In today's highly information-based and technology-driven society, whether it is software development , product design, or business process optimization, it is essential to understand and communicate the functional flow of the system. As an intuitive and efficient visual tool, the functional flowchart is playing the role of a bridge connecting creativity and implementation , complexity and simplicity. This article will explore the definition of the functional flowchart , how to draw a functional flowchart, and share examples of functional flowcharts , hoping to help readers better master this tool to optimize workflows and improve project efficiency.
Functional flow chart is a chart that describes the control of the product at the functional level through graphical expression. Functional flow chart is usually used as a tool in the mid-stage of product design. Through graphics, it can more clearly and intuitively convey the control of the product at the functional level, such as functional action , direction , logic and other information. It emphasizes the logic and causal relationship between functions and can specifically express the functions contained in each page.
Functional flow charts can help product managers to see the overall situation and sort out ideas. The process of drawing functional flow charts can help product managers determine the functional scope of the product, think about the overall layout of system functions and the relationship between functions from top to bottom, and avoid unreasonable logic.

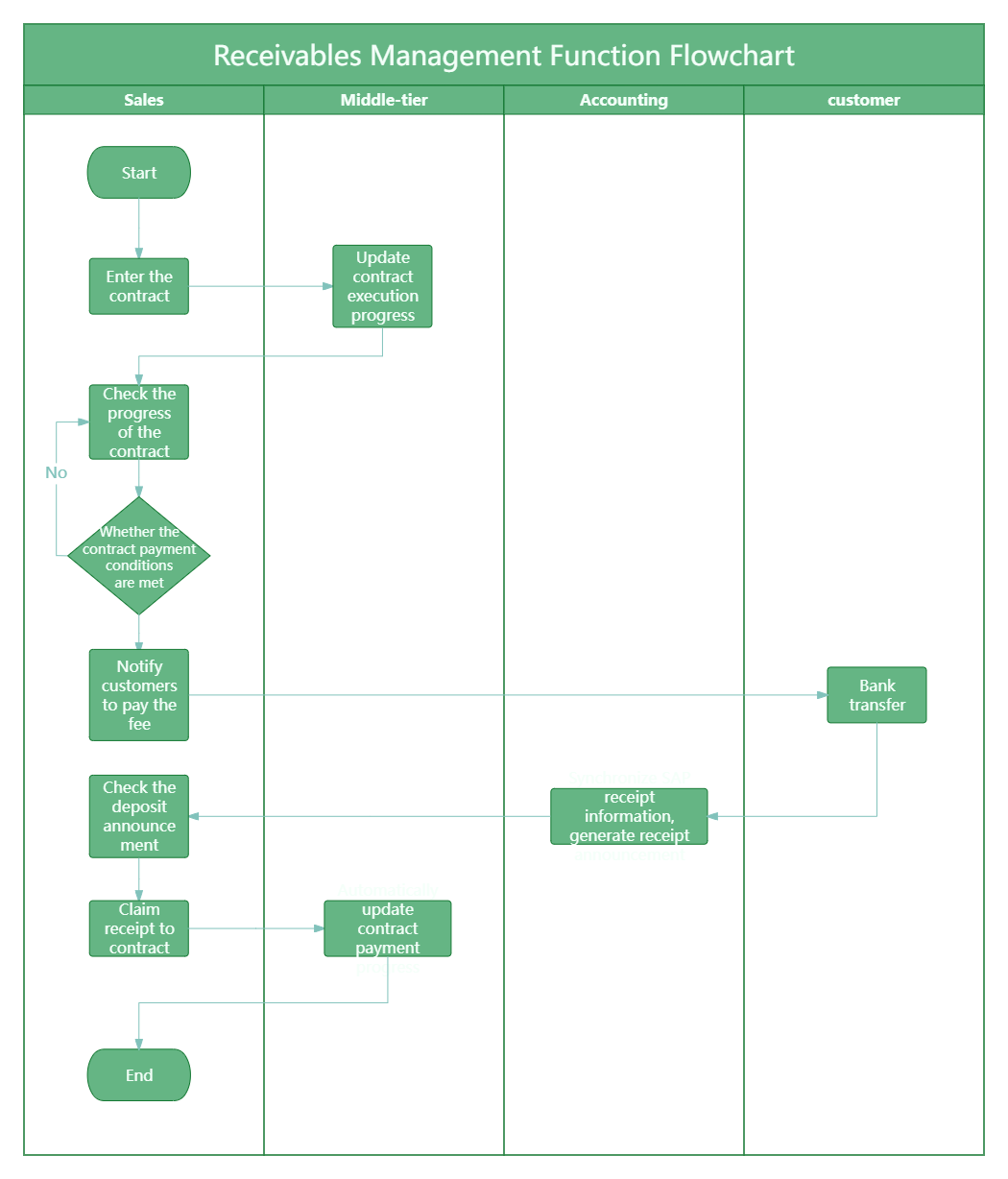
Flowchart of the collection management function of the CRM system
Many people cannot distinguish between business flow diagrams , functional flow diagrams and page flow diagrams. In fact, on the whole, product business flow diagrams , functional flow diagrams and page flow diagrams are the stage products of early, middle and late product design respectively.
Business process diagram, describing all business modules and related connections of the product. It can be the process of the company's overall business, or it can refer to the overall business of the product itself. It focuses on expressing the flow path of the product's business logic. The boss and the party who proposes the demand will pay more attention to it.
Functional flow chart describes all functional modules and related connections of the product, focusing on expressing the operation path of the product functional logic. It is actually a refinement of the business flow chart. It is drawn after the business flow chart is completed and before the product design begins. It is aimed at product managers and development engineers.
The page flow diagram describes all pages of the product and their related connections, focusing on expressing the jump relationship between the elements of the product page. Front-end development engineers and UI designers will pay more attention to it.
The above three flow charts are divided according to work content , focus , and related roles involved. They can be understood as the three steps of product architecture. Each has its own emphasis and plays an important role in product work.
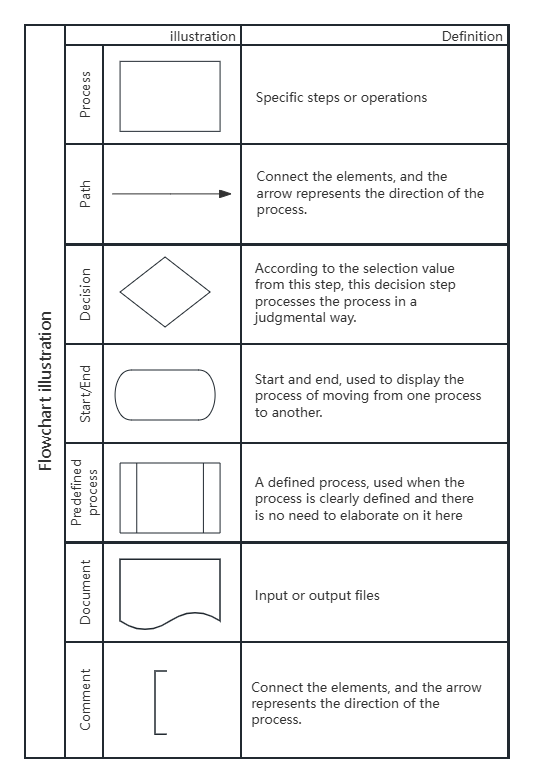
Before learning how to draw a functional flowchart, let's review the meaning of the commonly used graphic elements in flowcharts to facilitate the correct use of each graphic in subsequent drawings.
1. Common graphic elements in flowcharts

