Die Website-Entwicklung ist ein komplexer und mehrstufiger Prozess, der eine umfassende Berücksichtigung der Benutzerbedürfnisse, der technischen Umsetzung und des Projektmanagements erfordert. In diesem Artikel wird jeder Aspekt der Website-Entwicklung im Detail vorgestellt, um den Lesern ein umfassendes Verständnis des gesamten Prozesses von der Konzeption bis zum Start der Website zu ermöglichen.

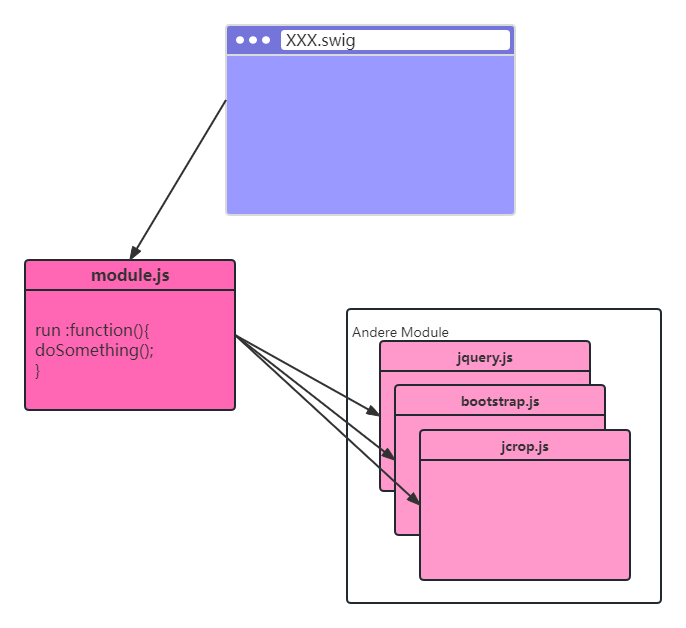
Modulare Frontend-Entwicklung |. Klicken Sie hier, um es direkt zu verwenden
Der erste Schritt bei der Website-Entwicklung ist die Bedarfsanalyse. Die Kernaufgabe dieser Phase besteht darin, die Ziele, Zielgruppen und funktionalen Anforderungen der Website zu klären. Zu den konkreten Schritten gehören:
1. Zielsetzung: Klären Sie den Hauptzweck der Website, z. B. Informationsanzeige, Produktverkauf oder Community-Interaktion. Die Festlegung von Zielen wird die nachfolgenden Design- und Entwicklungsbemühungen leiten.
2. Zielgruppenanalyse: Verstehen Sie die Merkmale der Zielbenutzer wie Alter, Geschlecht, Hobbys usw., um die Benutzerbedürfnisse beim Design besser zu erfüllen.
3. Funktionale Anforderungen: Listen Sie die Kernfunktionen auf, die die Website implementieren muss, wie z. B. Login und Registrierung, Warenkorb, Suchfunktionen usw. Dieser Prozess umfasst in der Regel mehrere Kommunikationen mit dem Kunden oder Projektmanager, um die Richtigkeit der Anforderungen sicherzustellen.
Nachdem die Anforderungsanalyse abgeschlossen ist, folgt als nächster Schritt die Projektplanung. Der Zweck der Projektplanung besteht darin, einen detaillierten Entwicklungsplan zu formulieren, um sicherzustellen, dass das Projekt pünktlich und mit hoher Qualität abgeschlossen wird. Zu den konkreten Schritten gehören:
1. Technologieauswahl: Wählen Sie einen geeigneten Technologie-Stack für die Website-Entwicklung aus, z. B. Programmiersprachen (wie HTML, CSS, JavaScript), Frameworks (wie React, Angular) und Datenbanken (wie MySQL, MongoDB) usw.
2. Arbeitsteilung im Projekt: Weisen Sie Entwicklungsaufgaben verschiedenen Entwicklern oder Teams zu und klären Sie die Verantwortlichkeiten jedes Mitglieds.
