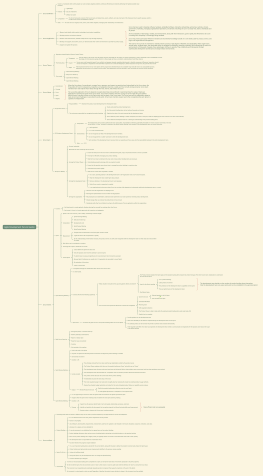
Front-end development
2024-09-26 10:56:31 147 1 Report 0
0
Login to view full content
This mind map provides a comprehensive overview of front-end development, a crucial aspect of web development focused on creating user interfaces. It covers essential programming languages such as JavaScript, including both ECMAScript 5 and 6, and TypeScript, highlighting concepts from browser compatibility to advanced features like event bubbling and prototype chains. HTML and CSS are explored, emphasizing elements like HTML5, Scalable Vector Graphics, and responsive design. The map also delves into popular frameworks and tools like Vue.js, React, and Angular, alongside essential development tools such as ESLint and Visual Studio Code, ensuring a well-rounded understanding of front-end development practices.
Other creations by the author
Outline/Content
Tool
ESLint
Visual Studio Code
Git
Gerrit
Chrome devtool
Safety
Cross-site scripting (XSS)
Cross-Origin Resource Sharing
Content Security Policy
Open Web Application Security Project
Automated Testing
jest
karma
jasmine
protractor
mocha
tea
Basic Knowledge
TCP
Three-way handshake
Four-way handshake
Hypertext Transfer Protocol
Request method
Status Code
HTTPS
2.x
3.x
Domain Name System
hosts
Browser
Principle of operation
Cache
Storage
local
session
cookie
Others
Electron
Micro Frontends
single-spa
qiankun
JavaScript
ECMAScript 5
Browser compatibility
Beginner
Basic Grammar
AJAX
Variable hoisting
Document Object Model
Advanced
Event bubbling
Scope
prototype chain
ECMAScript 6
let/const
Deconstruction
array
module
Arrow function
Class
TypeScript
HTML
tag/element
form
document flow
HTML5
Scalable Vector Graphics
Canvas
Cascading Style Sheets
Introduce style
CSS2
Selector
Box Model
float
position
display
CSS3
flex
animation
transition
Responsive
PostCSS
LESS
SASS
Framework/Component
Vue.js
Vuex
internationalization
route
Vue CLI
ElementUI
Axios
Node.js
npm
webpack
React
React Native
Angular
Flutter

Collect

Collect
0 Comments
Next page
Recommended for you
More