As one of the most commonly used graphics, flowcharts are graphic representations of the flow of information, ideas, or components through a system. Flowcharts are widely used in various positions and scenarios in Internet companies , and programmers use them frequently in their work. Below, I will introduce you to three application scenarios in which programmers use flowcharts in their work.
When a programmer receives a new requirement, the first thing he needs to do is to analyze the requirement and convert the product thinking requirement process into a technical implementation roadmap. Here, a cross-functional flowchart can be used to disassemble and reconstruct the overall requirement, so as to sort out a cross-functional flowchart from an overall perspective.

Vertical Swimlane Diagram (Brown Green)-Go to edit

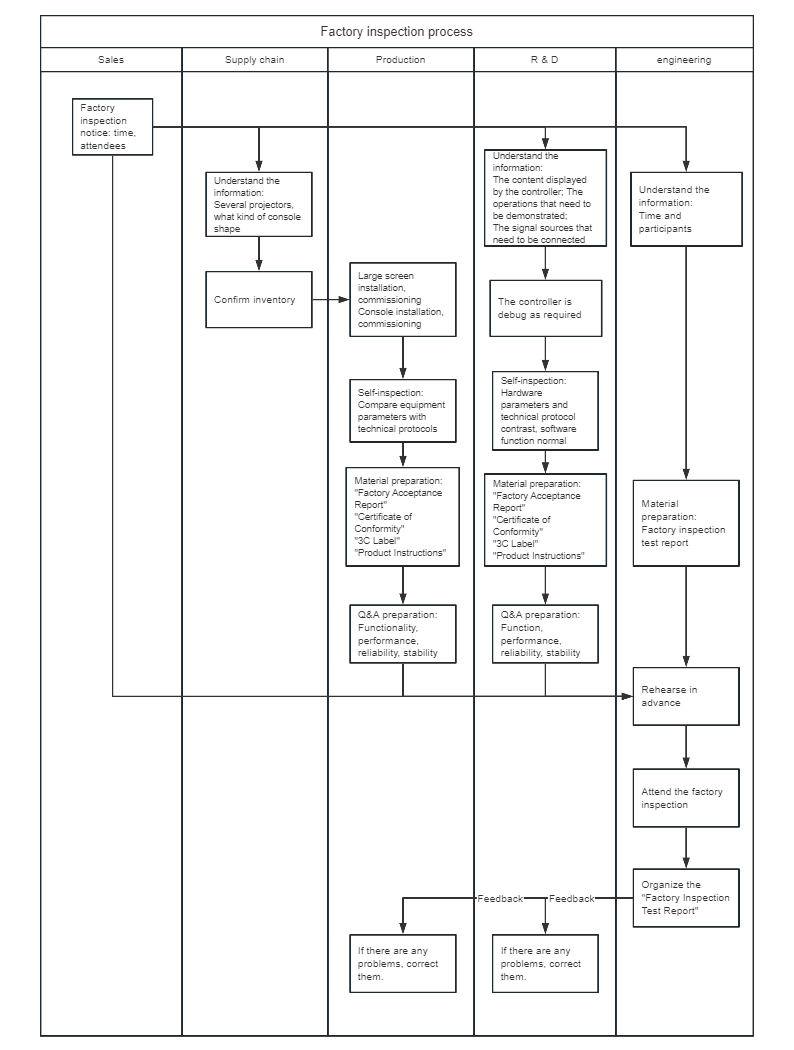
Factory inspection process-Go to edit
The work content that each role needs to participate in at each stage is refined through roles and stages, which can reflect the connection between current needs and the current system and the overall solution.