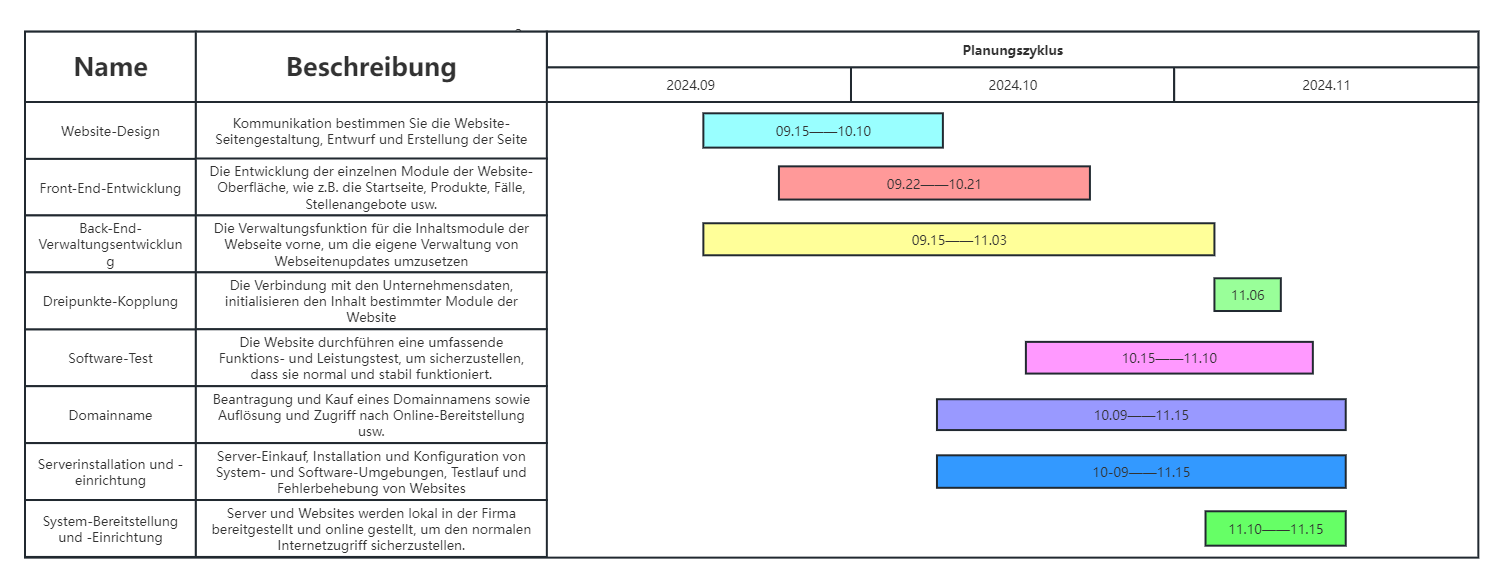
3. Zeitplanentwicklung: Entwickeln Sie einen detaillierten Projektzeitplan und legen Sie die Fristen für jede Entwicklungsphase fest. Fahrpläne sollten potenzielle Risiken und mögliche Verzögerungen berücksichtigen.
4. Ressourcenzuweisung: Weisen Sie die erforderlichen Ressourcen gemäß den Projektanforderungen zu, z. B. Server, Entwicklungstools, Testumgebungen usw.

Fortschritt der Website-Entwicklung |. Klicken Sie hier, um es direkt zu verwenden
Nachdem die Projektplanung abgeschlossen ist, folgt als nächster Schritt das Prototyping. Der Zweck des Prototyping besteht darin, einen visuellen Entwurf für die Struktur und Funktionalität der Website bereitzustellen, um sicherzustellen, dass die Designlösung den Benutzeranforderungen entspricht. Zu den konkreten Schritten gehören:
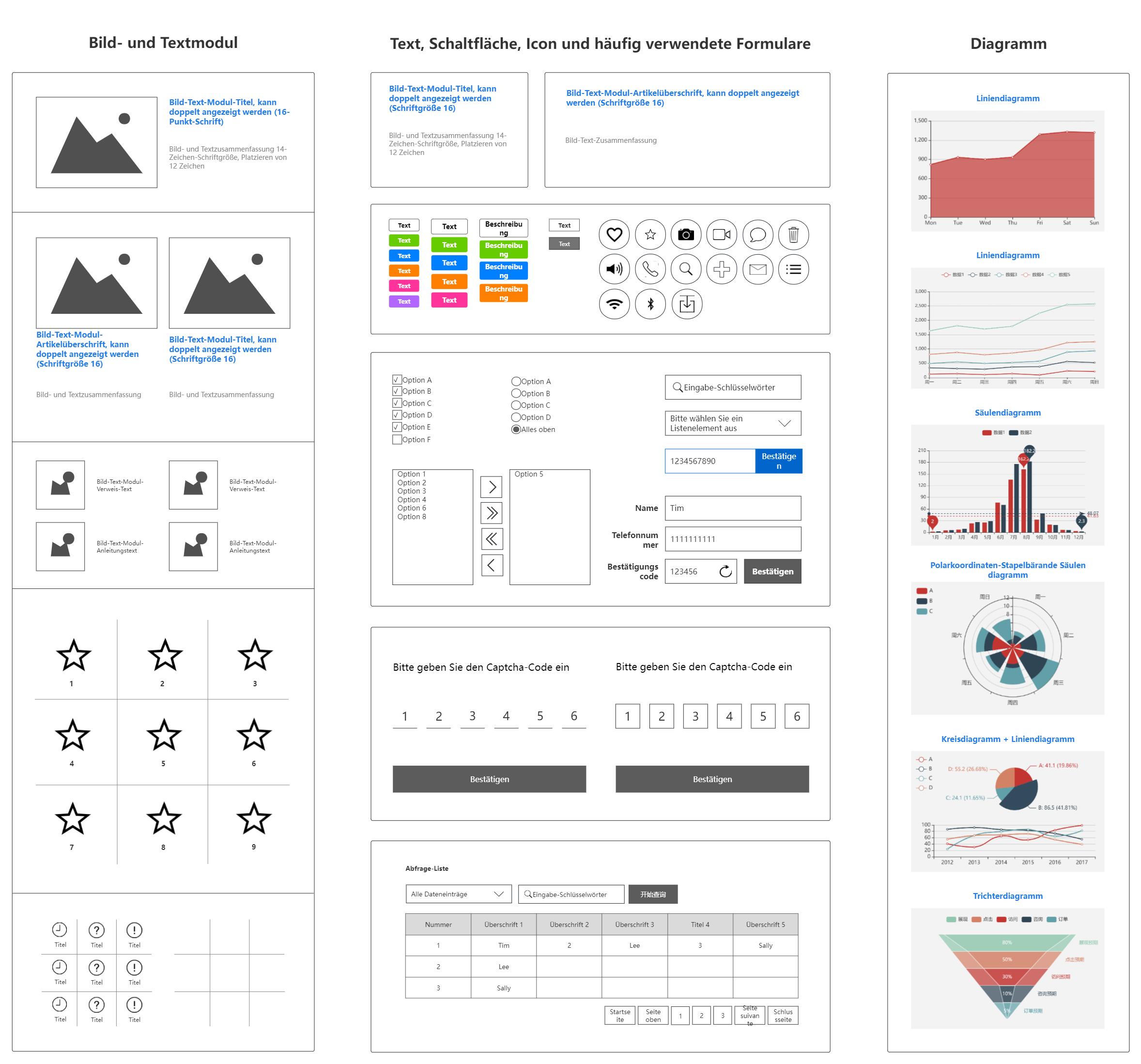
1. Wireframe-Erstellung: Erstellen Sie mit Tools (z. B. Sketch, Adobe XD) ein Wireframe der Website, um das Seitenlayout und die funktionale Struktur darzustellen.
2. User Experience Design (UX): Konzentrieren Sie sich auf das Benutzererlebnis bei der Nutzung der Website und optimieren Sie die Navigationsstruktur, den Bedienungsprozess usw.
3. Benutzeroberflächendesign (UI): Führen Sie nach der Bestätigung des Wireframe- und User Experience-Designs das visuelle Design der Website durch, einschließlich der Auswahl und Abstimmung von Farben, Schriftarten, Bildern und anderen Elementen.
4. Interaktiver Prototyp: Erstellen Sie mithilfe interaktiver Prototyping-Tools (wie Figma, InVision) einen interaktiven Seitenprototyp, um den Bedienpfad des Benutzers zu simulieren und die Machbarkeit der Designlösung sicherzustellen.

