

Le développement de sites Web est un processus complexe et en plusieurs étapes qui nécessite une prise en compte approfondie des besoins des utilisateurs, de la mise en œuvre technique et de la gestion de projet. Cet article présentera en détail chaque aspect du développement d’un site Web pour aider les lecteurs à comprendre pleinement le processus complet, de la conception au lancement du site Web.

Développement modulaire front-end | Cliquez ici pour l'utiliser directement
La première étape du développement d’un site Web est l’analyse des besoins. La tâche principale de cette étape est de clarifier les objectifs, le public et les exigences fonctionnelles du site Web. Les étapes spécifiques comprennent :
1. Définition d'objectifs : clarifier l'objectif principal du site Web, tel que l'affichage d'informations, la vente de produits ou l'interaction avec la communauté. L’établissement d’objectifs guidera les efforts ultérieurs de conception et de développement.
2. Analyse d'audience : Comprendre les caractéristiques des utilisateurs cibles, telles que l'âge, le sexe, les loisirs, etc., afin de mieux répondre aux besoins des utilisateurs lors de la conception.
3. Exigences fonctionnelles : répertoriez les fonctions de base que le site Web doit mettre en œuvre, telles que la connexion et l'enregistrement, le panier d'achat, les fonctions de recherche, etc. Ce processus implique généralement plusieurs communications avec le client ou le chef de projet pour garantir l'exactitude des exigences.
Une fois l’analyse des besoins terminée, l’étape suivante est la planification du projet. Le but de la planification de projet est de formuler un plan de développement détaillé pour garantir que le projet est achevé à temps et avec qualité. Les étapes spécifiques comprennent :
1. Sélection technologique : choisissez une pile technologique de développement de sites Web appropriée, telle que des langages de programmation (tels que HTML, CSS, JavaScript), des frameworks (tels que React, Angular) et des bases de données (telles que MySQL, MongoDB), etc.
2. Répartition du travail du projet : attribuez des tâches de développement à différents développeurs ou équipes et clarifiez les responsabilités de chaque membre.
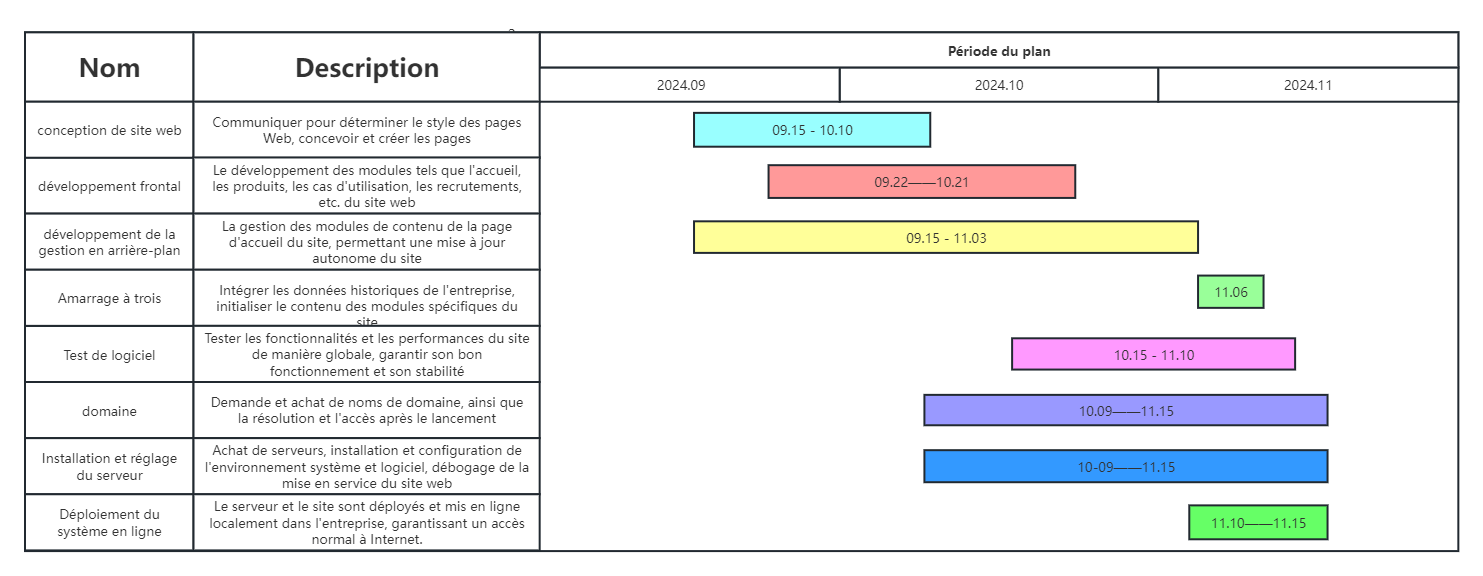
3. Élaboration du calendrier : Élaborer un calendrier détaillé du projet et déterminer les délais pour chaque étape de développement. Les horaires doivent tenir compte des risques potentiels et des retards possibles.