Start/End: Use an oval to indicate the start or end of a flow. A flowchart has only one start, but can have multiple ends.
Process: A rectangle represents the actions or steps that the character needs to perform.
Judgment: It is marked with a diamond shape, representing the judgment condition, with one input and two outputs.
Process line: A straight line with an arrow, representing the process execution steps or data direction, used to illustrate the collaborative relationship between roles.
Notes: Generally used for explanations. They can be used to describe general processes or to describe rule elements.
Sub-process: When individual activities are too complex, sub-processes can be used to break them down in detail.
In actual operation, placing the mouse on the graphics on the left will display the specific meaning of each graphics.
2. How to draw a functional flow chart?
1) List the functions of each node. According to the set user product usage process, from beginning to end, the interaction between the user and the product, list the functions of each node. If multiple roles and multiple task lines are involved, choose to draw a swimlane diagram (cross-functional flowchart).
2) Use directed arrows to connect functions. Use directed arrows to connect functions. Note that the direction of the arrow represents the user's usage steps.
3) Add conditional judgment. Many functions have preconditions. Please use directed arrows and text to express them. The so-called condition is the logic that the front-end and back-end need to judge. There are three common logical structures for conditions.
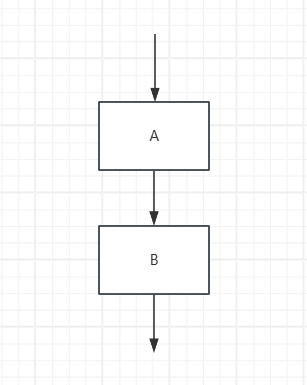
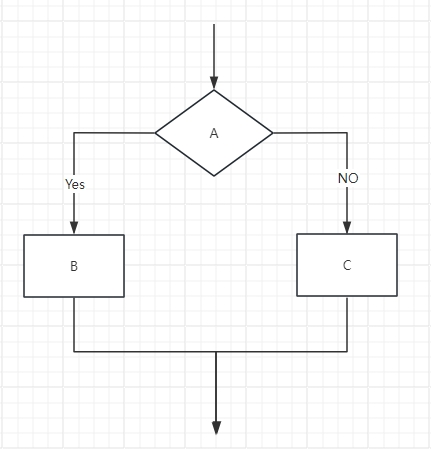
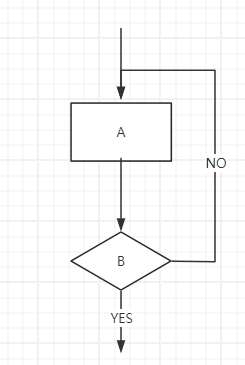
There are three basic structures of flowcharts: sequential structure , selection structure , and loop structure.
Sequential structure: Processing procedures are executed sequentially

