Web サイトの開発は複雑で複数のステップからなるプロセスであり、ユーザーのニーズ、技術的な実装、プロジェクト管理を総合的に考慮する必要があります。この記事では、読者が構想から Web サイトの公開までの完全なプロセスを完全に理解できるように、Web サイト開発の各側面を詳細に紹介します。

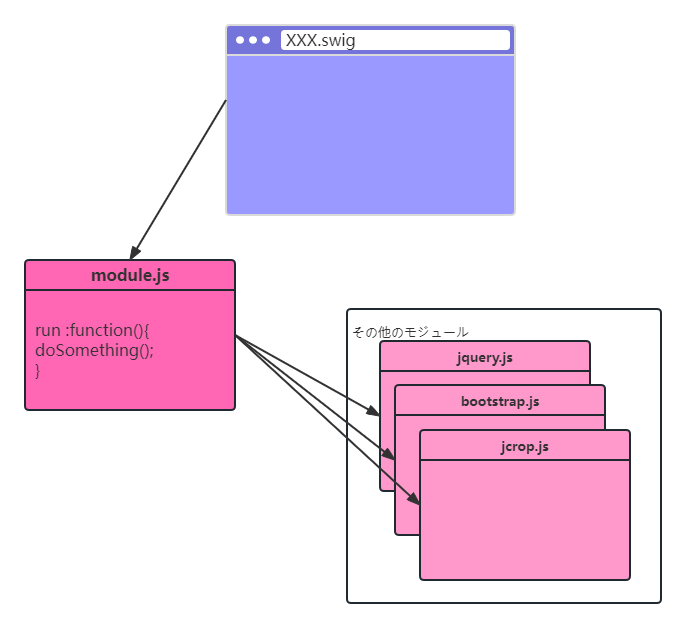
フロントエンドのモジュラー開発
ウェブサイト開発の最初のステップはニーズ分析です。この段階の中心的なタスクは、Web サイトの目的、対象ユーザー、機能要件を明確にすることです。具体的な手順は次のとおりです。
1. 目標設定:情報表示、商品販売、コミュニティ交流など、Web サイトの主な目的を明確にします。目標設定は、その後の設計と開発の取り組みの指針となります。
2. オーディエンス分析: ターゲットユーザーの年齢、性別、趣味などの特性を理解し、ユーザーのニーズに合わせたデザインを行います。
3. 機能要件: ログインと登録、ショッピング カート、検索機能など、Web サイトが実装する必要があるコア機能をリストします。通常、このプロセスには、要件の正確性を確保するために、クライアントまたはプロジェクト マネージャーとの複数回のコミュニケーションが含まれます。