4. Allocation des ressources : allouez les ressources nécessaires en fonction des exigences du projet, telles que les serveurs, les outils de développement, les environnements de test, etc.

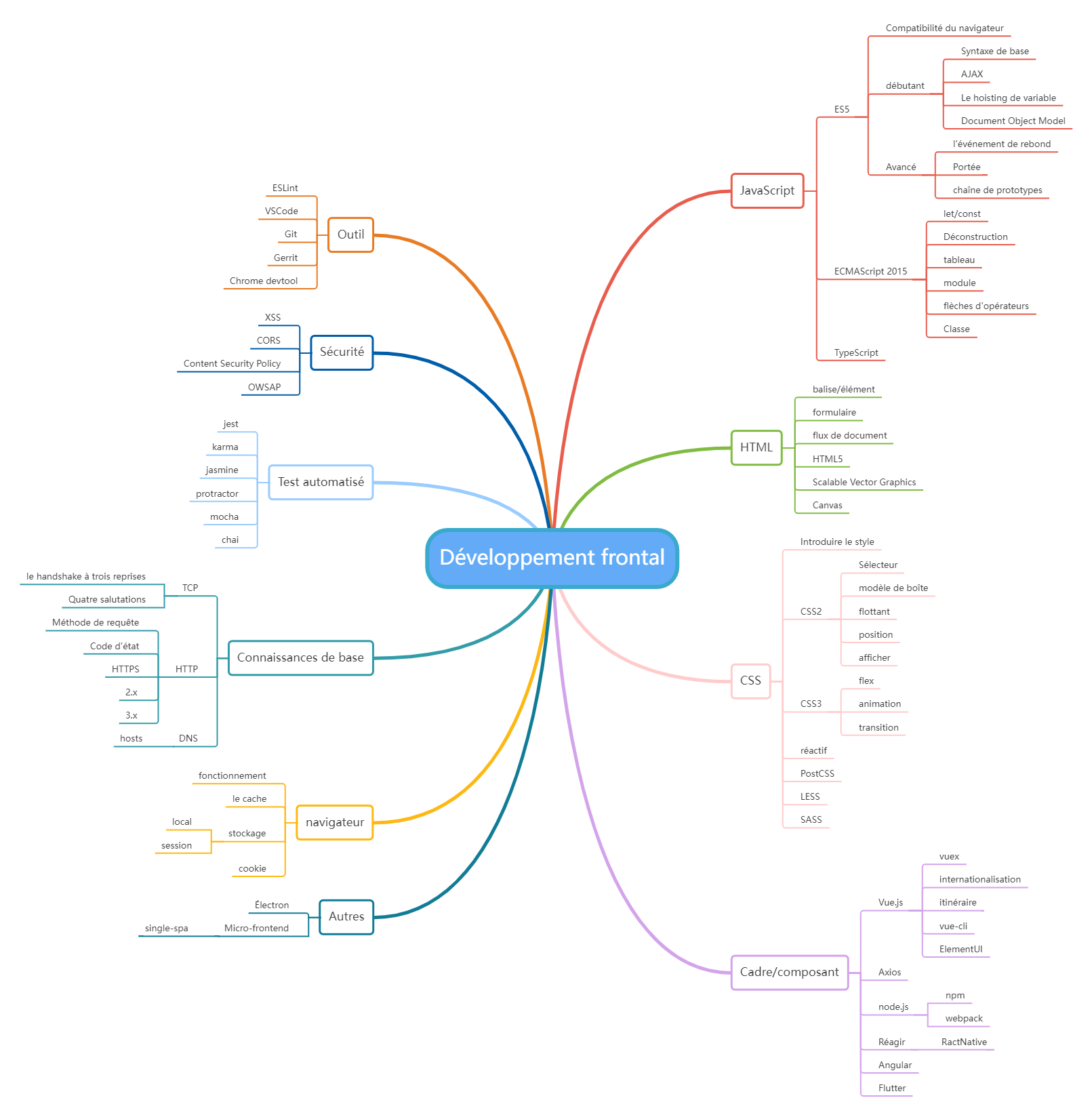
Avancement du développement du site Web | Cliquez ici pour l'utiliser directement
Une fois la planification du projet terminée, l’étape suivante est le prototypage. Le but du prototypage est de fournir un modèle visuel de la structure et des fonctionnalités du site Web afin de garantir que la solution de conception répond aux besoins des utilisateurs. Les étapes spécifiques comprennent :
1. Production filaire : utilisez des outils (tels que Sketch, Adobe XD) pour créer une structure filaire du site Web afin d'afficher la mise en page et la structure fonctionnelle.
