一張高顏值的流程圖可以提高可讀性可移動性,美觀的佈局、清晰的圖形和圖標、合理的顏色搭配以及簡潔的文字說明,都能使流程圖更加易於閱讀和理解。有助於讀者快速掌握整個流程的結構和關鍵點,減少理解上的障礙。那麼如何做一張高顏值流程圖呢?今天小編就來跟大家分享一下。對一張流程圖來說,高顏值就是結構清晰,排版美觀,配色舒服。
結構清晰是流程圖首先要達成的目標,因此第一步需要明確流程圖給誰看,然後進一步確定流程圖要表達的業務流程、工作流程或資料流程的具體內容和範圍,將流程分解為具體的步驟、決策點和資訊流,確保每個部分都清晰明了。
流程圖的排版對於提高其可讀性和美觀性至關重要。
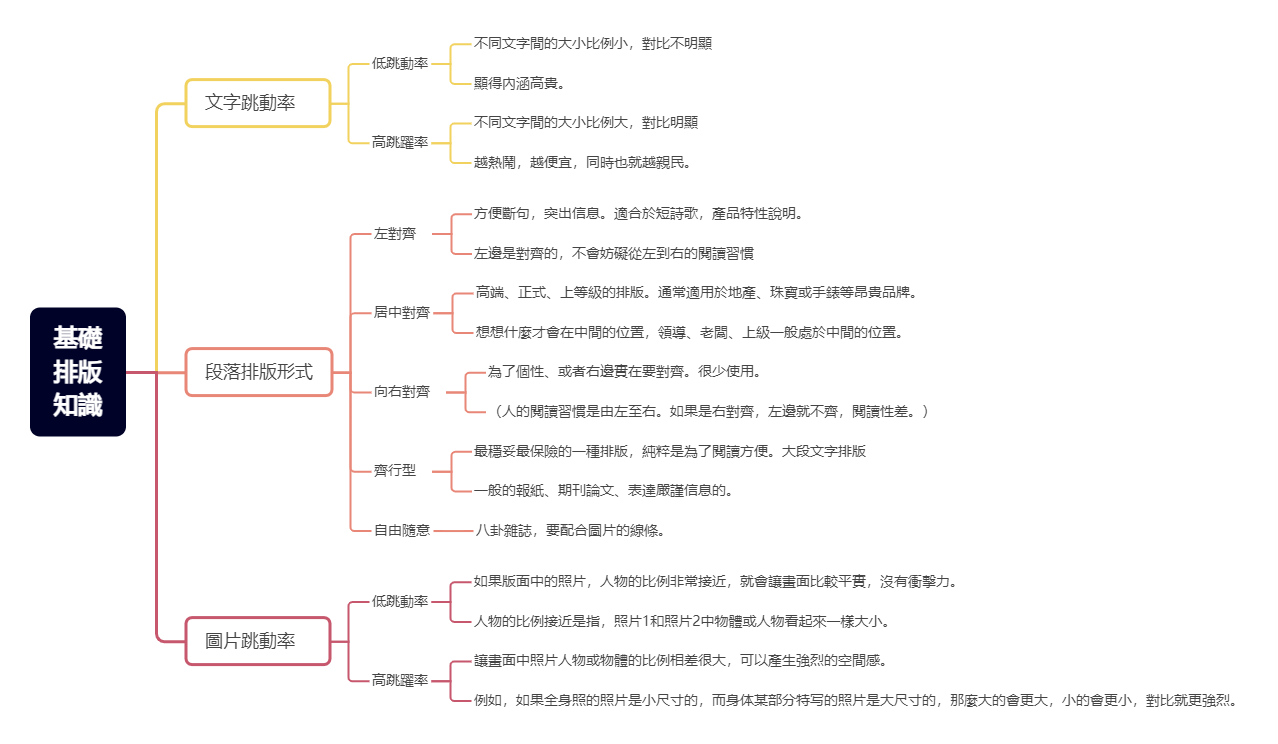
關於排版,這裡有一份基礎排版知識分享給大家,可以據此進行借鑒,當然也可以在ProcessOn模板社群中查看其他的高顏值模板,也能提升自己的審美能力。

對於流程圖來說,排版方面還有一些其他的地方要注意,包括:
1. 確定佈局方向
縱向或橫向:根據流程圖的內容和複雜度,選擇縱向或橫向佈局。