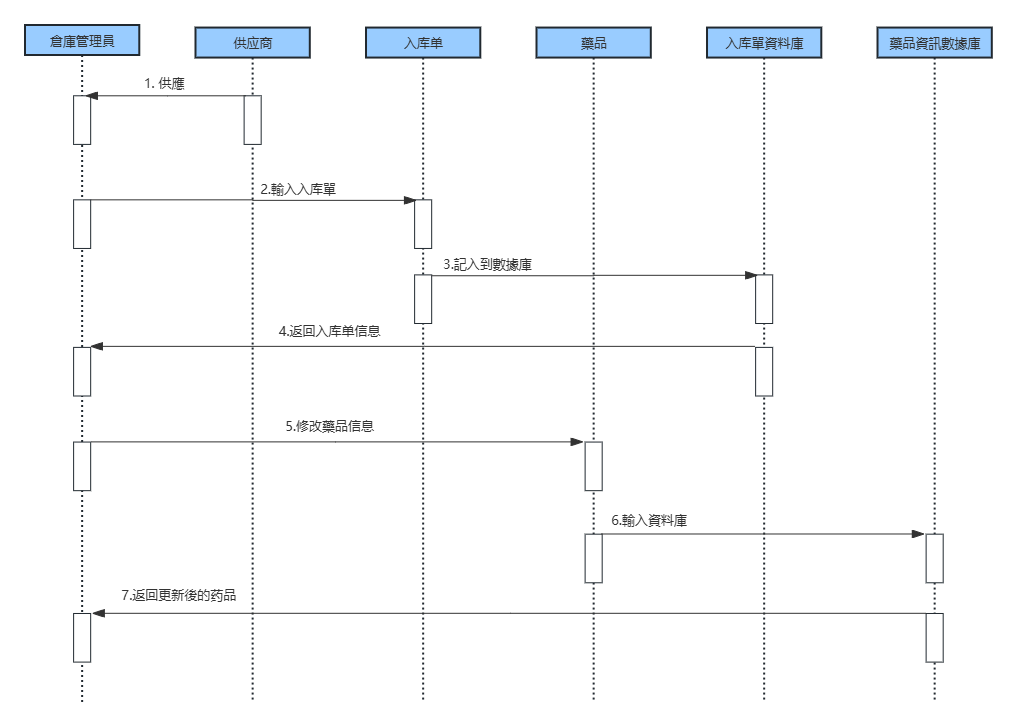
3. 庫存管理時序圖

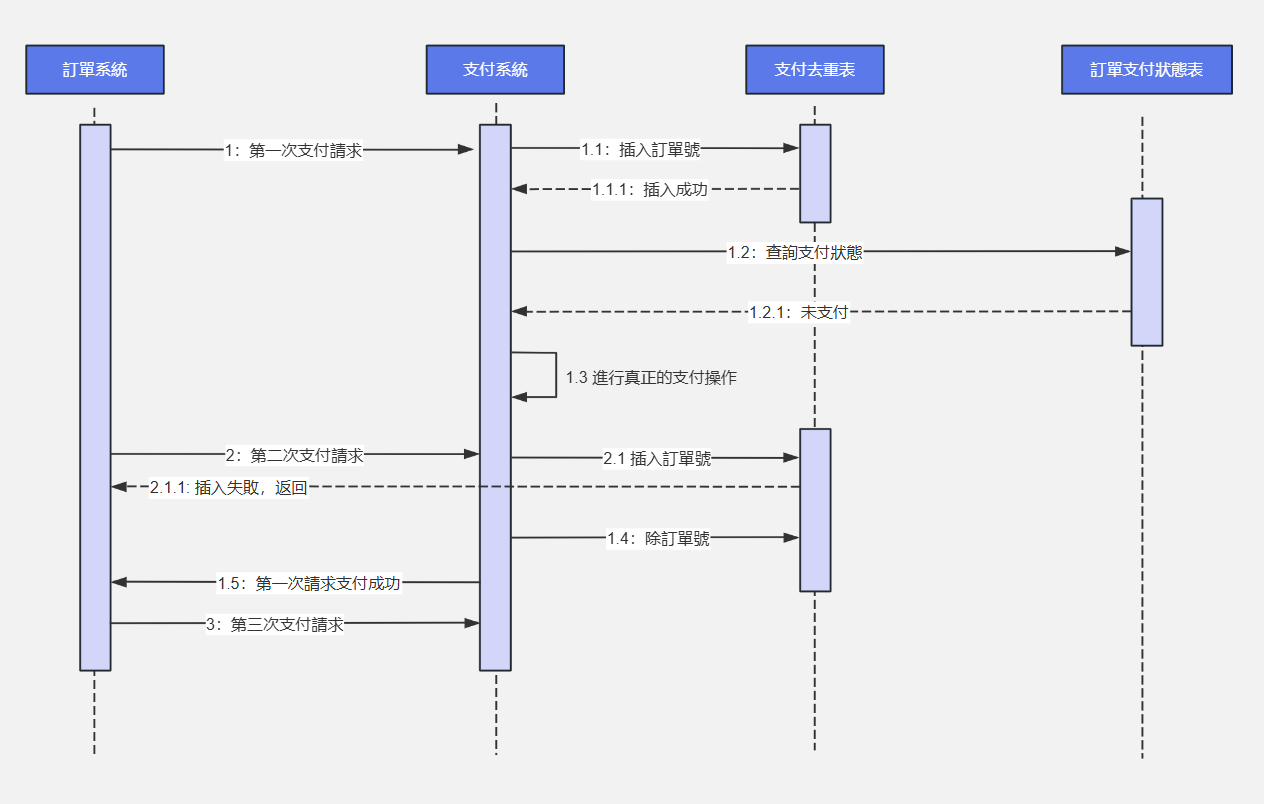
4. 支付交易時序圖

以上就是UML時序圖的相關內容,模板皆來自ProcessOn模板社區,如果想查看更多時序圖模板,可以進入ProcessOn模板社區搜尋“時序圖”,歡迎大家學習使用。
ProcessOn作為專業強大的繪圖工具,支援線上編輯流程圖、心智圖、組織結構圖、 UML圖等多種圖形。使用者可以從零開始建立新內容,也可以輕鬆地在現有作圖框架、案例範本上進行編輯和修改,操作簡單易上手。
相關閱讀: