Lo sviluppo del sito web è un processo complesso e articolato in più fasi che richiede una considerazione completa delle esigenze degli utenti, dell'implementazione tecnica e della gestione del progetto. Questo articolo introdurrà in dettaglio ogni aspetto dello sviluppo del sito Web per aiutare i lettori a comprendere appieno l'intero processo, dall'ideazione al lancio del sito Web.

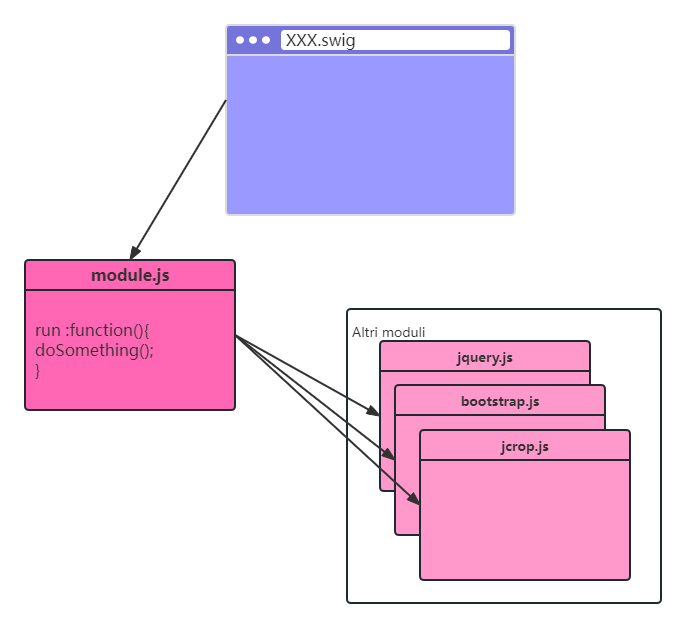
Sviluppo modulare front-end |. Clicca qui per usarlo direttamente
Il primo passo nello sviluppo di un sito web è l’analisi delle esigenze. Il compito principale di questa fase è chiarire gli obiettivi, il pubblico e i requisiti funzionali del sito web. I passaggi specifici includono:
1. Impostazione degli obiettivi: chiarire lo scopo principale del sito Web, come la visualizzazione delle informazioni, la vendita di prodotti o l'interazione con la comunità. La definizione degli obiettivi guiderà i successivi sforzi di progettazione e sviluppo.
2. Analisi del pubblico: comprendere le caratteristiche degli utenti target, come età, sesso, hobby, ecc., in modo da soddisfare meglio le esigenze degli utenti durante la progettazione.
3. Requisiti funzionali: elenca le funzioni principali che il sito web deve implementare, come accesso e registrazione, carrello, funzioni di ricerca, ecc. Questo processo di solito comporta più comunicazioni con il cliente o il project manager per garantire l'accuratezza dei requisiti.
Una volta completata l'analisi dei requisiti, il passaggio successivo è la pianificazione del progetto. Lo scopo della pianificazione del progetto è formulare un piano di sviluppo dettagliato per garantire che il progetto sia completato in tempo e con qualità. I passaggi specifici includono:
1. Selezione della tecnologia: scegli uno stack tecnologico adatto per lo sviluppo di siti Web, come linguaggi di programmazione (come HTML, CSS, JavaScript), framework (come React, Angular) e database (come MySQL, MongoDB), ecc.
2. Divisione del lavoro del progetto: assegnare compiti di sviluppo a diversi sviluppatori o team e chiarire le responsabilità di ciascun membro.
3. Sviluppo del calendario: sviluppare un calendario dettagliato del progetto e determinare le scadenze per ciascuna fase di sviluppo. Gli orari dovrebbero tenere conto dei rischi potenziali e dei possibili ritardi.
4. Allocazione delle risorse: allocare le risorse necessarie in base ai requisiti del progetto, come server, strumenti di sviluppo, ambienti di test, ecc.

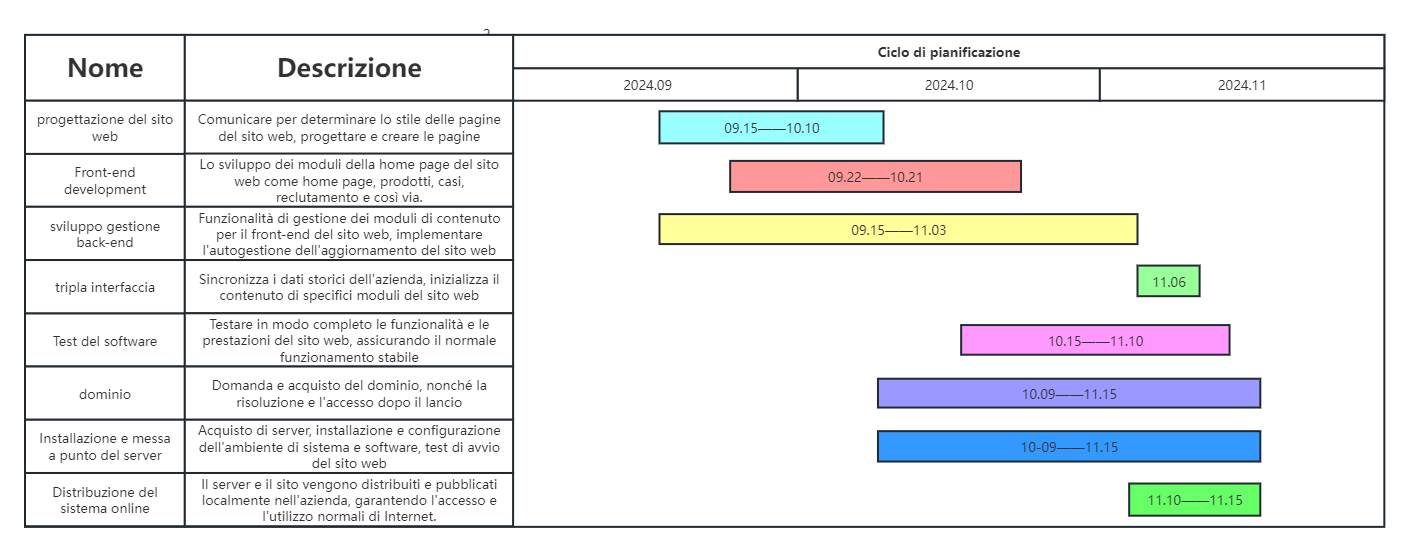
Avanzamento dello sviluppo del sito web |. Clicca qui per usarlo direttamente
Una volta completata la pianificazione del progetto, il passaggio successivo è la prototipazione. Lo scopo della prototipazione è fornire un modello visivo per la struttura e la funzionalità del sito Web per garantire che la soluzione di design soddisfi le esigenze degli utenti. I passaggi specifici includono:
1. Produzione wireframe: utilizza strumenti (come Sketch, Adobe XD) per creare un wireframe del sito Web per mostrare il layout della pagina e la struttura funzionale.
2. User experience design (UX): concentrarsi sull'esperienza dell'utente durante l'utilizzo del sito Web e ottimizzare la struttura di navigazione, il processo operativo, ecc.
3. Progettazione dell'interfaccia utente (UI): dopo aver confermato il wireframe e la progettazione dell'esperienza utente, eseguire la progettazione visiva del sito Web, inclusa la selezione e l'abbinamento di colori, caratteri, immagini e altri elementi.
4. Prototipo interattivo: creare un prototipo di pagina interattiva attraverso strumenti di prototipazione interattiva (come Figma, InVision) per simulare il percorso operativo dell'utente e garantire la fattibilità della soluzione progettuale.