Prototypdiagramm – häufig verwendete Basismodule | Klicken Sie hier, um es direkt zu verwenden
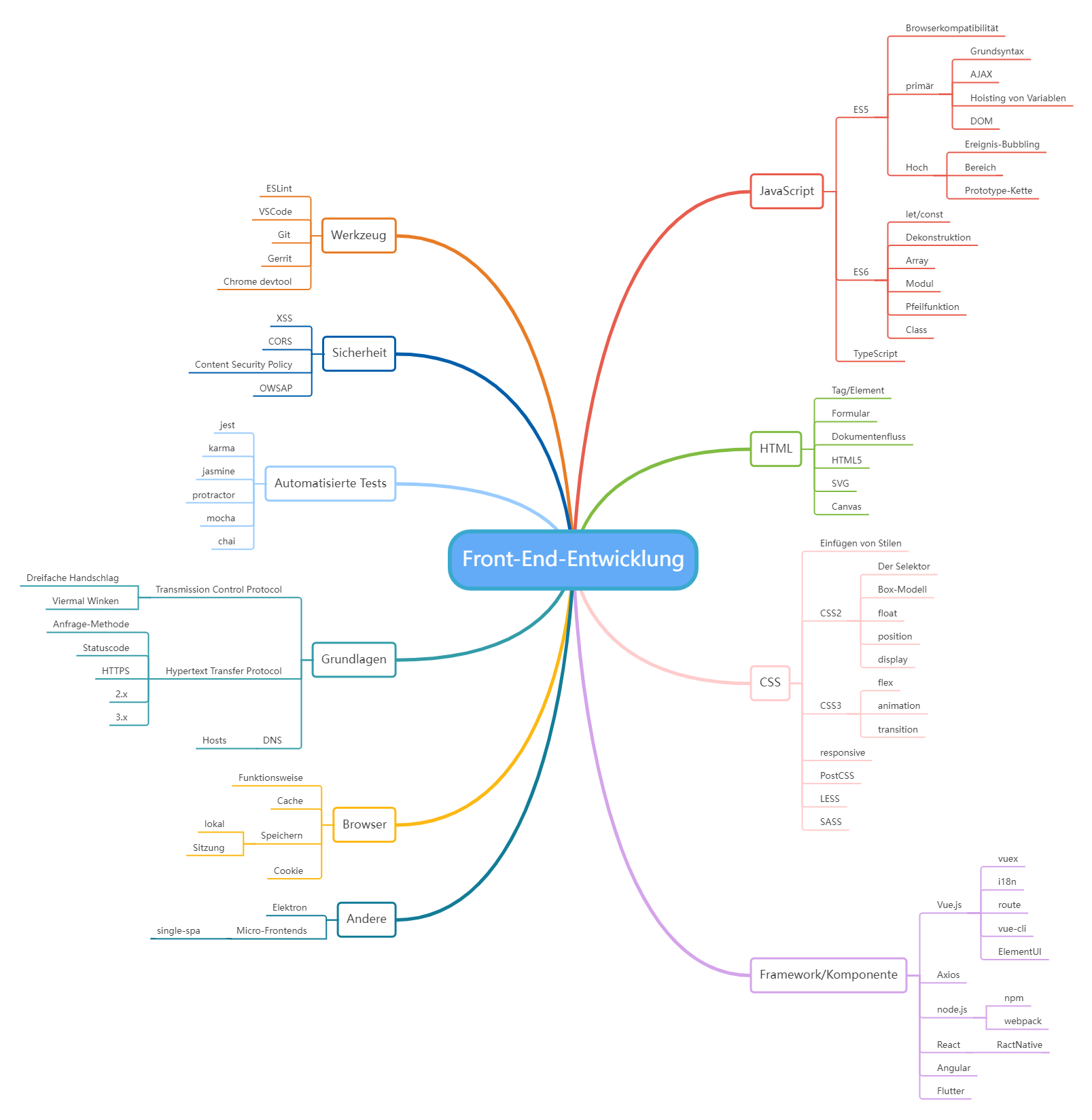
Unter Frontend-Entwicklung versteht man die Übersetzung von Designs in tatsächliche Weboberflächen. Frontend-Entwickler implementieren die visuellen Effekte im Prototyp-Design durch Code, sodass sie normal im Browser angezeigt werden können. Zu den konkreten Schritten gehören:
1. HTML/CSS-Codierung: Verwenden Sie HTML, um die Grundstruktur der Seite aufzubauen, und verwenden Sie CSS, um den Stil zu verschönern. Stellen Sie sicher, dass die Seite responsiv gestaltet ist, damit sie auf verschiedenen Geräten gut angezeigt wird.
2. JavaScript-Entwicklung: Verwenden Sie JavaScript, um der Seite interaktive Funktionen hinzuzufügen, z. B. Animationseffekte, Formularvalidierung, dynamisches Laden von Daten usw.