2. Conception de l'expérience utilisateur (UX) : concentrez-vous sur l'expérience utilisateur lors de l'utilisation du site Web et optimisez la structure de navigation, le processus de fonctionnement, etc.
3. Conception de l'interface utilisateur (UI) : Après avoir confirmé la conception du wireframe et de l'expérience utilisateur, effectuez la conception visuelle du site Web, y compris la sélection et la correspondance des couleurs, des polices, des images et d'autres éléments.
4. Prototype interactif : créez un prototype de page interactif grâce à des outils de prototypage interactifs (tels que Figma, InVision) pour simuler le parcours opérationnel de l'utilisateur et garantir la faisabilité de la solution de conception.

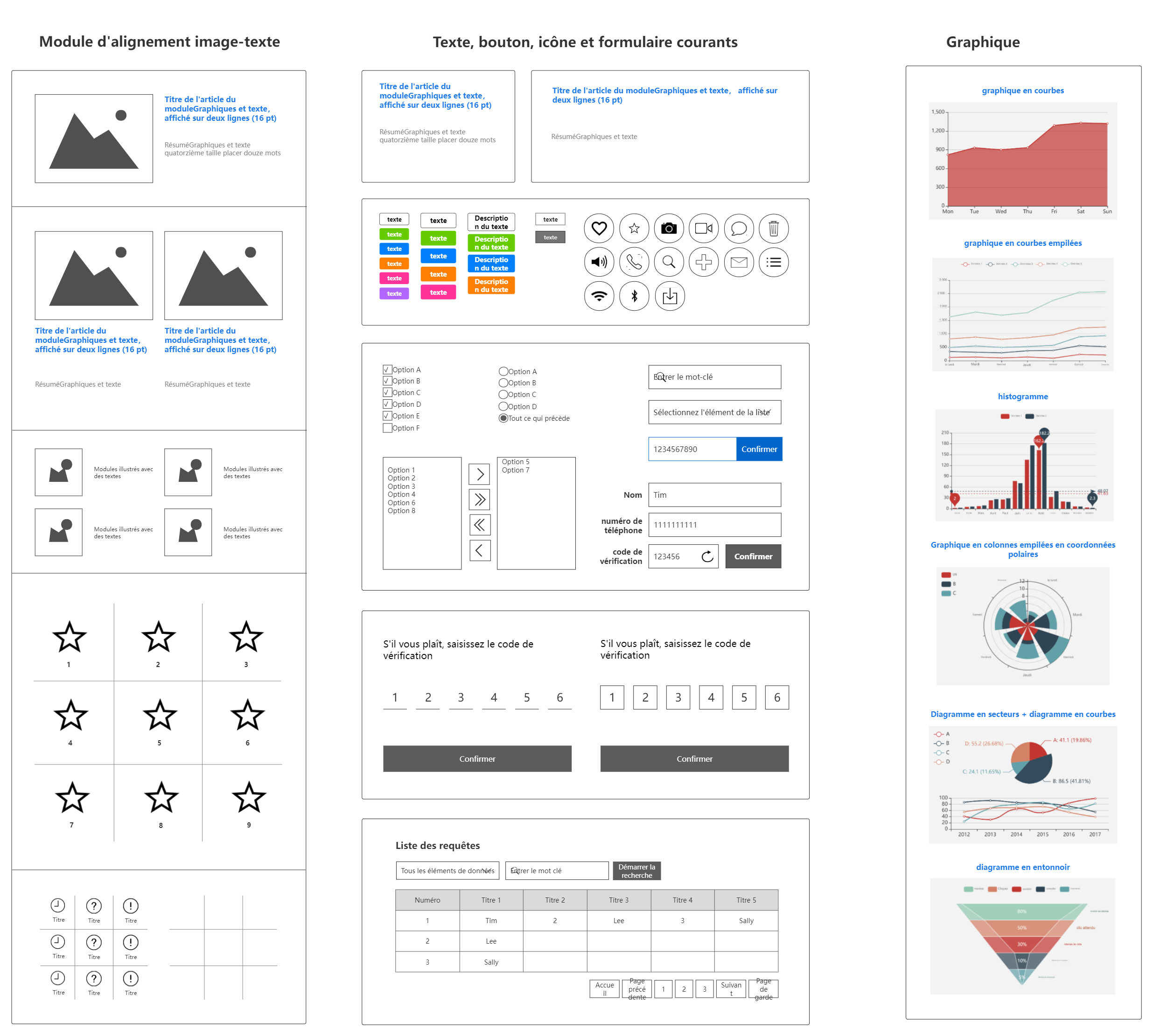
Diagramme prototype - modules de base couramment utilisés | Cliquez ici pour l'utiliser directement