要件分析が完了したら、次のステップはプロジェクトの計画です。プロジェクト計画の目的は、プロジェクトが期限どおりに高品質で完了することを保証するための詳細な開発計画を策定することです。具体的な手順は次のとおりです。
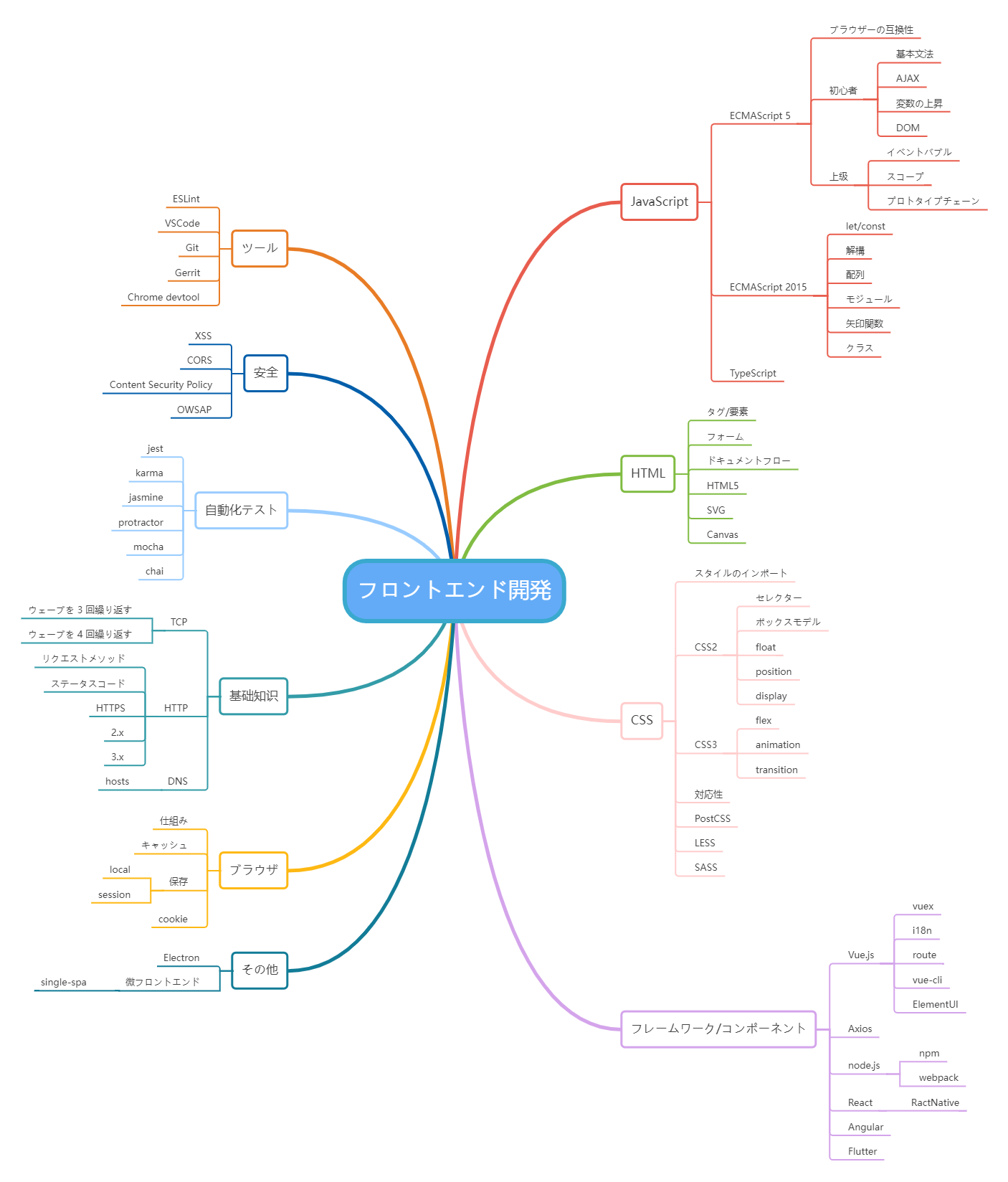
1. テクノロジーの選択: プログラミング言語 (HTML、CSS、JavaScript など)、フレームワーク (React、Angular など)、データベース (MySQL、MongoDB など) など、適切な Web サイト開発テクノロジー スタックを選択します。
2. プロジェクトの分業: 開発タスクをさまざまな開発者またはチームに割り当て、各メンバーの責任を明確にします。
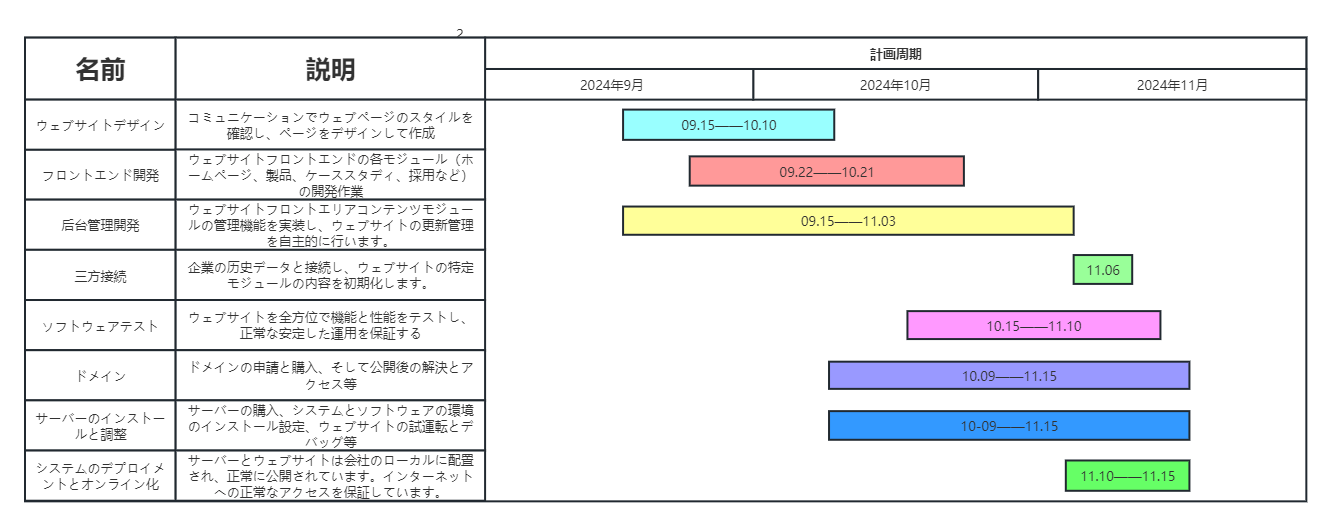
3. スケジュールの作成: 詳細なプロジェクトのスケジュールを作成し、各開発段階の期限を決定します。時刻表では、潜在的なリスクと遅延の可能性を考慮する必要があります。
4. リソースの割り当て: サーバー、開発ツール、テスト環境など、プロジェクトの要件に応じて必要なリソースを割り当てます。

ウェブサイト開発の進捗状況 | 直接使用するにはここをクリックしてください
プロジェクトの計画が完了したら、次のステップはプロトタイピングです。プロトタイピングの目的は、Web サイトの構造と機能の視覚的な青写真を提供し、デザイン ソリューションがユーザーのニーズを満たしていることを確認することです。具体的な手順は次のとおりです。
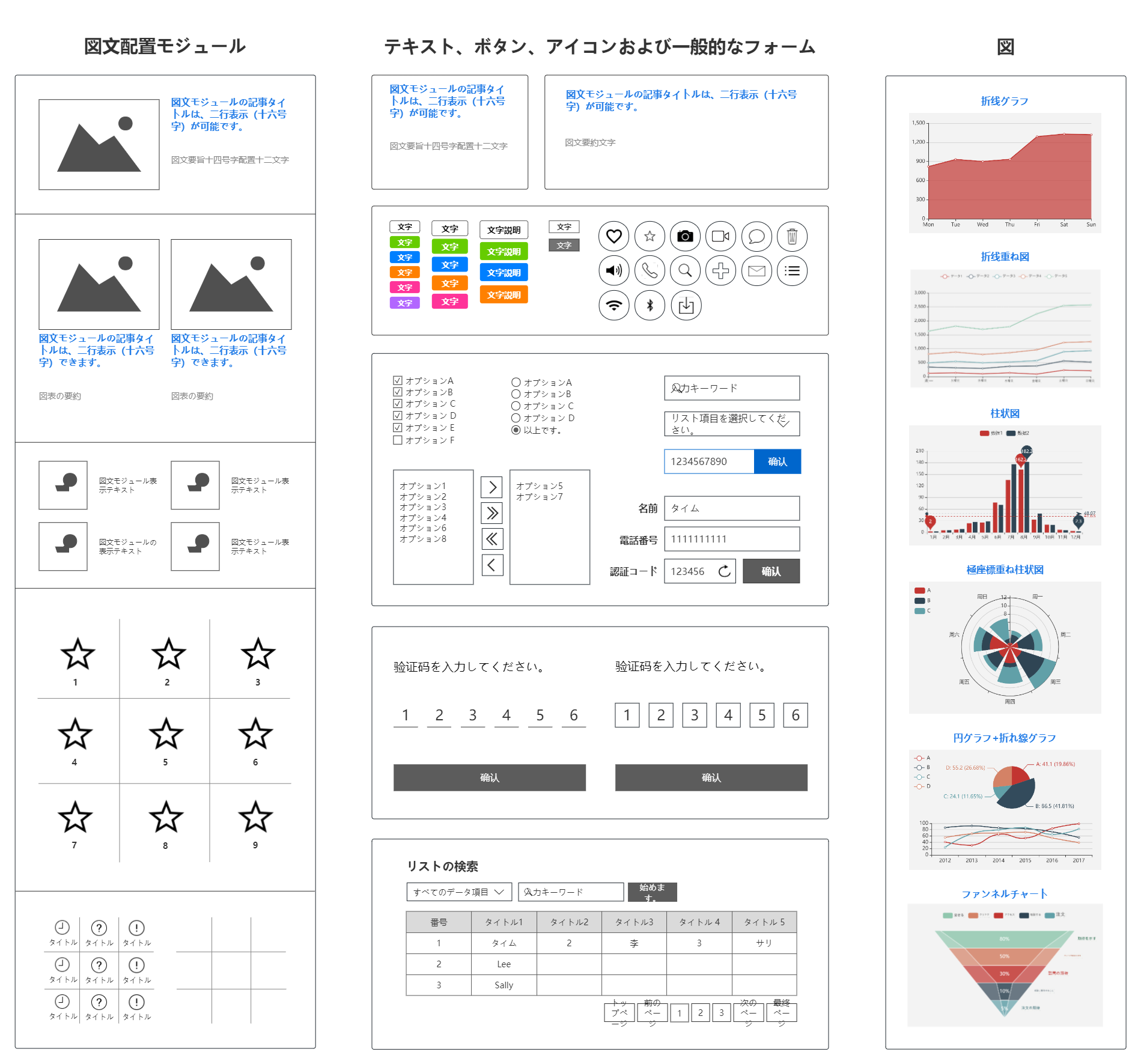
1. ワイヤーフレームの作成: ツール (Sketch、Adobe XD など) を使用して Web サイトのワイヤーフレームを作成し、ページ レイアウトと機能構造を示します。
2. ユーザーエクスペリエンスデザイン(UX):Webサイト利用時のユーザーエクスペリエンスを重視し、ナビゲーション構造や操作プロセスなどを最適化します。
3. ユーザーインターフェイスデザイン(UI):ワイヤーフレームとユーザーエクスペリエンスデザインを確認した後、色、フォント、画像などの要素の選択とマッチングを含むWebサイトのビジュアルデザインを実行します。
4. インタラクティブ プロトタイプ: インタラクティブ プロトタイピング ツール (Figma、InVision など) を使用してインタラクティブ ページ プロトタイプを作成し、ユーザーの操作パスをシミュレートし、設計ソリューションの実現可能性を確認します。

プロトタイプ図 - よく使用される基本モジュール 直接使用するにはここをクリックしてください
フロントエンド開発は、デザインを実際の Web インターフェイスに変換することです。フロントエンド開発者は、コードを使用してプロトタイプ設計に視覚効果を実装し、ブラウザーで通常どおり表示できるようにします。具体的な手順は次のとおりです。
1. HTML/CSS コーディング: HTML を使用してページの基本構造を構築し、CSS を使用してスタイルを美しくします。さまざまなデバイスで適切に表示されるように、ページが応答性を持つように設計されていることを確認してください。
2. JavaScript 開発: JavaScript を使用して、アニメーション効果、フォーム検証、動的データ読み込みなどのインタラクティブな機能をページに追加します。
3. ブラウザ間の互換性: Web サイトがさまざまなブラウザ (Chrome、Firefox、Safari など) で正常に表示および実行できることを確認します。
4. パフォーマンスの最適化: コードの最適化、リソースの圧縮などを通じて、Web サイトの読み込み速度とユーザー エクスペリエンスを向上させます。

フロントエンド開発 | 直接使用するにはここをクリックしてください
バックエンド開発は Web サイトの中核となる技術部分であり、データの処理、ユーザー情報の管理、ビジネス ロジックの実装を担当します。バックエンド開発の具体的な手順は次のとおりです。
1. データベース設計: 効率的かつ安全なデータの保存と読み取りを確保するために、ニーズに応じてデータベース構造を設計します。
2. サーバー構築: 適切なサーバー アーキテクチャ (クラウド サーバー、仮想ホストなど) を選択し、Web サイトの安定性と拡張性を確保するように構成します。
3. API開発:フロントエンドにデータインターフェースを提供し、APIを介してフロントエンドとバックエンド間の対話を実現します。