3. Browserübergreifende Kompatibilität: Stellen Sie sicher, dass die Website in verschiedenen Browsern (z. B. Chrome, Firefox, Safari) normal angezeigt und ausgeführt werden kann.
4. Leistungsoptimierung: Verbessern Sie die Ladegeschwindigkeit der Website und das Benutzererlebnis durch Codeoptimierung, Ressourcenkomprimierung usw.

Frontend-Entwicklung |. Klicken Sie hier, um es direkt zu verwenden
Die Back-End-Entwicklung ist der technische Kernteil der Website und verantwortlich für die Datenverarbeitung, die Verwaltung von Benutzerinformationen und die Implementierung der Geschäftslogik. Zu den spezifischen Schritten der Back-End-Entwicklung gehören:
1. Datenbankdesign: Entwerfen Sie die Datenbankstruktur entsprechend den Anforderungen, um eine effiziente und sichere Datenspeicherung und -lesung zu gewährleisten.
2. Serveraufbau: Wählen Sie eine geeignete Serverarchitektur (z. B. Cloud-Server, virtueller Host) und konfigurieren Sie diese, um die Stabilität und Skalierbarkeit der Website zu gewährleisten.
3. API-Entwicklung: Stellen Sie eine Datenschnittstelle für das Front-End bereit und realisieren Sie die Interaktion zwischen Front- und Back-End über die API.
4. Überprüfung der Benutzeridentität: Implementieren Sie Benutzerregistrierung, Anmeldung, Rechteverwaltung und andere Funktionen, um die Sicherheit der Website zu gewährleisten.
5. Datensicherung und -sicherheit: Führen Sie regelmäßige Datensicherungen durch, um mögliche Netzwerkangriffe zu verhindern und die Sicherheit der Website-Daten zu gewährleisten.

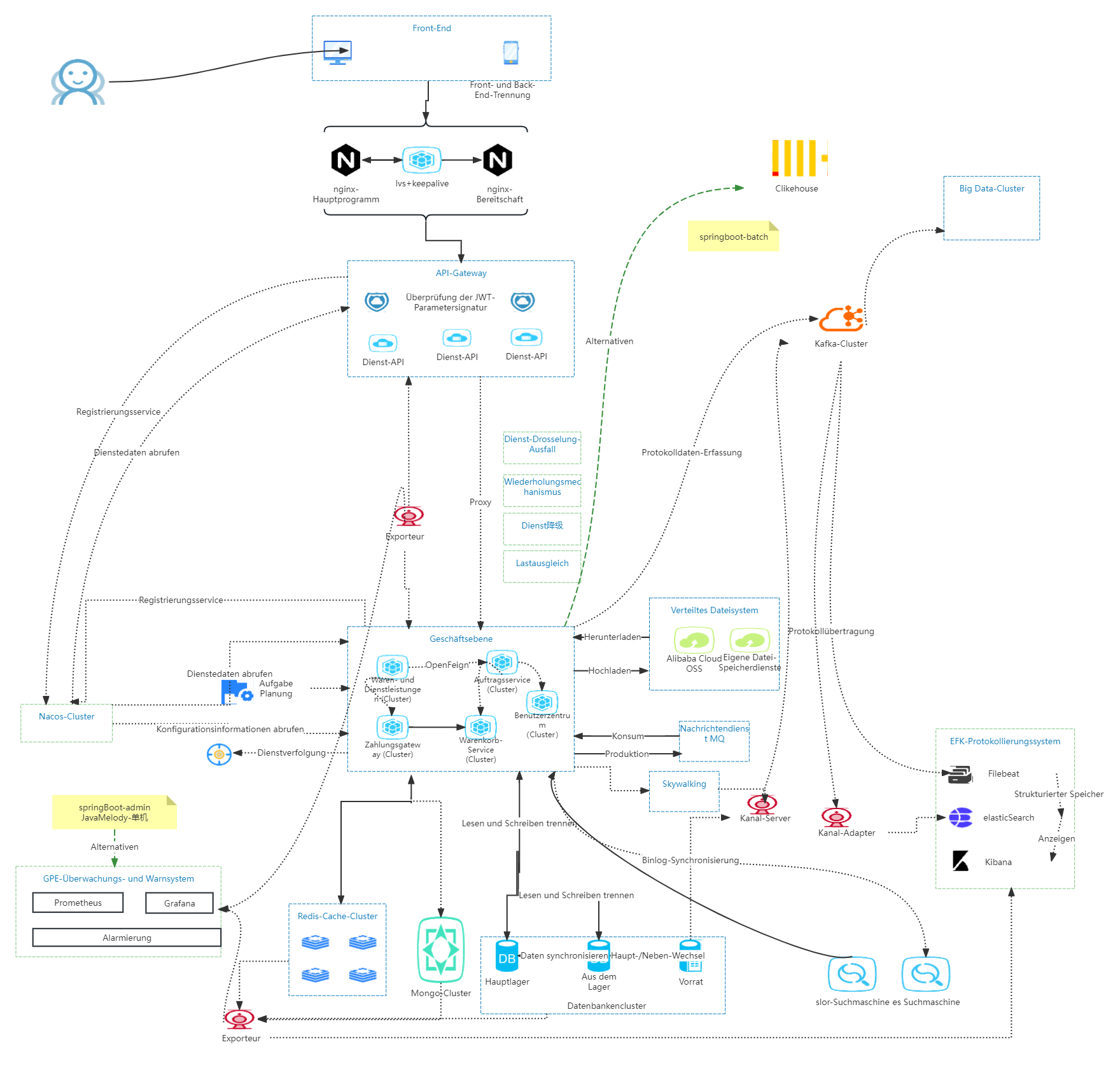