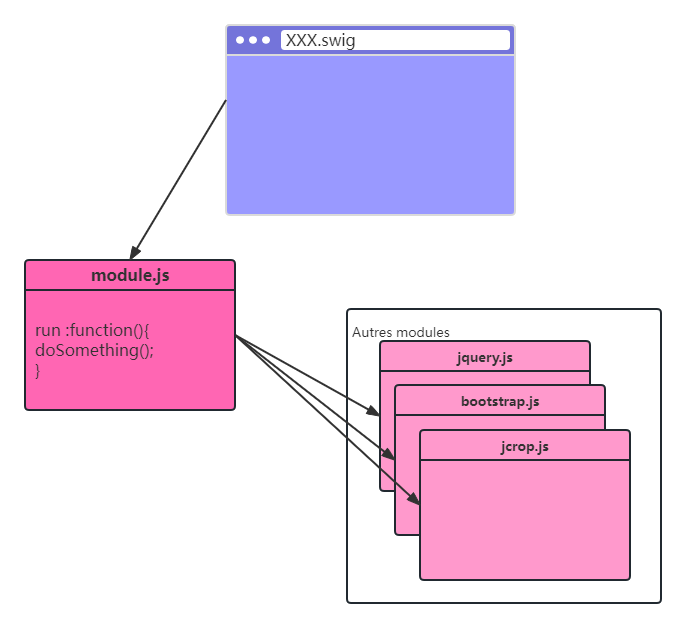
Le développement front-end est la traduction de conceptions en interfaces Web réelles. Les développeurs front-end implémentent les effets visuels dans la conception du prototype via du code afin qu'ils puissent être affichés normalement dans le navigateur. Les étapes spécifiques comprennent :
1. Codage HTML/CSS : utilisez HTML pour créer la structure de base de la page et utilisez CSS pour embellir le style. Assurez-vous que la page est conçue pour être réactive afin qu'elle s'affiche bien sur différents appareils.
2. Développement JavaScript : utilisez JavaScript pour ajouter des fonctions interactives à la page, telles que des effets d'animation, la validation de formulaires, le chargement dynamique de données, etc.