4. ユーザーの本人確認: Web サイトのセキュリティを確保するために、ユーザー登録、ログイン、権利管理などの機能を実装します。
5. データのバックアップとセキュリティ: 潜在的なネットワーク攻撃を防止し、Web サイト データのセキュリティを確保するために、定期的にデータのバックアップを実行します。

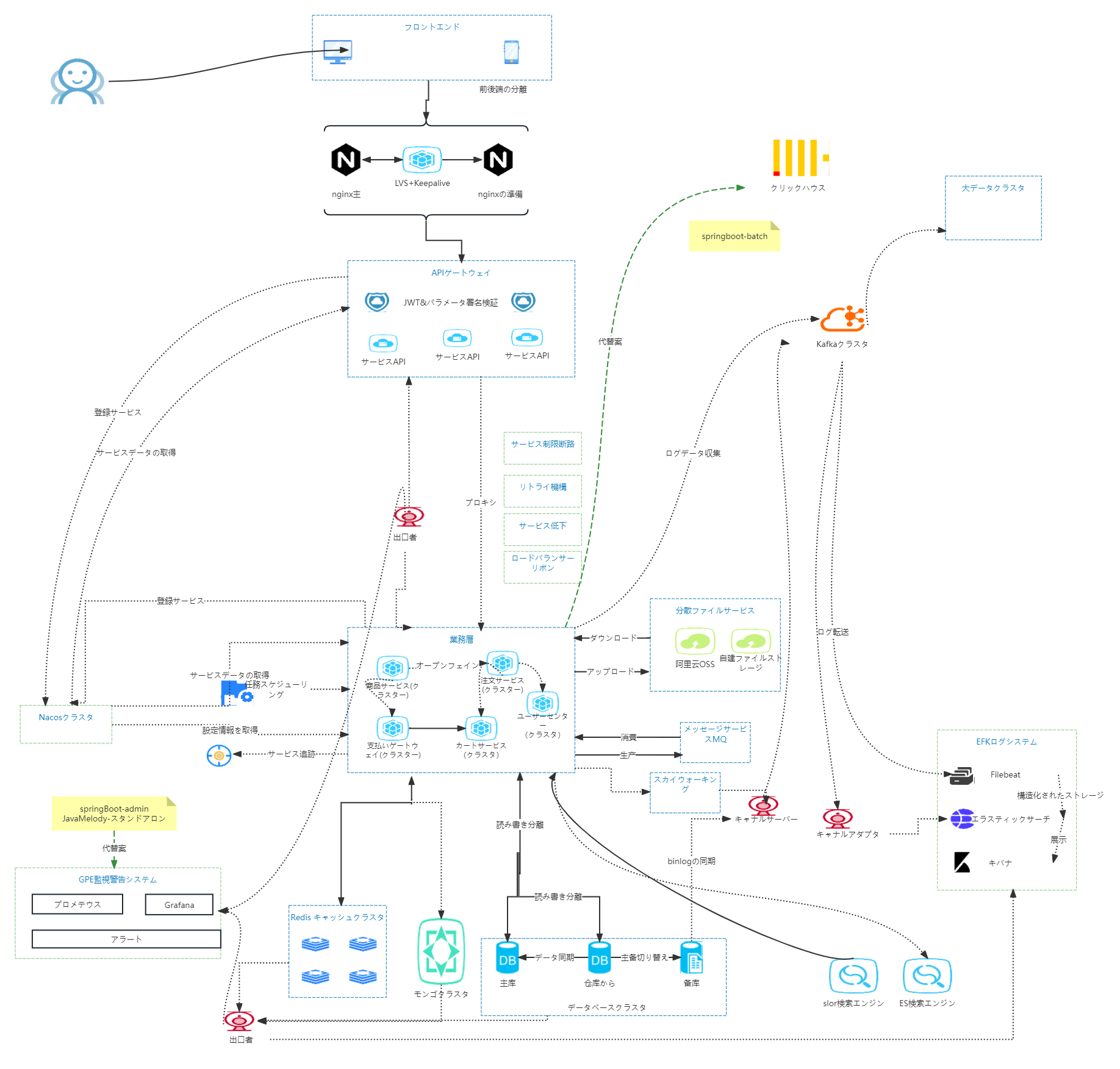
ウェブサイト構築アーキテクチャ図 | 直接使用するにはここをクリックしてください
フロントエンドとバックエンドの開発が完了すると、Web サイトはテスト段階に入ります。テストの目的は、考えられるバグを発見して修正し、Web サイトの機能とパフォーマンスが期待される要件を満たしていることを確認することです。具体的な手順は次のとおりです。
1. 機能テスト: Web サイトのすべての機能を包括的にテストし、各機能が正常に動作することを確認します。
2. 互換性テスト: ユーザー エクスペリエンスの一貫性を確保するために、さまざまなブラウザーやデバイスでの Web サイトの互換性をテストします。
3. パフォーマンス テスト: 負荷テスト、ストレス テストなどを通じて、同時アクセスが多い条件下での Web サイトのパフォーマンスを評価し、パフォーマンスのボトルネックを特定して最適化します。
4. セキュリティ テスト: Web サイトのセキュリティを確保するために、侵入テスト、脆弱性スキャン、その他の方法を通じて潜在的なセキュリティ問題を発見して修復します。
5. ユーザーテスト: 実際のユーザーを数名招待して Web サイトを体験し、フィードバックを収集し、ユーザーのフィードバックに基づいて必要な調整と最適化を行います。

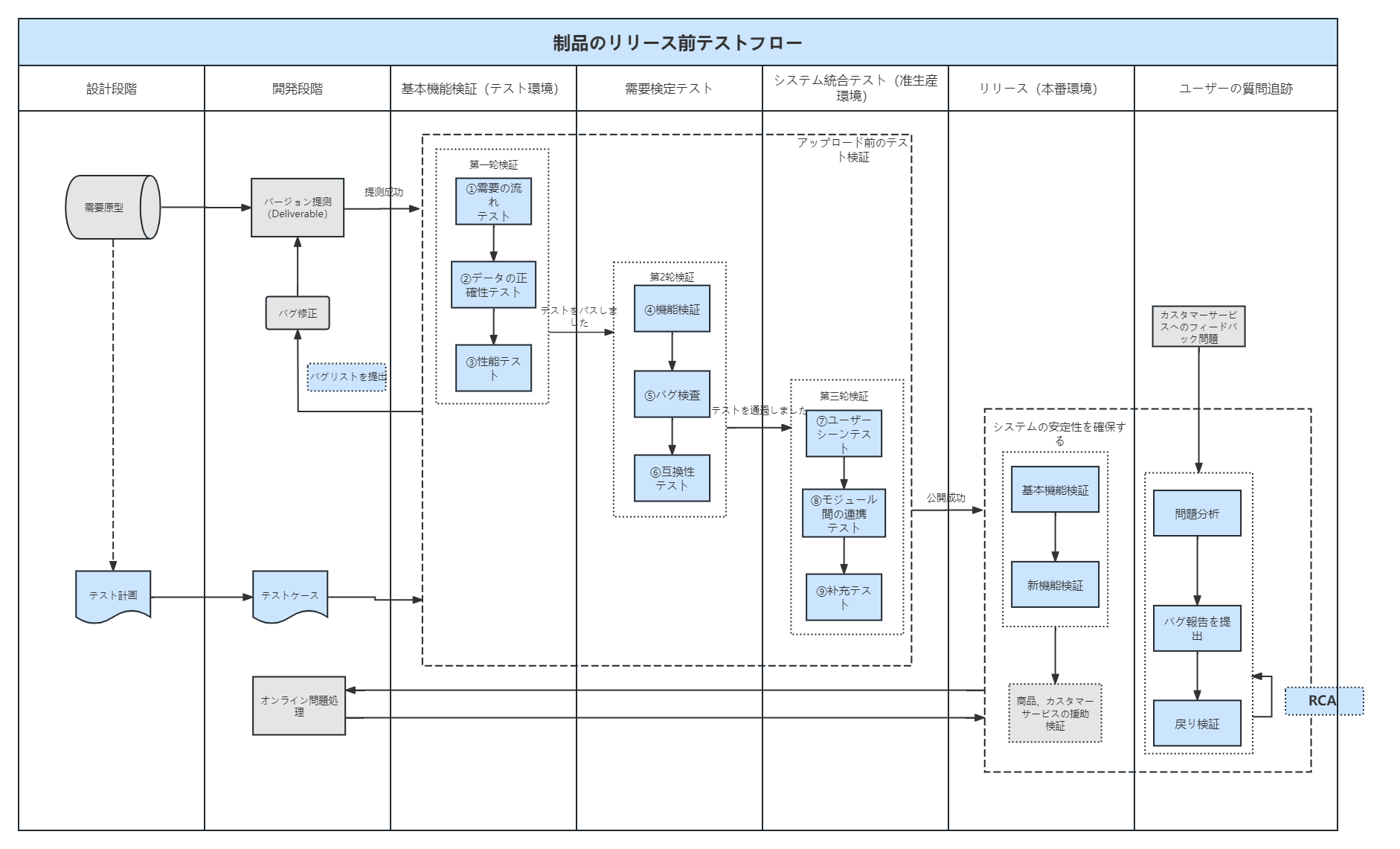
製品のオンラインテスト | 直接使用するにはここをクリックしてください
テストに合格すると、すぐにウェブサイトが公開されます。オンラインにする前に最終準備を完了し、Web サイトの長期メンテナンスの計画を立てる必要があります。具体的な手順は次のとおりです。
1. 導入してオンラインにする: Web サイトを運用環境に導入して、すべての機能が正常に実行され、正式に外部に公開されていることを確認します。
2 ドメイン名と SSL 証明書の構成: ドメイン名を構成し、SSL 証明書をバインドして、Web サイトへのアクセスのセキュリティと合法性を確保します。