Selection structure: The process performs different processing procedures according to certain conditions

Loop structure: Repeat the line processing program until a certain condition is met, that is, until the condition becomes true

4) Check whether there are any errors in the process.
After understanding the basic meaning and drawing methods of the functional flow chart, if you want to learn how to draw a functional flow chart, you still need repeated practice. The editor has selected several cases in the template library to share with you.
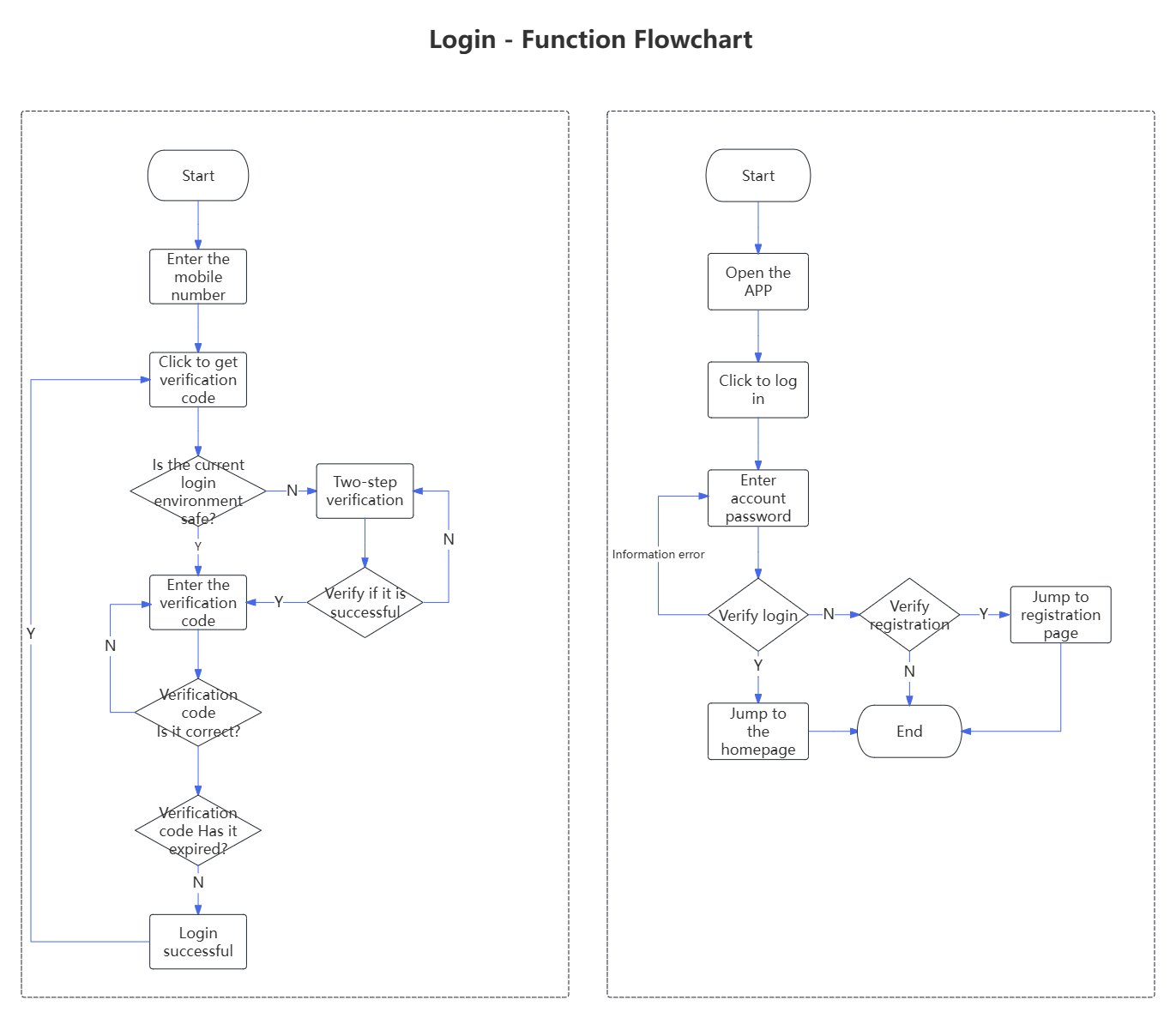
1. Login -Functional Flowchart