3. Compatibilité entre navigateurs : assurez-vous que le site Web peut s'afficher et fonctionner normalement dans différents navigateurs (tels que Chrome, Firefox, Safari).
4. Optimisation des performances : améliorez la vitesse de chargement du site Web et l'expérience utilisateur grâce à l'optimisation du code, à la compression des ressources, etc.

Développement front-end | Cliquez ici pour l'utiliser directement
Le développement back-end est la partie technique principale du site Web, responsable du traitement des données, de la gestion des informations sur les utilisateurs et de la mise en œuvre de la logique métier. Les étapes spécifiques du développement back-end comprennent :
1. Conception de la base de données : Concevez la structure de la base de données en fonction des besoins pour garantir un stockage et une lecture efficaces et sûrs des données.
2. Construction du serveur : choisissez une architecture de serveur appropriée (telle qu'un serveur cloud, un hôte virtuel) et configurez-la pour garantir la stabilité et l'évolutivité du site Web.
3. Développement d'API : fournir une interface de données pour le front-end et réaliser une interaction entre le front-end et le back-end via l'API.
4. Vérification de l'identité de l'utilisateur : mettre en œuvre l'enregistrement des utilisateurs, la connexion, la gestion des droits et d'autres fonctions pour garantir la sécurité du site Web.
5. Sauvegarde et sécurité des données : effectuez une sauvegarde régulière des données pour prévenir les attaques potentielles du réseau et assurer la sécurité des données du site Web.

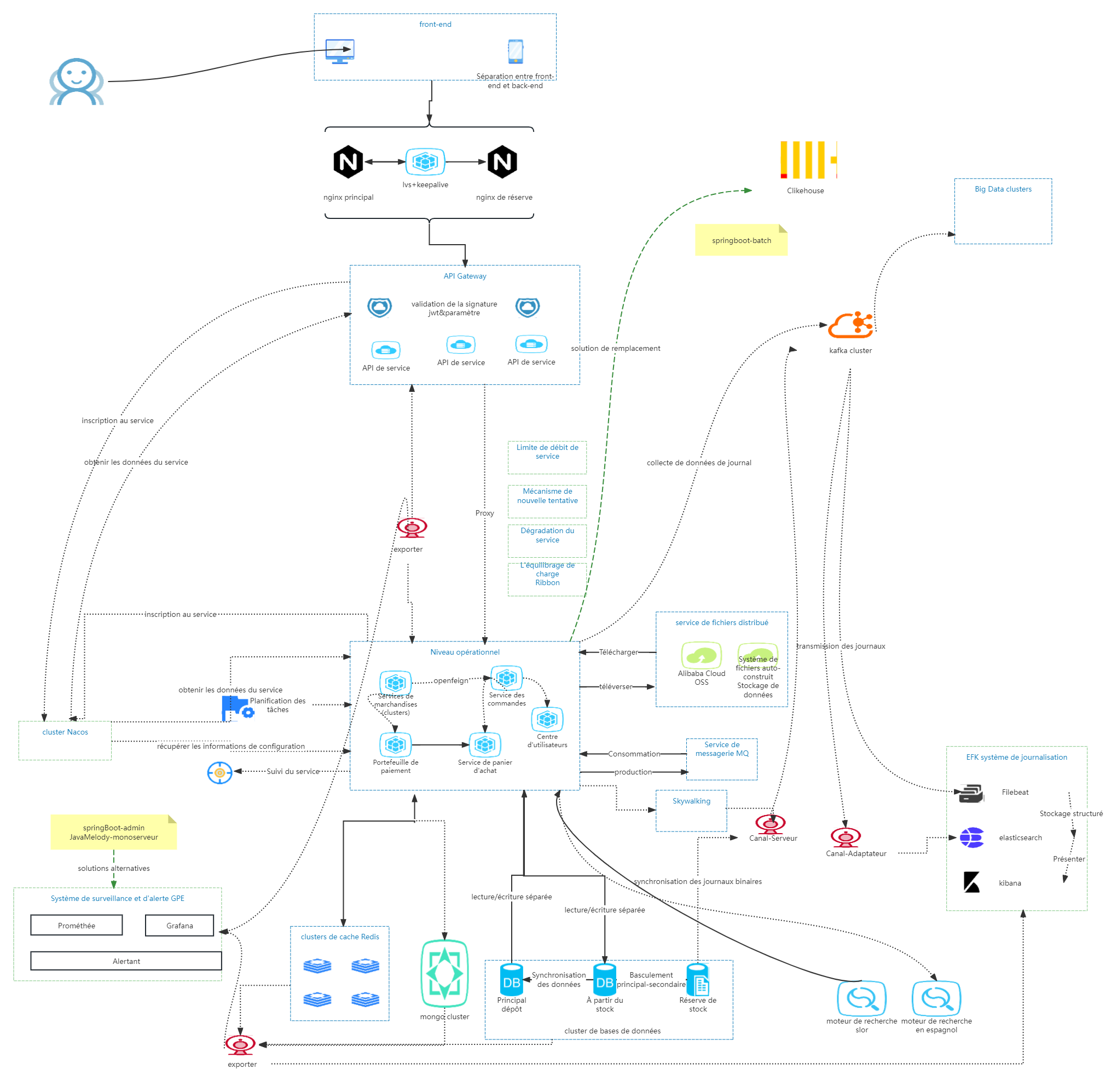
