在當今高度資訊化和技術驅動的社會中,無論是軟體開發、產品設計,或是業務流程優化,理解和傳達系統的功能流程變得至關重要。功能流程圖作為一種直覺且高效的視覺工具,正扮演著連結創意與實現、複雜與簡單的橋樑角色。本文將深入探討功能流程圖的定義、如何繪製功能流程圖並分享功能流程圖的範例,希望能幫助讀者更能掌握這項工具,以優化工作流程並提升專案效率。
功能流程圖是透過圖形化的表達形式,闡述產品在功能層面控制的圖表。功能流程圖通常作為產品設計中期階段的工具,透過圖形化,能夠更清晰、直覺地傳達產品在功能層面的控制,如功能動作、方向、邏輯等資訊。它強調的是功能之間的邏輯和因果關係,可以具體表達每個頁面內所包含的功能。
功能流程圖具有綜觀全局,梳理思路的作用。繪製功能流程圖的流程能夠幫助產品經理確定產品的功能範圍,由上而下整體思考系統功能佈局及功能間關係,避免不合理的邏輯。

很多人區別不開業務流程圖、功能流程圖和頁面流程圖,其實,從整體來說,產品業務流程圖、功能流程圖、頁面流程圖分別是產品設計早中晚的階段性產物。
業務流程圖,描述產品的全部業務模組及相關聯繫,它可以是公司整體業務的流程,也可以指產品本身的整體業務,側重表達產品業務邏輯的流轉路徑,老闆、需求提出方等會比較關注;
功能流程圖,描述產品的全部功能模組及相關聯繫,著重表達產品功能邏輯的操作路徑,它其實是業務流程圖的細化,在業務流程圖畫完後,產品設計開始前畫,面向產品經理和開發工程師;
頁面流程圖,描述產品的所有頁面及相關聯繫,著重表達產品頁面元素之間的跳轉關係,前端開發工程師和UI設計師會比較關注。
以上3種流程圖依工作內容、關注點、涉及到的相關角色等進行劃分,可以理解為產品架構三部曲,各有所側重,都對產品工作起到重要作用。
在了解如何繪製功能流程圖之前,我們先來溫習一下流程圖常用圖形元素的意義,方便在之後的繪圖中正確使用每個圖形。
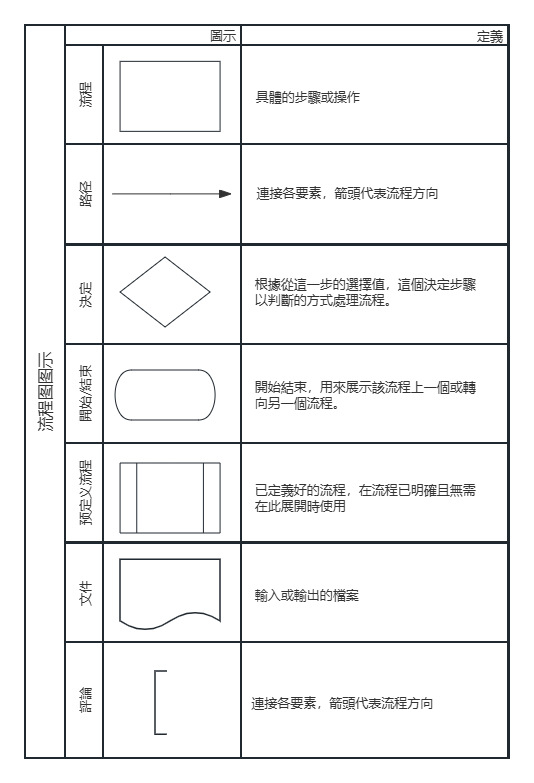
1 .流程圖常用圖形元素