are some cross-functional flowcharts drawn using ProcessOn flowchart :


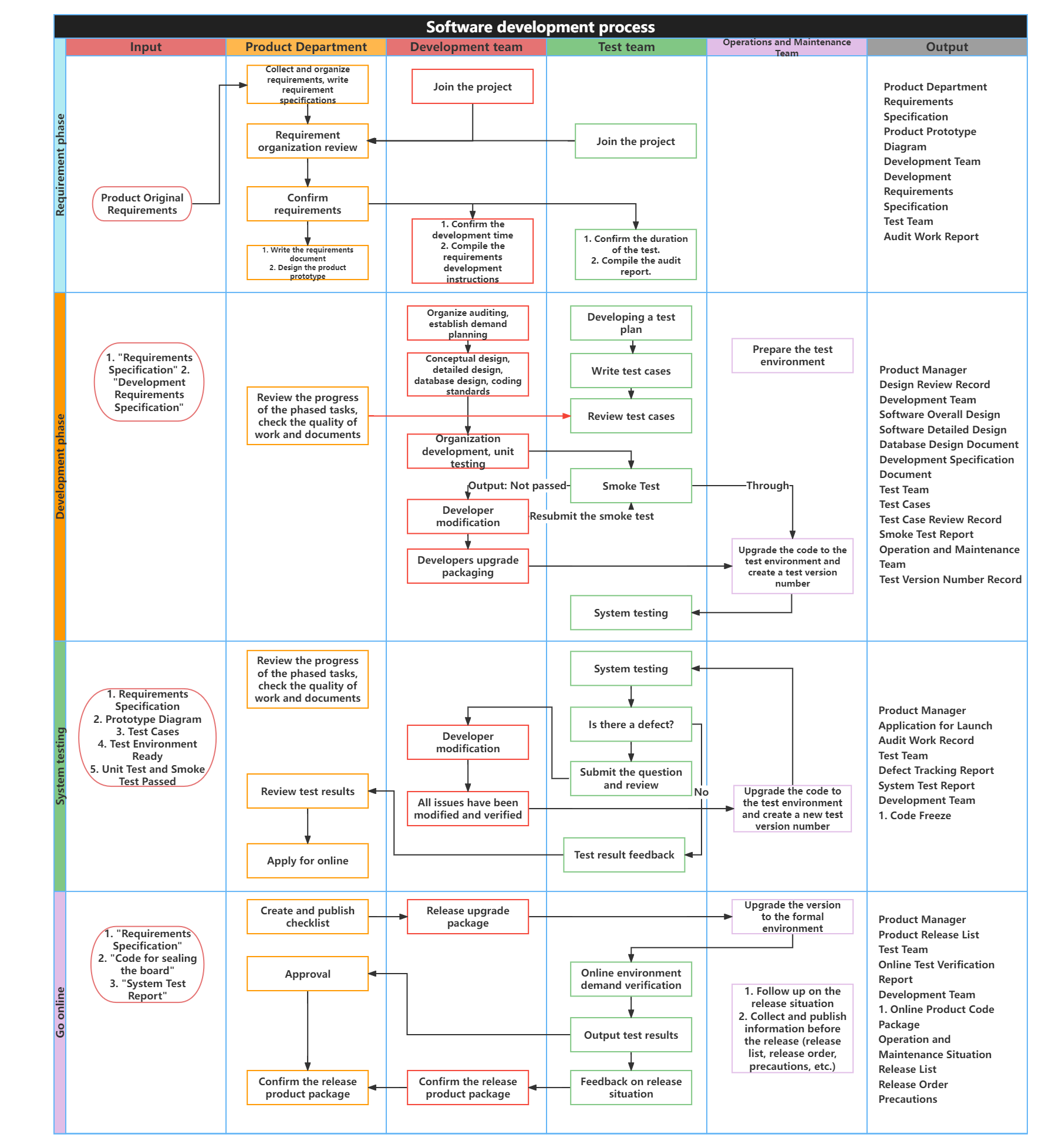
Software development flow chart-Go to edit
After the programmer has sorted out the cross-functional flowchart according to the overall requirements, he can further refine it according to part of the overall flowchart. At this time, the basic flowchart will be used.
The basic flowchart is the most frequently used flowchart. It can correspond to the interface level of the coding. It can sort out the logic of implementing a certain function to obtain the flowchart of this function block. For example, our common login and registration functions can use the basic flowchart to sort out the subsequent coding processing flow.