Diagramm der Website-Aufbauarchitektur |. Klicken Sie hier, um es direkt zu verwenden
Nachdem die Front-End- und Back-End-Entwicklung abgeschlossen ist, geht die Website in die Testphase. Der Zweck des Testens besteht darin, mögliche Fehler zu entdecken und zu beheben und sicherzustellen, dass die Funktionalität und Leistung der Website den erwarteten Anforderungen entspricht. Zu den konkreten Schritten gehören:
1. Funktionstest: Umfassender Test aller Funktionen der Website, um den normalen Betrieb jeder Funktion sicherzustellen.
2. Kompatibilitätstests: Testen Sie die Kompatibilität der Website auf verschiedenen Browsern und Geräten, um die Konsistenz des Benutzererlebnisses sicherzustellen.
3. Leistungstests: Bewerten Sie durch Lasttests, Stresstests und andere Mittel die Leistung der Website unter Bedingungen mit hohem gleichzeitigem Zugriff, identifizieren Sie Leistungsengpässe und optimieren Sie diese.
4. Sicherheitstests: Entdecken und beheben Sie potenzielle Sicherheitsprobleme durch Penetrationstests, Schwachstellenscans und andere Methoden, um die Sicherheit der Website zu gewährleisten.
5. Benutzertests: Laden Sie einige echte Benutzer ein, die Website kennenzulernen, Feedback zu sammeln und auf der Grundlage des Benutzerfeedbacks notwendige Anpassungen und Optimierungen vorzunehmen.

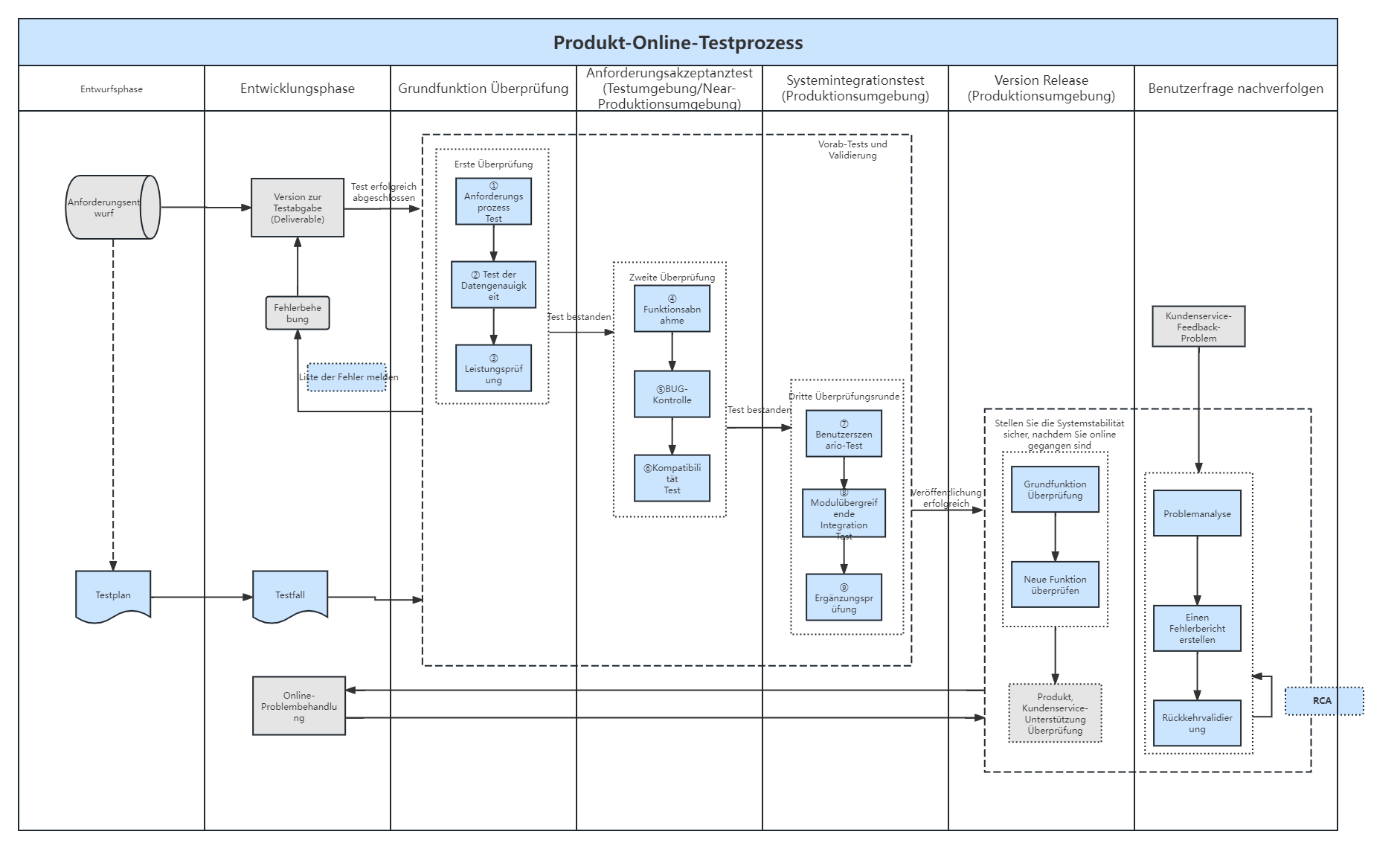
Produkt-Onlinetest |. Klicken Sie hier, um es direkt zu verwenden
Nach bestandenem Test wird die Website bald freigeschaltet. Bevor die Website online geht, müssen letzte Vorbereitungen getroffen und ein Plan für die langfristige Pflege der Website erstellt werden. Zu den konkreten Schritten gehören:
1. Bereitstellen und online gehen: Stellen Sie die Website in der Produktionsumgebung bereit, um sicherzustellen, dass alle Funktionen normal ausgeführt werden und offiziell für die Außenwelt zugänglich sind.
2 Konfiguration des Domänennamens und des SSL-Zertifikats: Konfigurieren Sie den Domänennamen und binden Sie das SSL-Zertifikat, um die Sicherheit und Rechtmäßigkeit des Website-Zugriffs zu gewährleisten.
3. Protokollüberwachung: Richten Sie ein Protokollaufzeichnungs- und Überwachungssystem ein, um ungewöhnliche Situationen beim Betrieb der Website umgehend zu erkennen und zu behandeln.
4. Backup- und Wiederherstellungsplan: Entwickeln Sie regelmäßige Backup- und Notfallwiederherstellungspläne, um eine schnelle Wiederherstellung im Falle eines Datenverlusts oder Serverausfalls sicherzustellen.
5. Aktualisierung und Optimierung: Basierend auf Benutzerfeedback und technologischer Entwicklung aktualisieren und optimieren Sie die Website-Funktionen kontinuierlich, um das Benutzererlebnis und die Wettbewerbsfähigkeit zu verbessern.
Die Entwicklung einer Website ist ein komplexer und systematischer Prozess: Von der Bedarfsanalyse bis zur Online-Wartung ist jeder Link entscheidend. Durch wissenschaftliche Planung und strikte Ausführung kann das Entwicklungsteam die erfolgreiche Umsetzung des Website-Projekts sicherstellen und den Benutzern ein gutes Benutzererlebnis bieten. Unabhängig davon, ob Sie ein einzelner Entwickler oder ein Unternehmensteam sind, ist das Verständnis und die Beherrschung des Website-Entwicklungsprozesses der Schlüssel zum Erreichen einer qualitativ hochwertigen Website-Erstellung.