開始/結束:用一個橢圓標識,代表流暢的開始或結束。流程圖之後一個開始,但可以有多個結束。
流程:用一個矩形標識,代表角色要執行的動作或步驟。
判斷:用一個菱形標識,代表判斷條件,有一個輸入,兩個輸出。
流程線:帶箭頭的直線標識,代表流程執行步驟或資料方向,用於說明角色之間的協作關係。
註:一般用來解釋說明,可以用到一般流程的說明,也可以對規則要素進行說明。
子流程:當個別活動過於複雜時,可以用子流程進行詳細的拆解。
在具體操作中,把滑鼠放在左側圖形上面會顯示每個圖形代表的具體意義。
2. 如何畫功能流程圖?
1)列出每個節點的功能。依照設定的使用者使用產品流程,從開始到結束,使用者與產品之間的交互,列出每個節點的功能。若涉及多個角色、多條任務線,選擇泳道圖(跨職能流程圖)繪製。
2)用有向箭頭關聯。使用有向箭頭將功能之間連結起來,注意箭頭方向代表使用者的使用步驟。
3)增加條件判斷。很多功能是有前置條件的,請使用有向箭頭並輔以文字表示。所謂的條件就是前後端需要判斷的邏輯。常見的條件有3種邏輯結構。
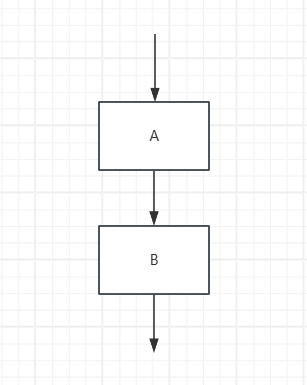
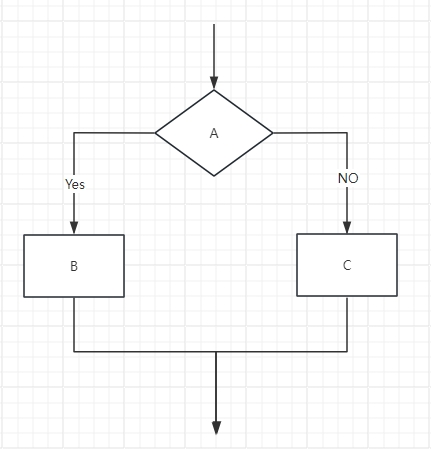
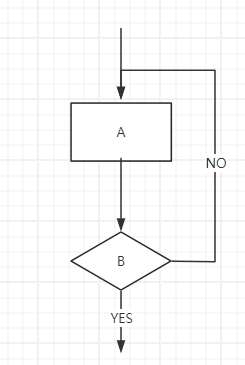
流程圖的基本結構有三種:順序結構、選擇結構、循環結構。
順序結構:處理程序順序執行

選擇結構:流程依據某些條件,分別進行不同處理程序

循環結構:重複之行處理程序直到滿足某一條件位置,即直到條件變成真為止

4)檢查流程是否有誤。
在對功能流程圖的基本意義和繪製方法了解之後,想要學會畫功能流程圖,中間還需要反覆的練習,小編在模板庫精選了幾張案例分享給大家。
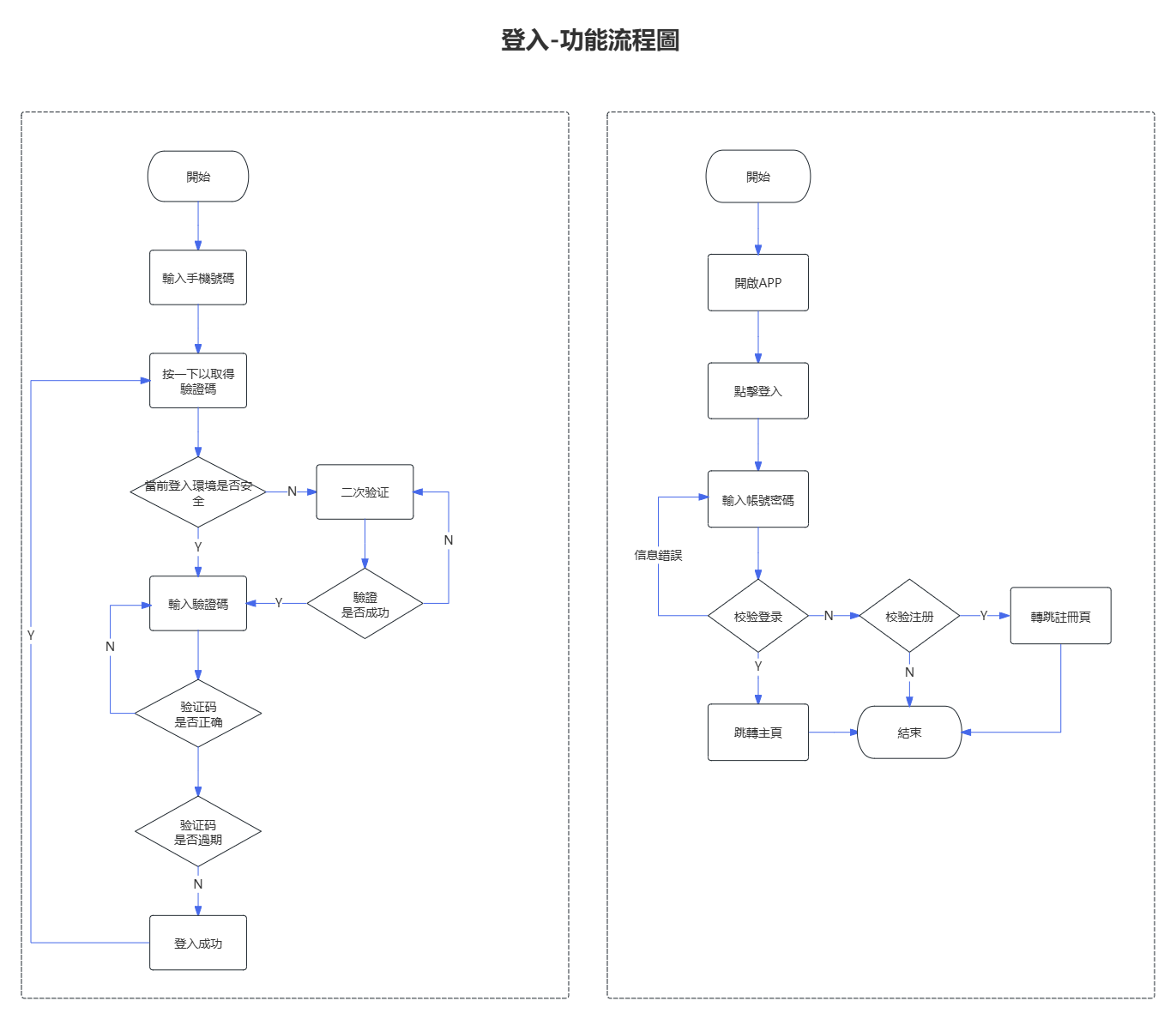
1 .登入-功能流程圖