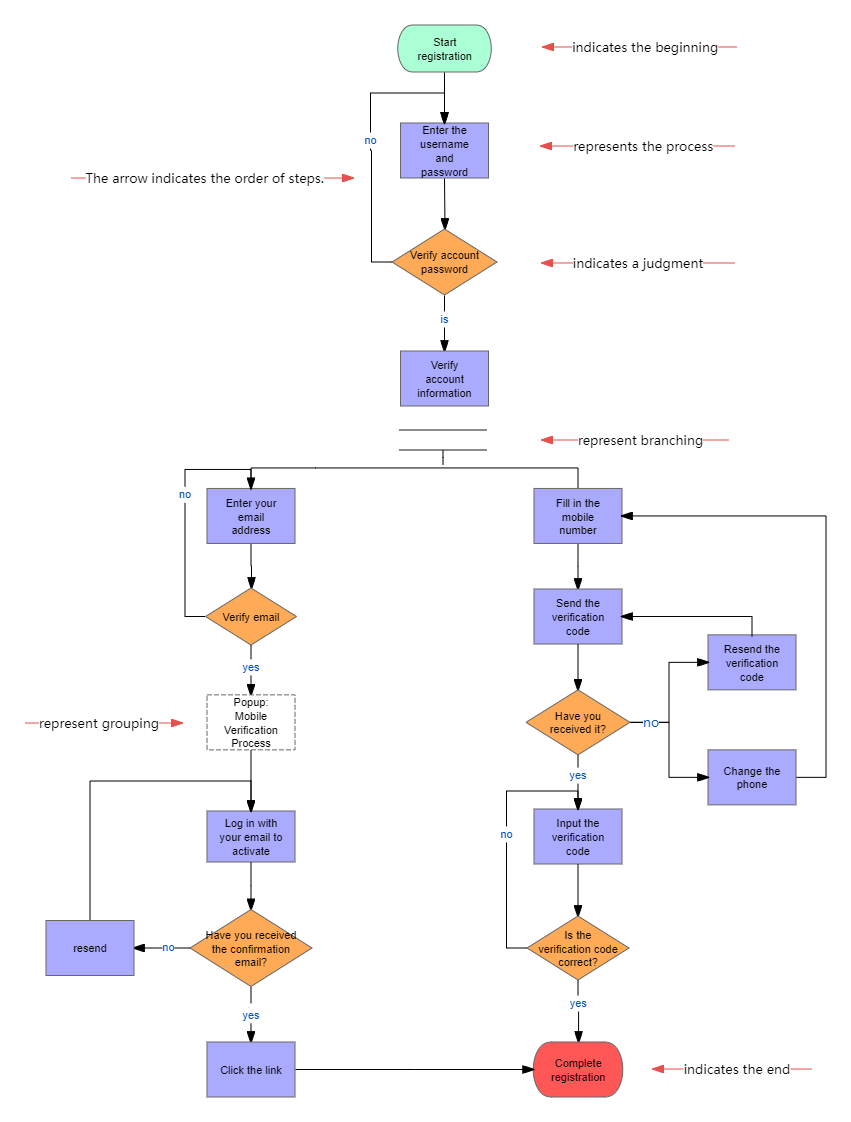
Website user registration flow chart-Go to edit
Here are two basic flow chart templates:

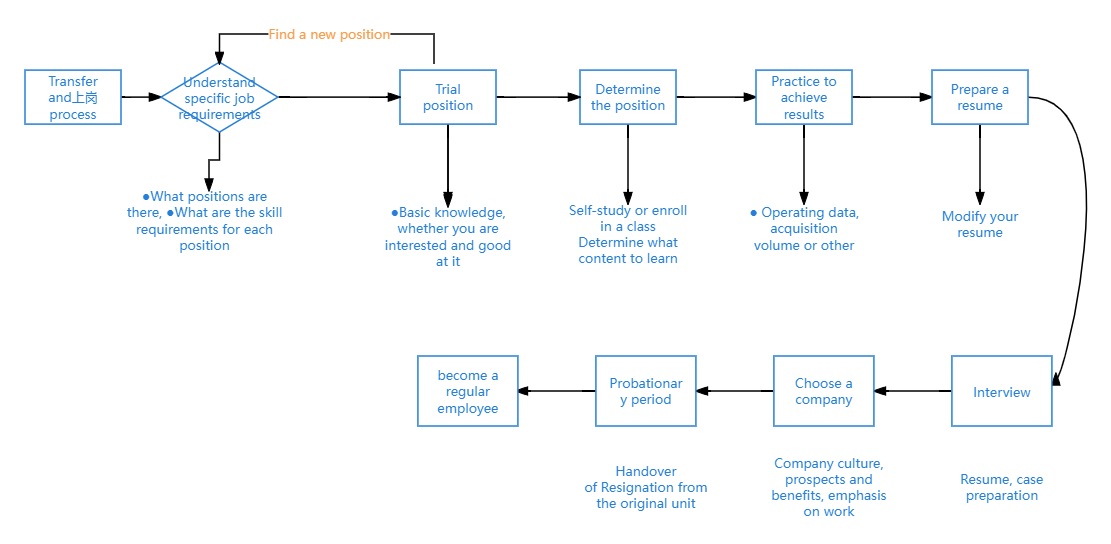
Basic flow chart for job transfer and onboarding-Go to edit

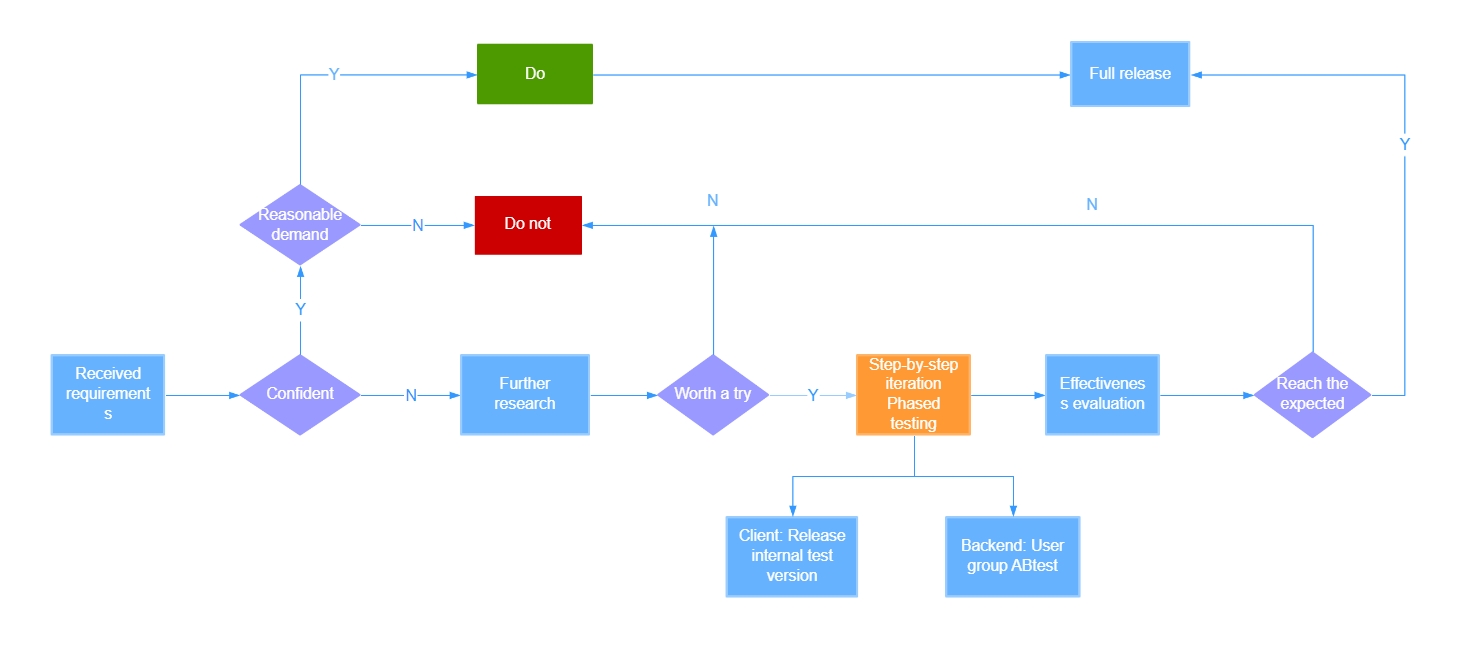
Needs Assessment Process Logic Diagram-Go to edit
Once the flowchart is clearly organized and consistent with the product requirements, programmers can perform actual programming work based on the flowchart.
When encountering complex scenarios with strict time requirements or extremely high security requirements (such as payment scenarios), you may use a timing diagram, which shows the time sequence of multiple objects by describing the time sequence of sending messages between objects. Dynamic collaboration between.