3. ログ監視:ウェブサイト運営上の異常事態を迅速に発見し、対処するために、ログ記録および監視システムを構築します。
4. バックアップと復旧計画: データ損失やサーバー障害が発生した場合に迅速に復旧できるように、定期的なバックアップと緊急復旧計画を作成します。
5. 更新と最適化: ユーザーのフィードバックと技術開発に基づいて、Web サイトの機能を継続的に更新および最適化し、ユーザーエクスペリエンスと競争力を強化します。
ウェブサイトの開発は、需要分析からオンライン メンテナンスに至るまで、すべてのリンクが重要であり、体系的なプロセスです。科学的な計画と厳格な実行を通じて、開発チームは Web サイト プロジェクトを確実に成功させ、ユーザーに優れたユーザー エクスペリエンスを提供できます。個人の開発者であっても、企業チームであっても、Web サイト開発プロセスを理解し、習得することが、高品質の Web サイト構築を達成するための鍵となります。

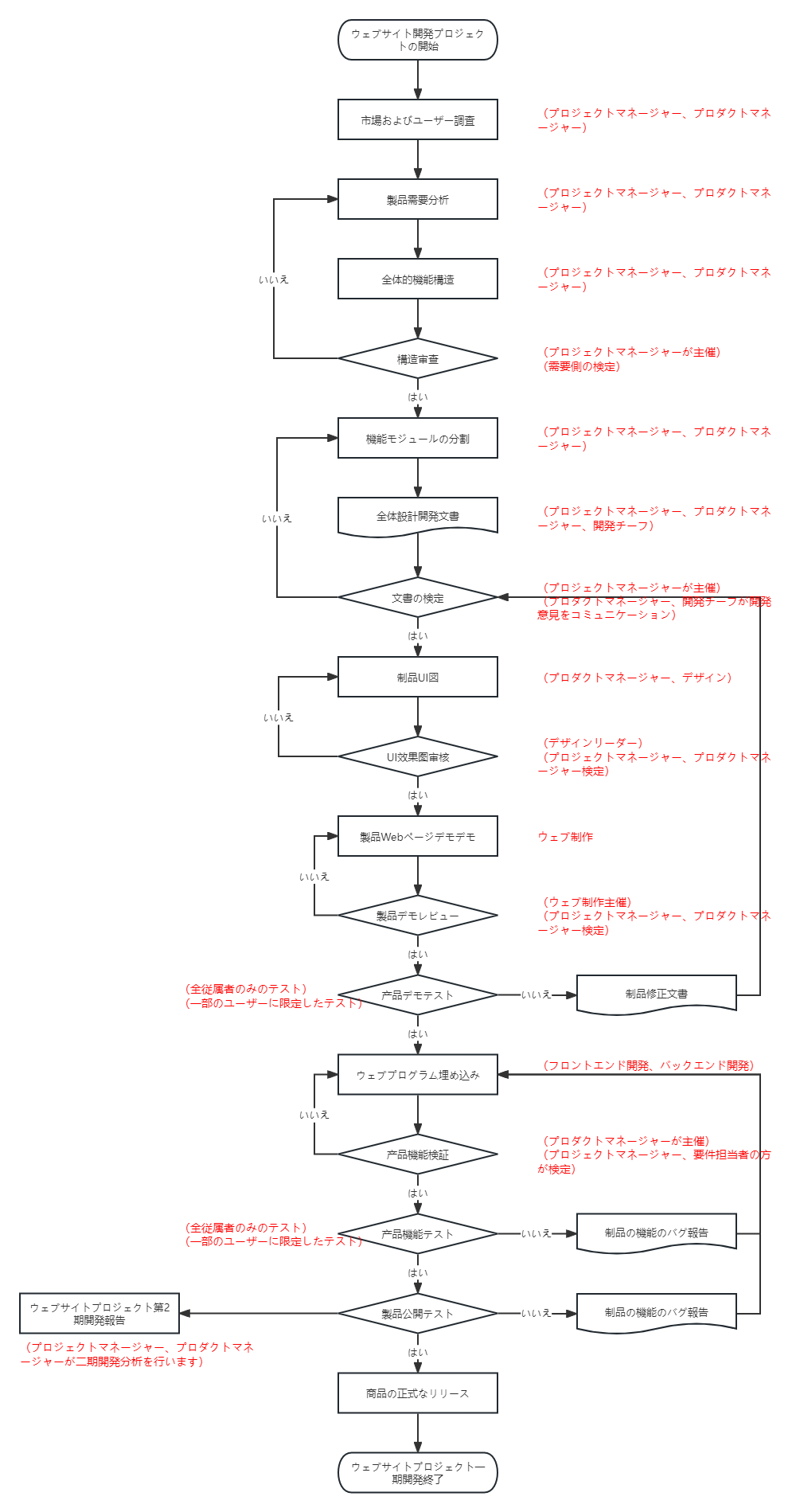
ウェブサイトの製品開発プロセス | 直接使用するにはここをクリックしてください