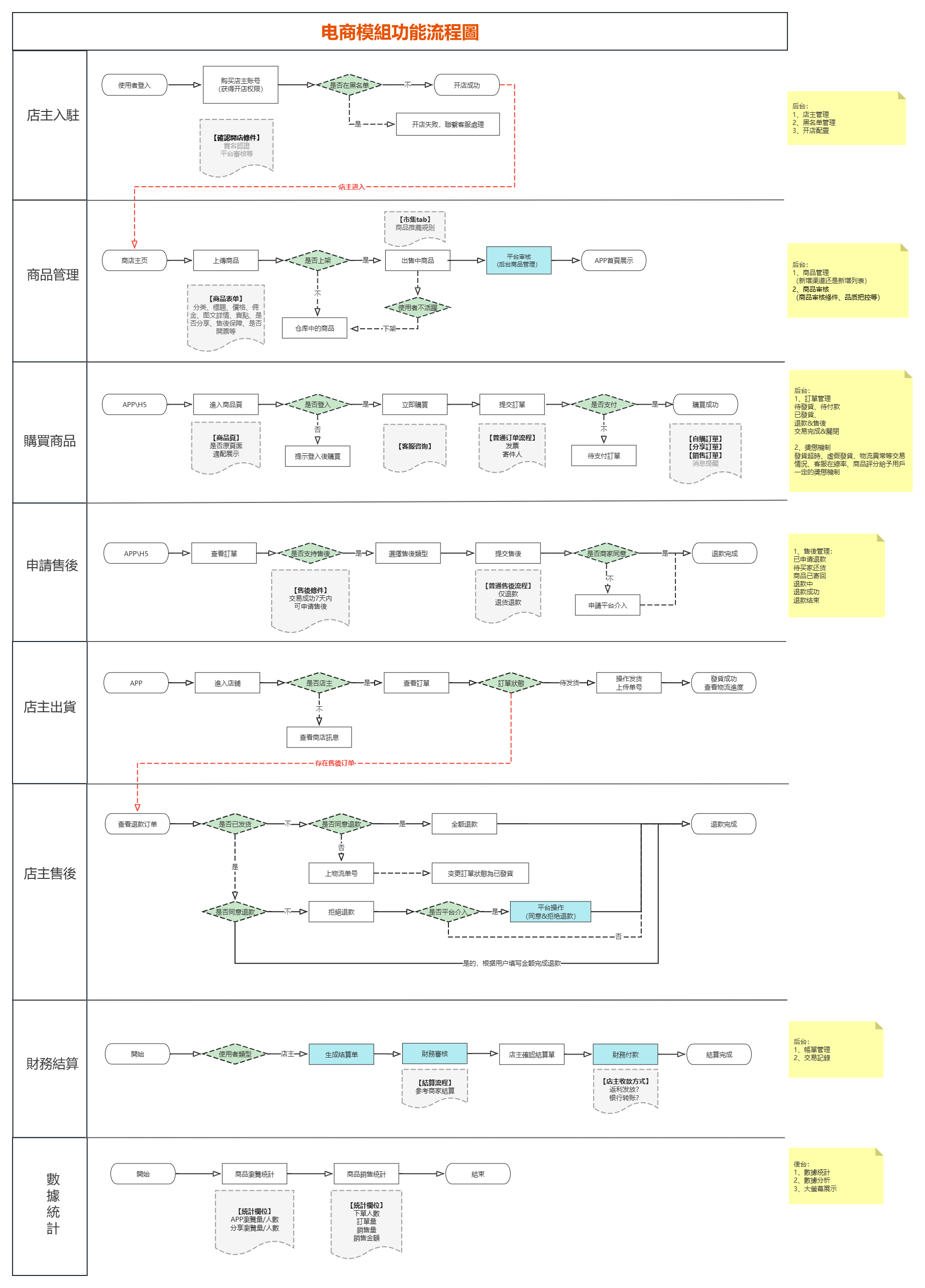
2 .電商模組功能流程圖

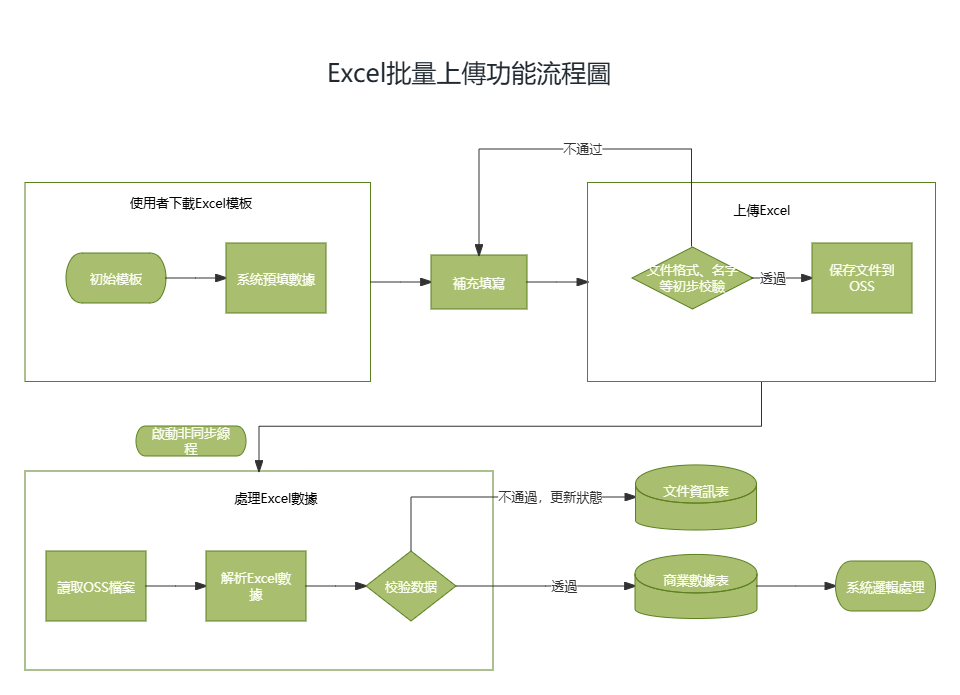
3 . Excel批次上傳功能流程圖