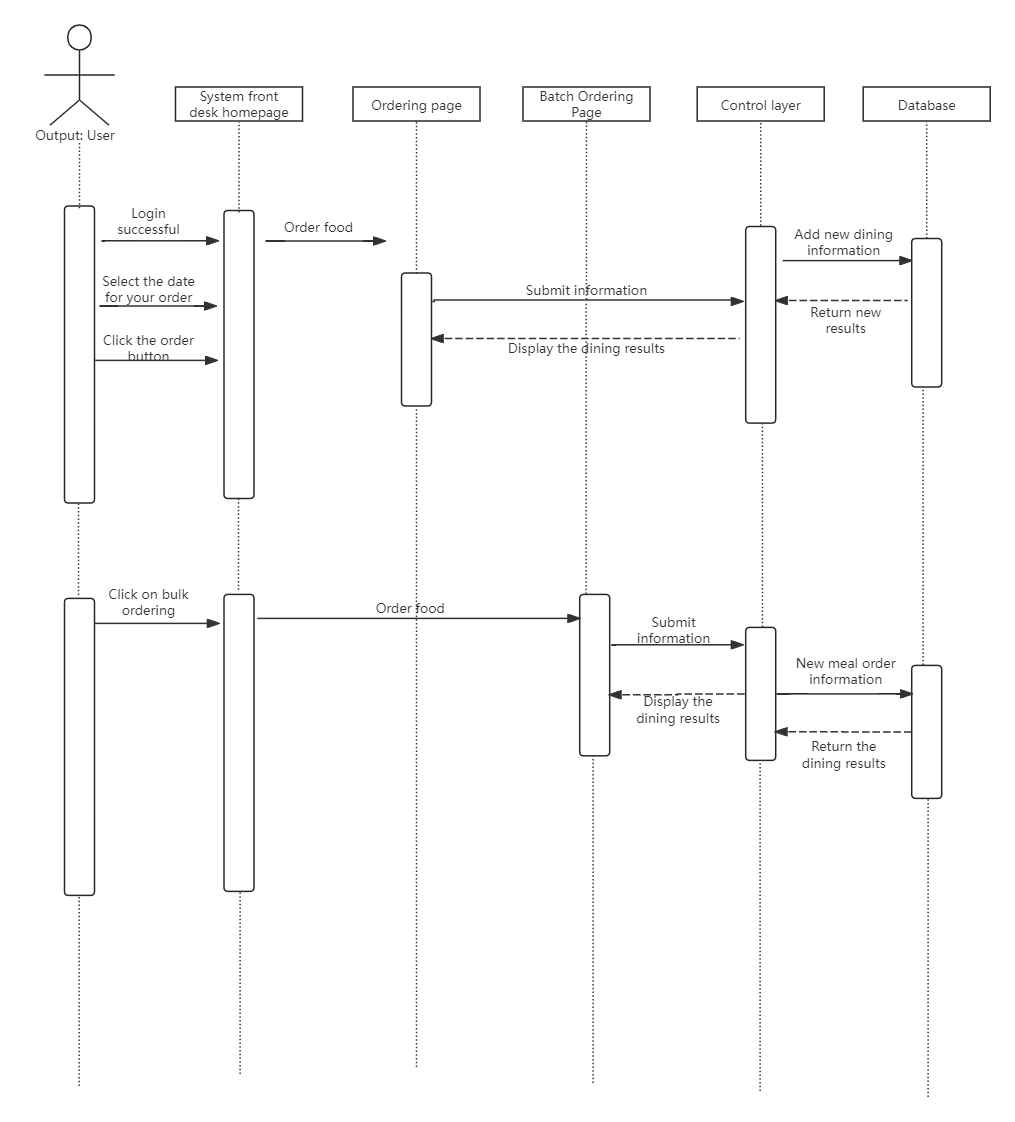
Takeaway ordering sequence diagram-Go to edit

Inventory Management Sequence Diagram-Go to edit
The timing diagram allows programmers to clearly understand the order of interface calls, and for scenarios where the execution order needs to be strictly restricted, the timing diagram can be used to impose safety restrictions on key process nodes and strictly verify the coding logic of node actions.
During the coding process, each encapsulated interface in each process will correspond to a flowchart. When the programmer receives the requirements, the first thing to do is to analyze the requirements and convert them into technical implementation processes, and then decompose them into flowcharts corresponding to the interface levels. Only by combing the process in the early stage, can the requirements be fully covered, and the coding can be implemented according to the flowchart, and finally the programming work can be completed more smoothly.
Technical developers, hurry up and use ProcessOn flowchart to sort out the process!