Schéma d'architecture de construction de site Web | Cliquez ici pour utiliser directement
Une fois le développement front-end et back-end terminé, le site Web entre dans la phase de test. Le but des tests est de découvrir et de corriger d'éventuels bugs et de garantir que la fonctionnalité et les performances du site Web répondent aux exigences attendues. Les étapes spécifiques comprennent :
1. Tests fonctionnels : tests complets de toutes les fonctions du site Web pour garantir le fonctionnement normal de chaque fonction.
2. Tests de compatibilité : Testez la compatibilité du site Web sur différents navigateurs et appareils pour garantir la cohérence de l'expérience utilisateur.
3. Tests de performances : grâce à des tests de charge, des tests de résistance et d'autres moyens, évaluez les performances du site Web dans des conditions d'accès simultané élevées, identifiez les goulots d'étranglement des performances et optimisez-les.
4. Tests de sécurité : découvrez et réparez les problèmes de sécurité potentiels grâce à des tests d'intrusion, une analyse de vulnérabilité et d'autres méthodes pour garantir la sécurité du site Web.
5. Tests utilisateur : invitez de vrais utilisateurs à découvrir le site Web, à recueillir des commentaires et à effectuer les ajustements et optimisations nécessaires en fonction des commentaires des utilisateurs.

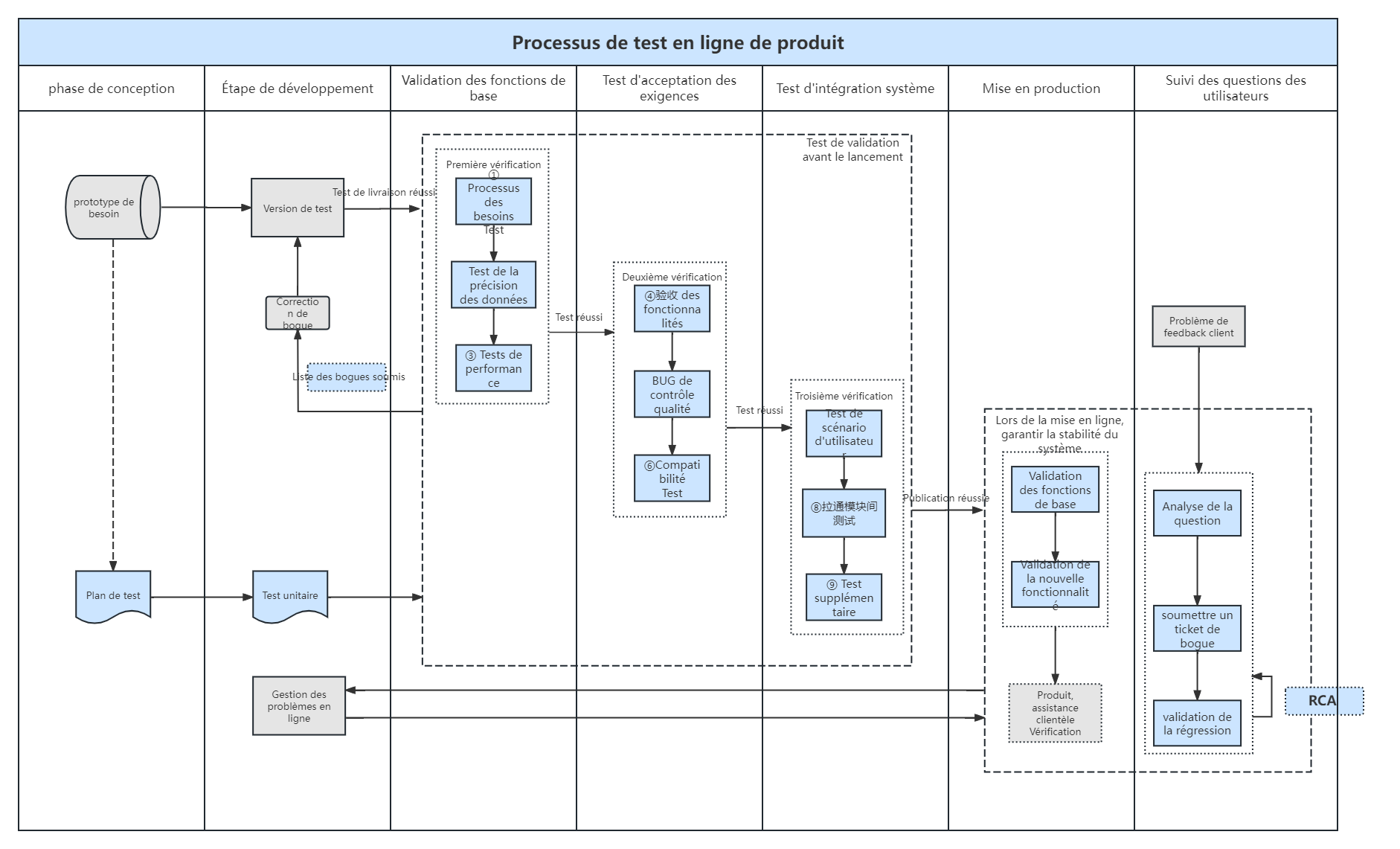
Test du produit en ligne | Cliquez ici pour l'utiliser directement
Après avoir réussi le test, le site Web sera bientôt lancé. Les derniers préparatifs doivent être terminés avant la mise en ligne et un plan doit être élaboré pour la maintenance à long terme du site Web. Les étapes spécifiques comprennent :