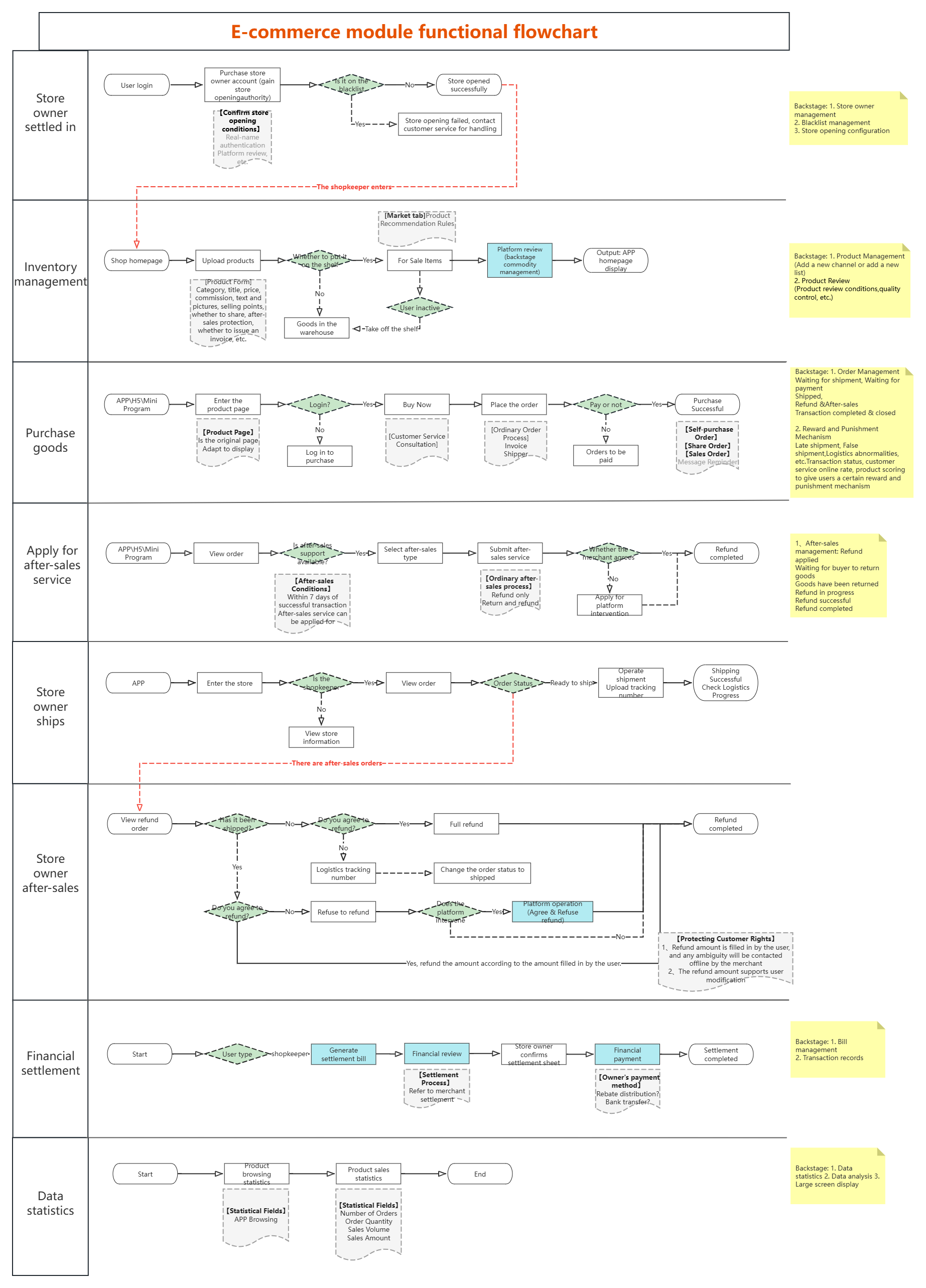
2. E-commerce module function flow chart