通常,縱向佈局更適合表達流程的時間順序或層級關係,而橫向佈局則適用於展示並行流程或部門間的協作。
2. 確定元素位置
由上至下,由左至右:遵循從左到右、從上到下的閱讀習慣,將流程圖的元素依此順序排列。這樣可以確保讀者能夠順暢地跟隨流程的發展。
層次清晰:對於複雜的流程圖,可以透過增加層次來區分主要流程和次要流程。主要流程應位於中心或頂層位置,次要流程則作為補充或分支展開。
3. 調整元素大小與間距
大小一致:盡量保持相同類型元素(如步驟、決策點等)的大小一致,使整體看起來和諧統一。
間距合理:合理調整元素之間的間距,避免過於擁擠或分散。確保每個元素都有足夠的空間展示其內容和連接線。
4. 使用圖形
標準圖形:使用標準的流程圖圖形(如矩形表示步驟、菱形表示決策點等),以便讀者快速辨識和理解。
5. 優化連接線
避免交叉:盡量使連接線保持平滑且避免交叉,以提高流程圖的可讀性。如果無法避免交叉,可以使用跨線標誌來區分不同層級的連接線。
箭頭指向明確:確保連接線上的箭頭指向明確,以表示流程的方向和順序。
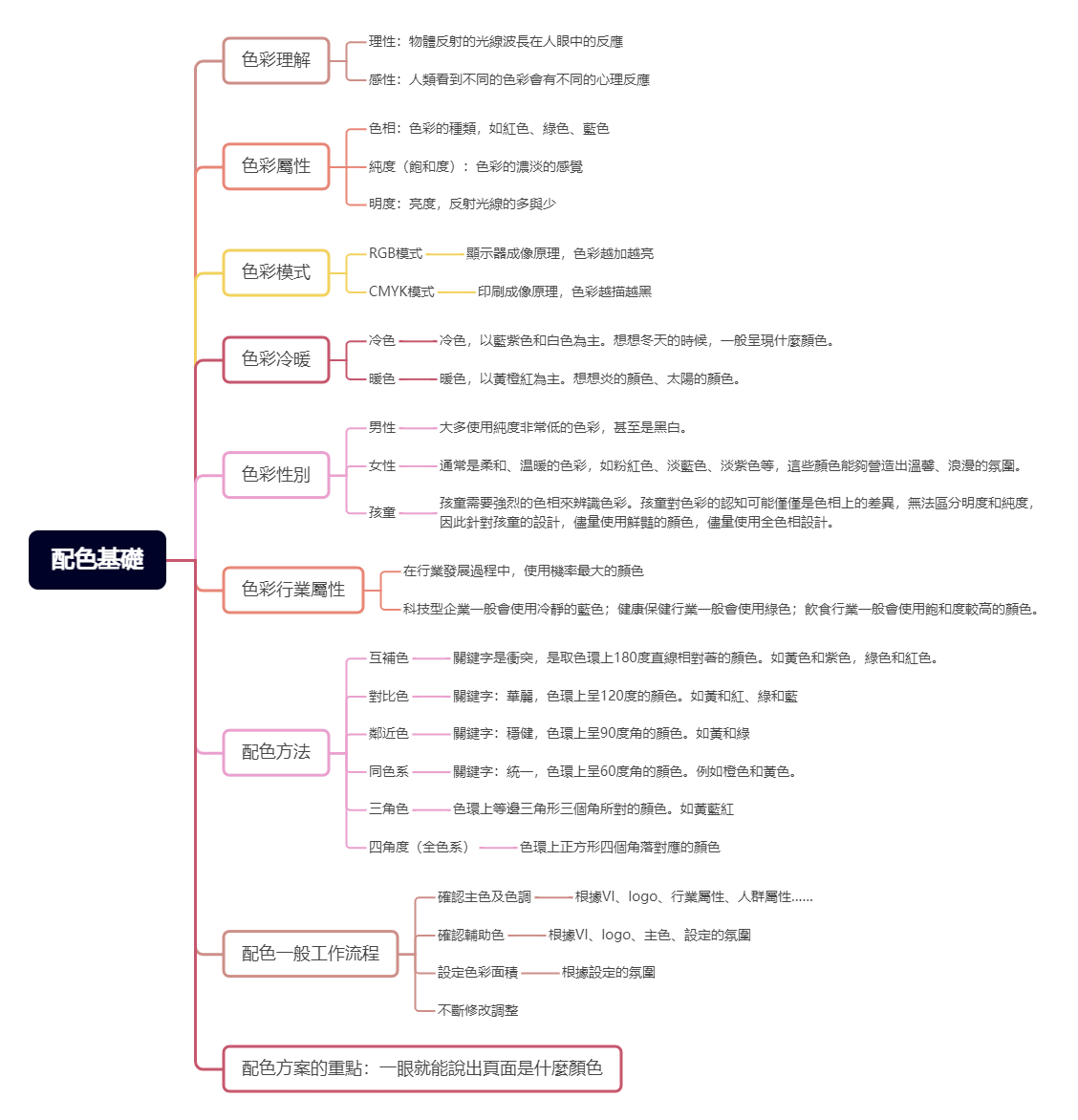