1. Déployer et mettre en ligne : déployez le site Web dans l'environnement de production pour vous assurer que toutes les fonctions fonctionnent normalement et sont officiellement ouvertes au monde extérieur.
2 Configuration du nom de domaine et du certificat SSL : configurez le nom de domaine et liez le certificat SSL pour garantir la sécurité et la légalité de l'accès au site Web.
3. Surveillance des journaux : mettre en place un système d'enregistrement et de surveillance des journaux pour détecter et gérer rapidement les situations anormales dans le fonctionnement du site Web.
4. Plan de sauvegarde et de récupération : élaborez des plans de sauvegarde et de récupération d'urgence réguliers pour garantir une récupération rapide en cas de perte de données ou de panne de serveur.
5. Mise à jour et optimisation : sur la base des commentaires des utilisateurs et du développement technologique, mettre à jour et optimiser en permanence les fonctions du site Web pour améliorer l'expérience utilisateur et la compétitivité.
Le développement d'un site Web est un processus complexe et systématique, de l'analyse de la demande à la maintenance en ligne, chaque lien est crucial. Grâce à une planification scientifique et à une exécution stricte, l'équipe de développement peut garantir la réussite du projet de site Web et offrir aux utilisateurs une bonne expérience utilisateur. Que vous soyez un développeur individuel ou une équipe d'entreprise, comprendre et maîtriser le processus de développement de sites Web est la clé pour parvenir à une construction de sites Web de haute qualité.