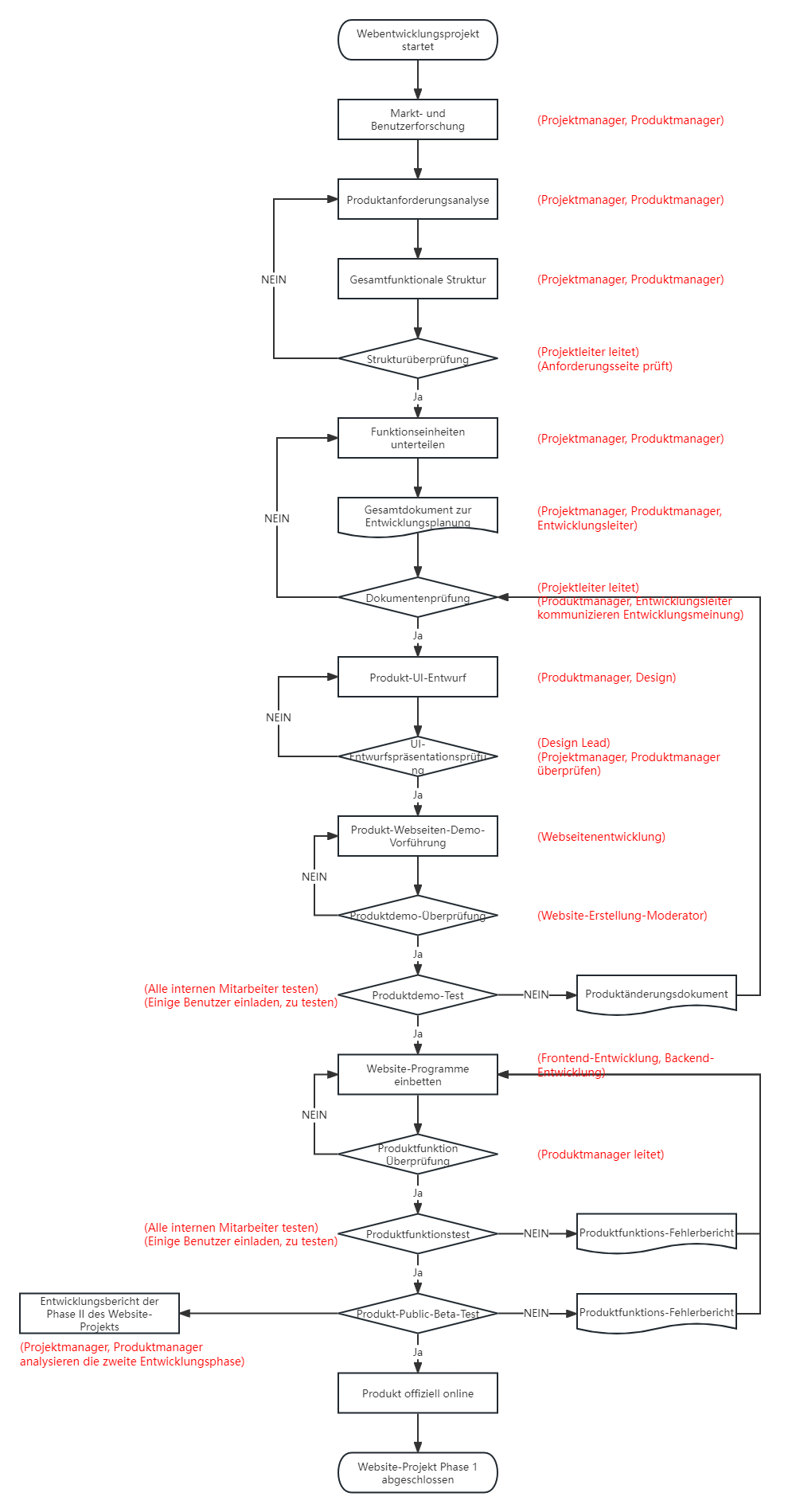
Website-Produktentwicklungsprozess |. Klicken Sie hier, um es direkt zu verwenden