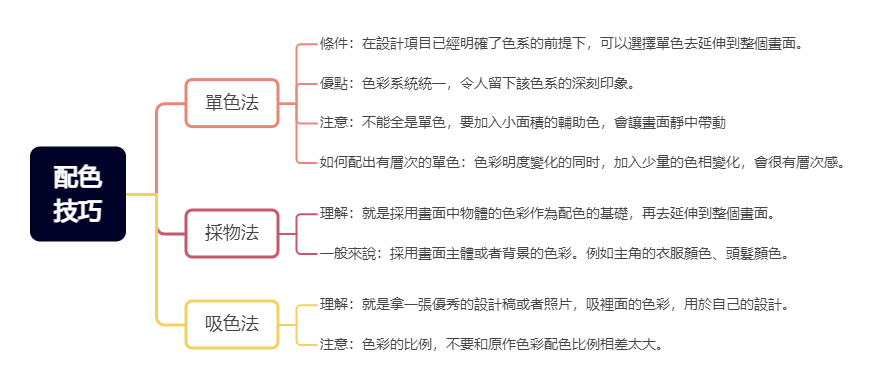
除了排版,還有配色。透過適當的顏色搭配來區分不同類型的元素或強調重要訊息。但要注意避免使用過多顏色,以免造成視覺混亂。關於顏色有很多注意事項,不同的性別,不同的行業都需要使用與之相匹配的顏色,大家可以進行參考。


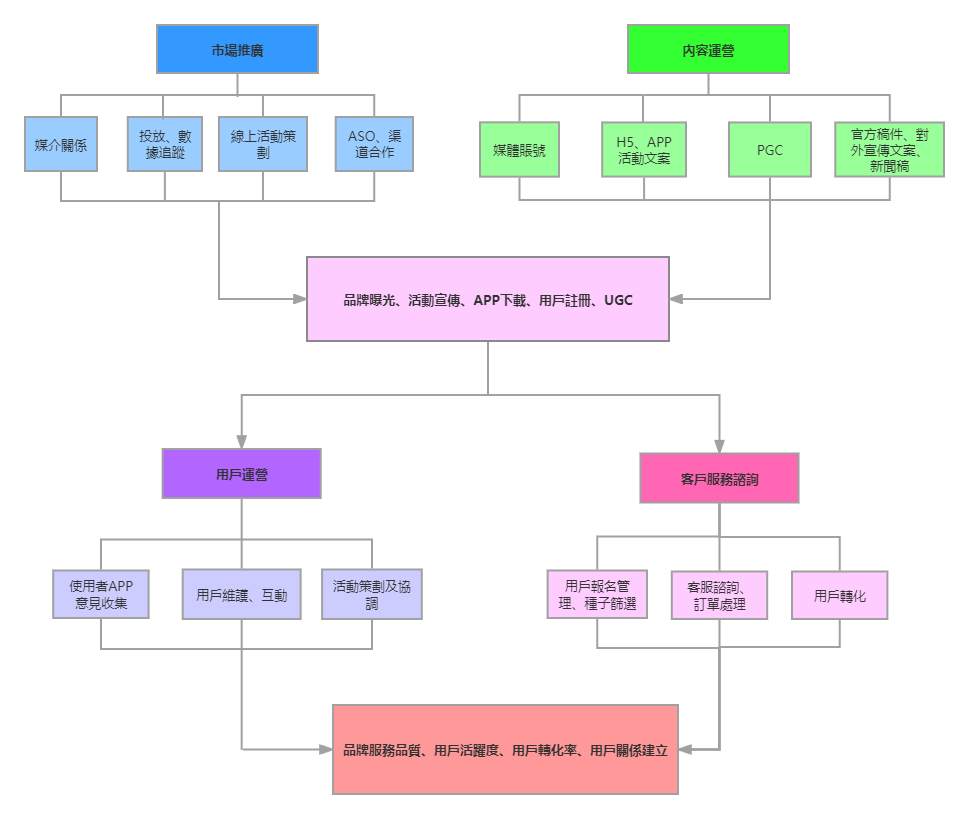
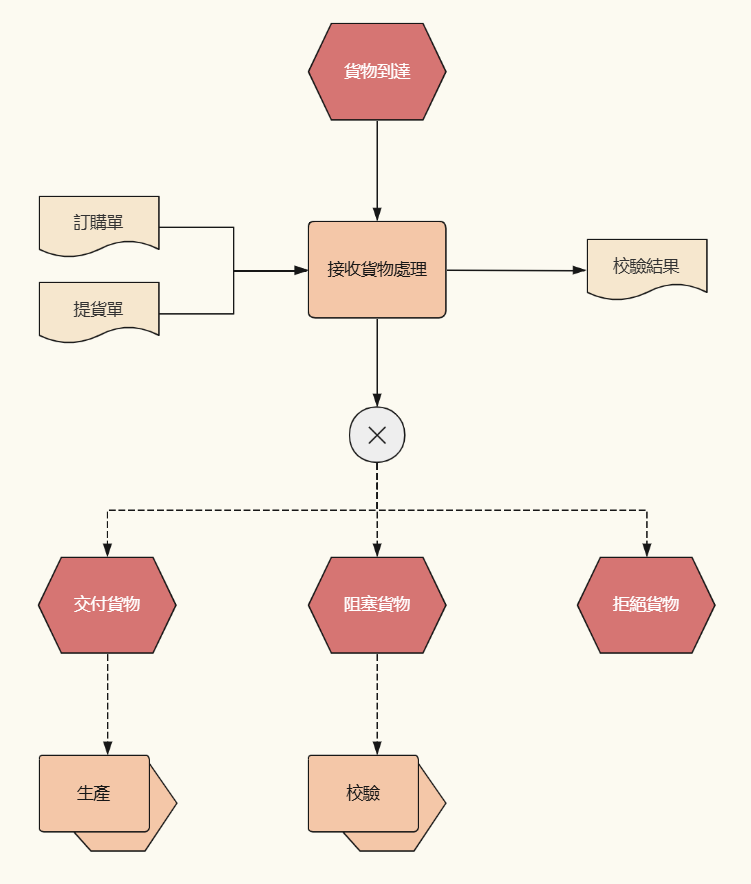