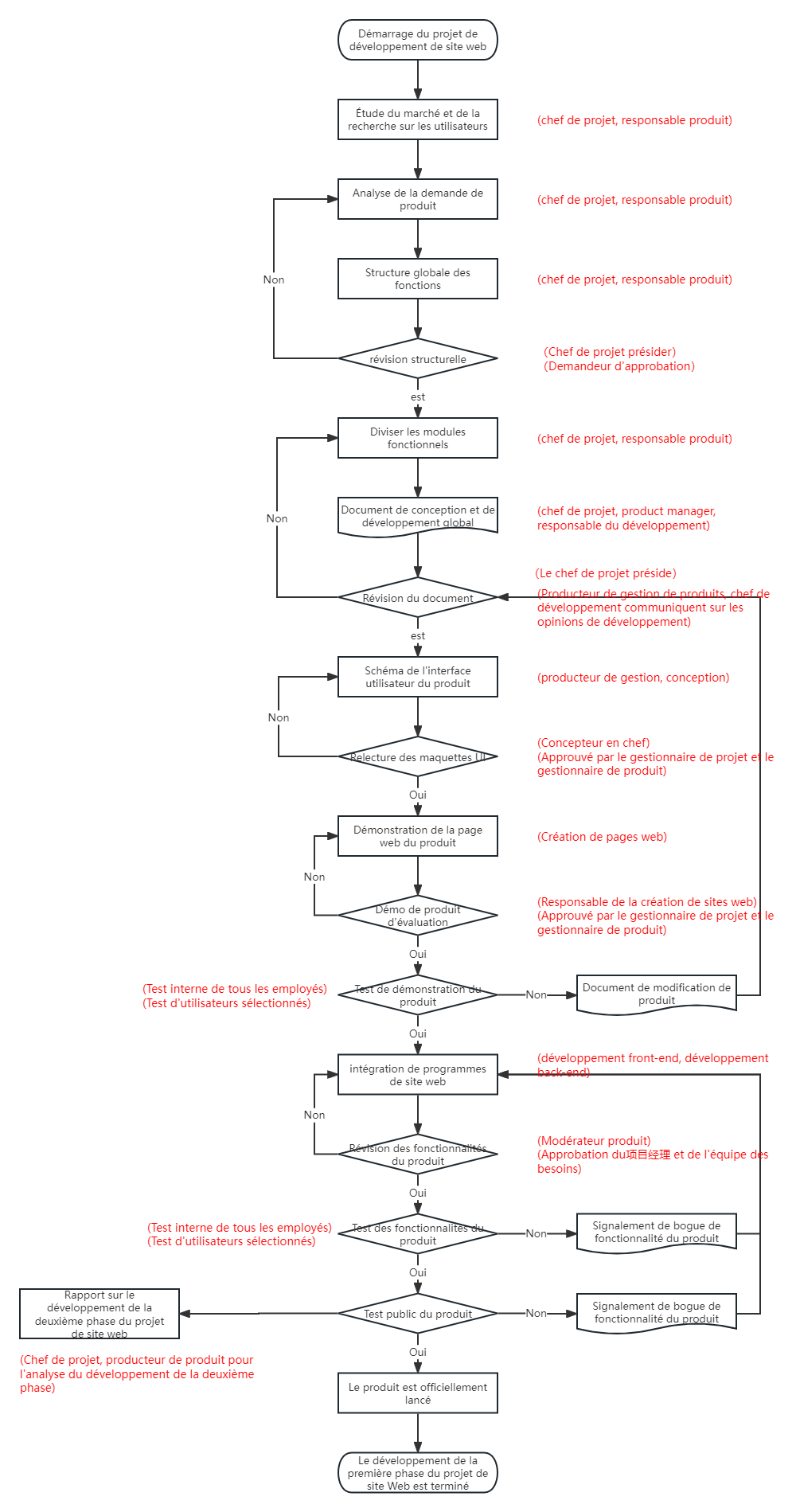
Processus de développement de produits de sites Web | Cliquez ici pour l'utiliser directement