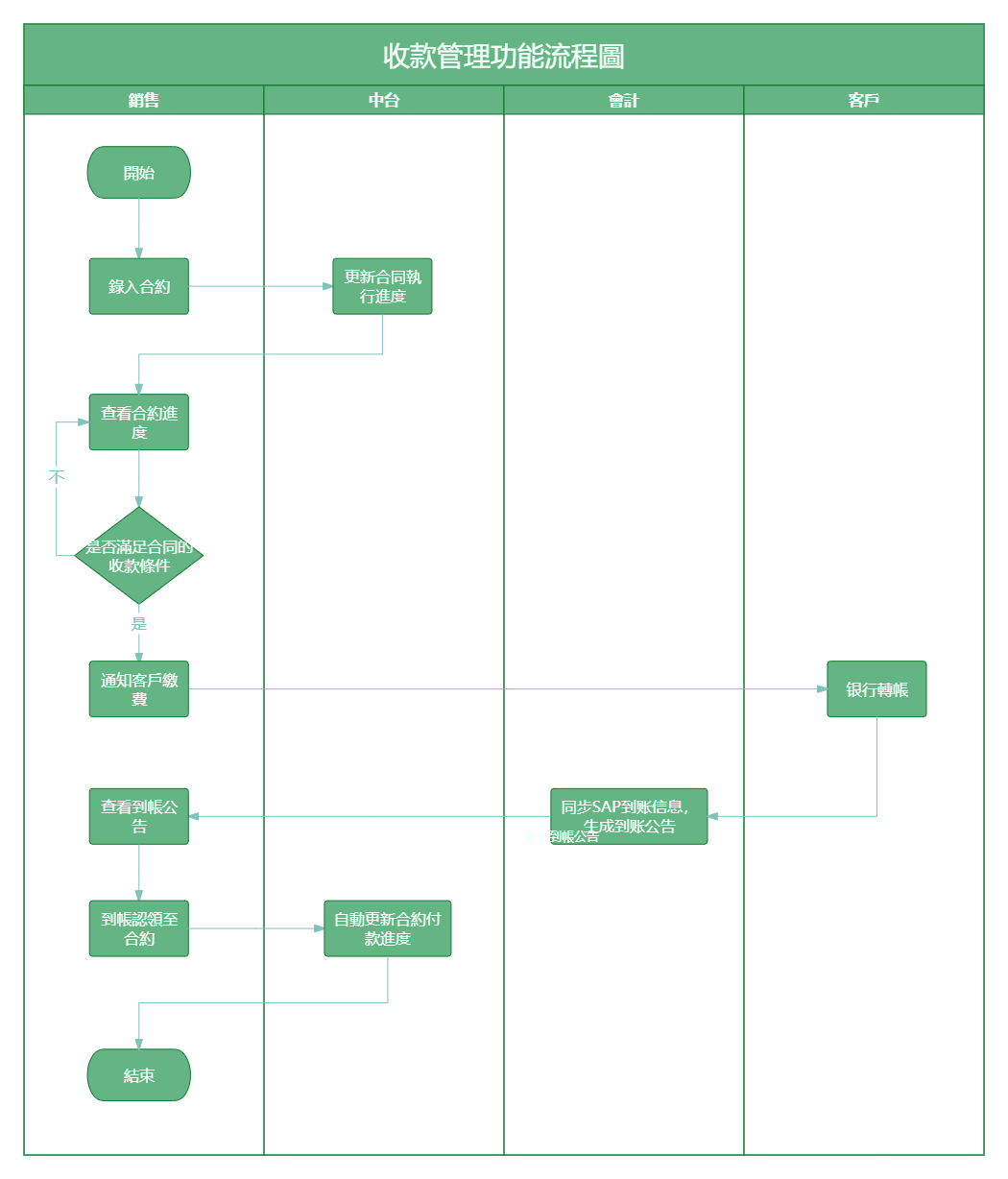
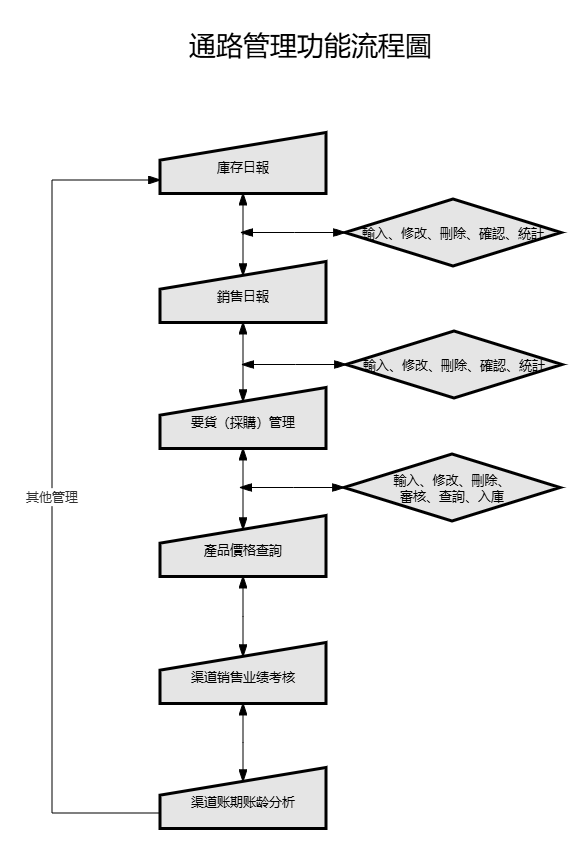
4 .通路管理功能流程圖

產品從業務到功能再到具體頁面設計,是一個抽像到具體的落地過程,在這個過程中,確保產品功能的完整,流程的嚴謹,提升工作效率,減少工作成本,產品功能流程圖起到非常重要的作用,透過今天的分享,希望能幫助大家更快的掌握功能流程圖的繪製。以上所有案例均來自ProcessOn模板庫。