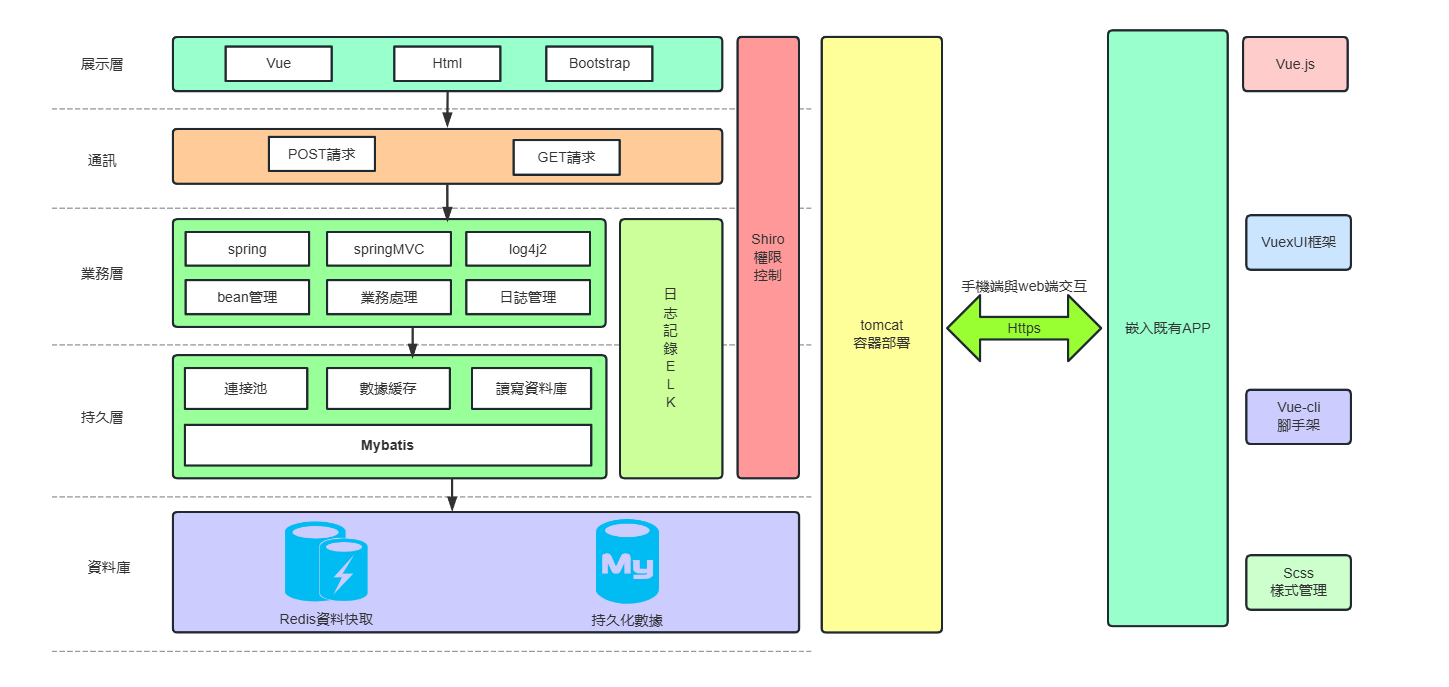
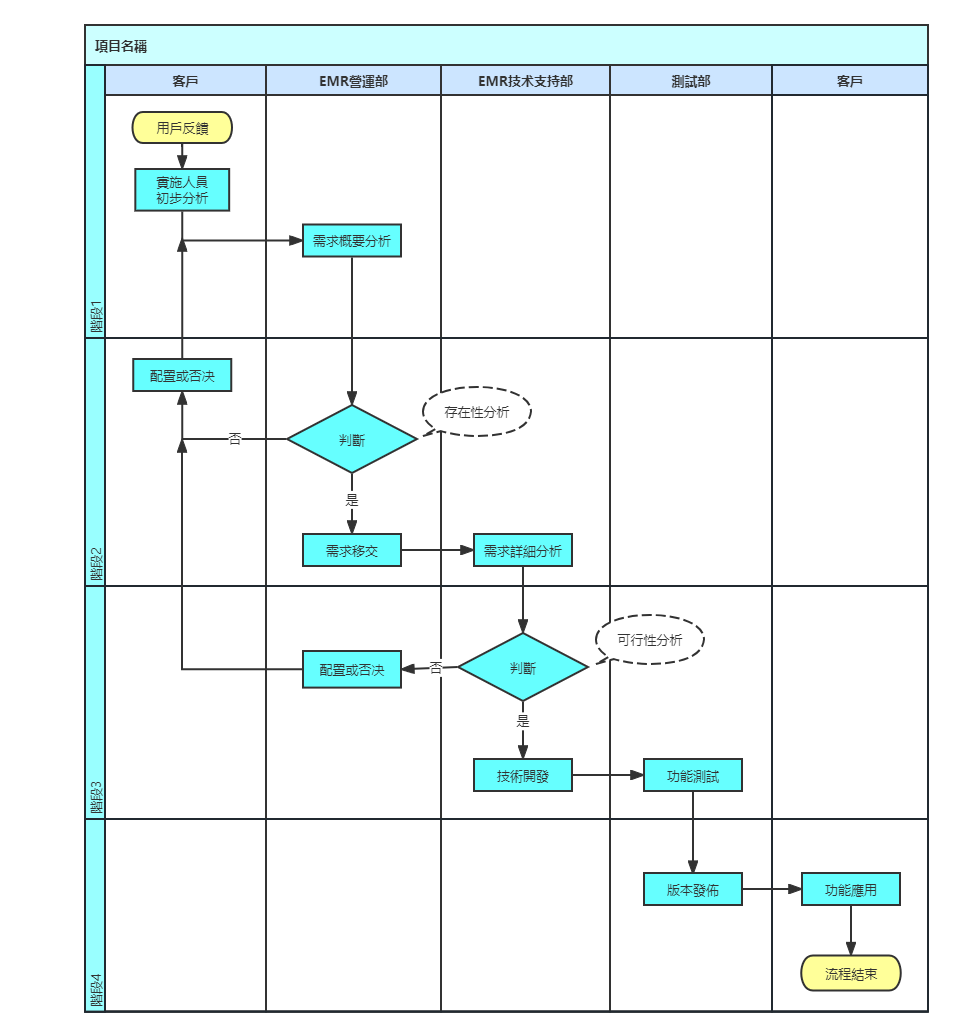
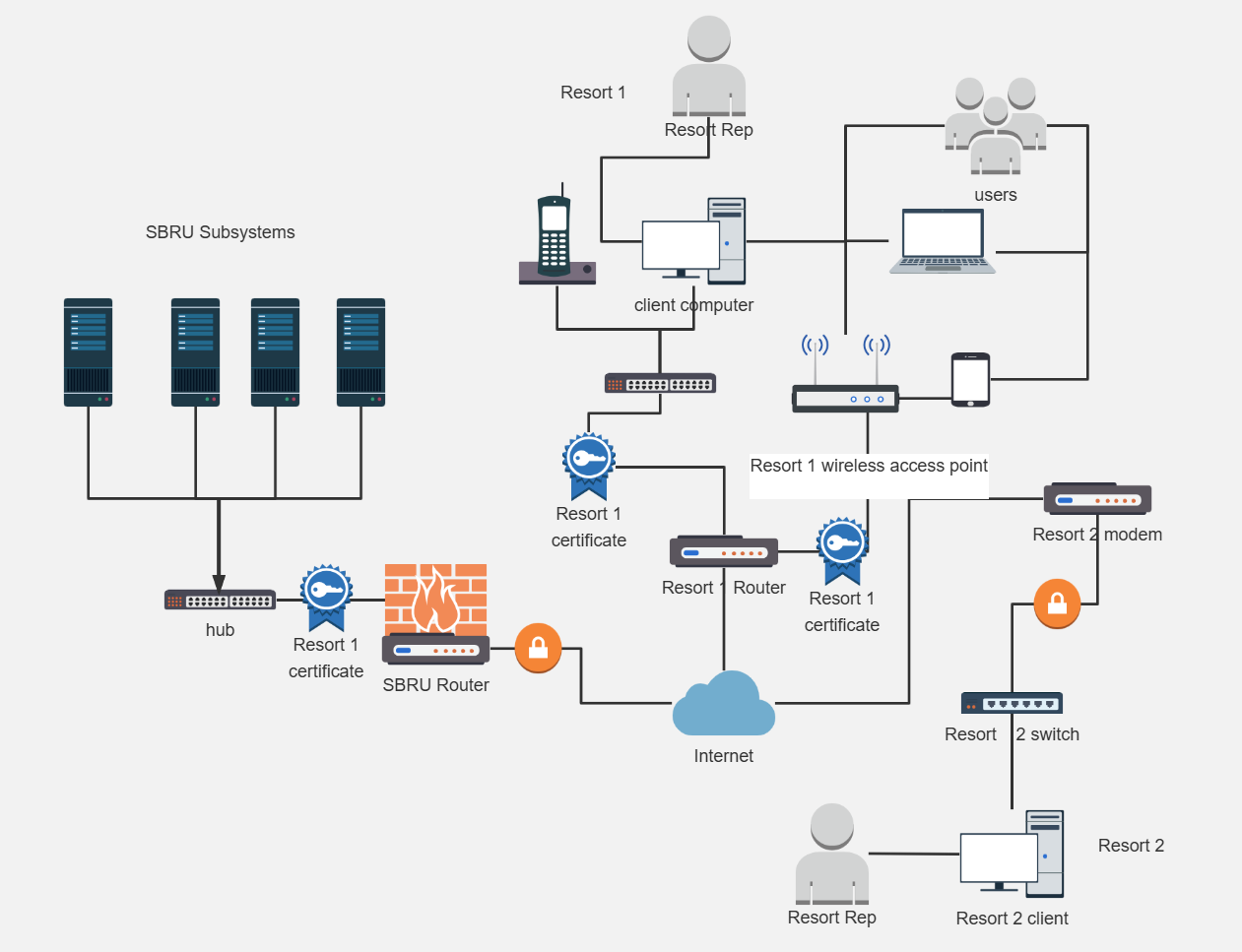
相信看了以上的內容,你已經學會如何透過精心的排版和優化,製作出一張既美觀又易於理解的流程圖了。最後,附幾張ProcessOn模板社群的高顏值流程圖,大家可以參考。





想查看更多精美流程圖模板,請造訪ProcessOn模板社群。