E-commerce module function flow chart
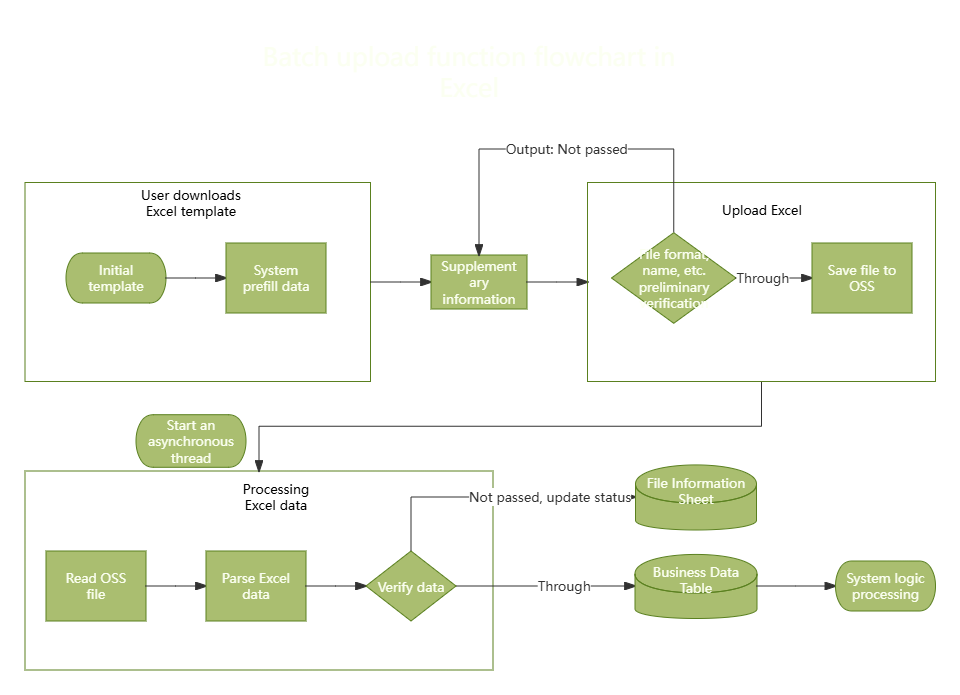
3. Excel batch upload function flow chart

Excel batch upload function flow chart
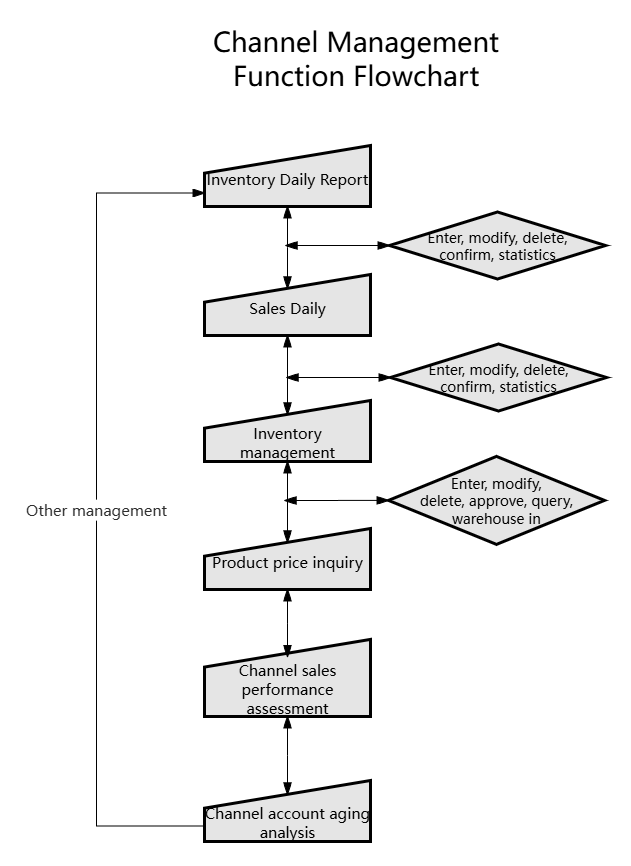
4. Channel management function flow chart

Channel management function flow chart
From business to function and then to specific page design, the product is an abstract to concrete landing process. In this process, the product function flow chart plays a very important role in ensuring the completeness of product functions , the rigor of the process, improving work efficiency and reducing work costs. Through today's sharing, I hope to help everyone master the drawing of function flow charts more quickly. All the above cases are from the ProcessOn template library .