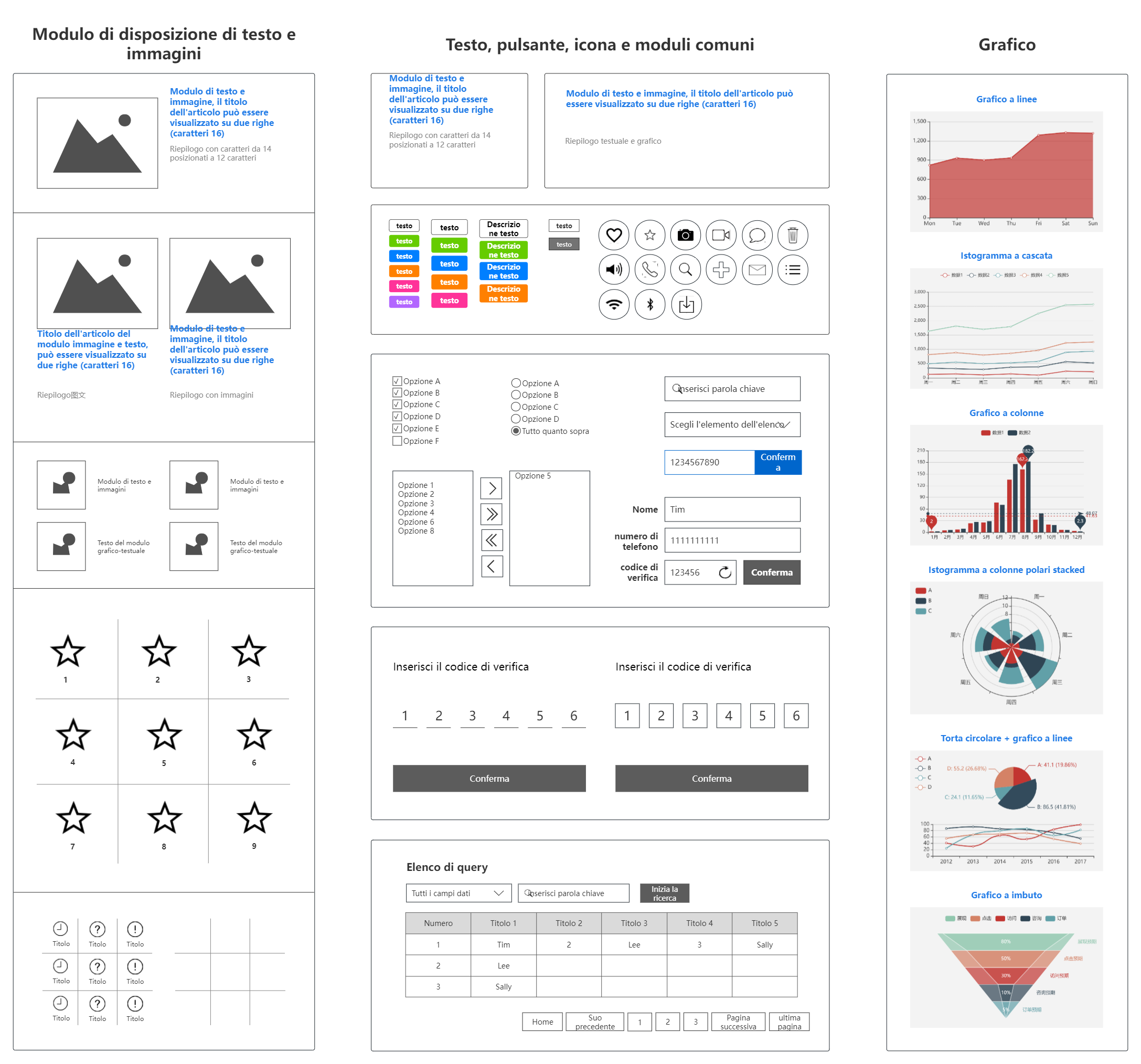
Prototipo diagramma-moduli di base comunemente utilizzati |. Clicca qui per usarlo direttamente
Lo sviluppo front-end è la traduzione dei progetti in vere e proprie interfacce web. Gli sviluppatori front-end implementano gli effetti visivi nella progettazione del prototipo tramite codice in modo che possano essere visualizzati normalmente nel browser. I passaggi specifici includono:
1. Codifica HTML/CSS: utilizza HTML per costruire la struttura di base della pagina e utilizza CSS per abbellire lo stile. Assicurati che la pagina sia progettata per essere reattiva in modo che venga visualizzata bene su diversi dispositivi.
2. Sviluppo JavaScript: utilizza JavaScript per aggiungere funzioni interattive alla pagina, come effetti di animazione, convalida dei moduli, caricamento dinamico dei dati, ecc.
3. Compatibilità tra browser: assicurati che il sito web possa essere visualizzato ed eseguito normalmente in diversi browser (come Chrome, Firefox, Safari).
4. Ottimizzazione delle prestazioni: migliora la velocità di caricamento del sito Web e l'esperienza dell'utente attraverso l'ottimizzazione del codice, la compressione delle risorse, ecc.

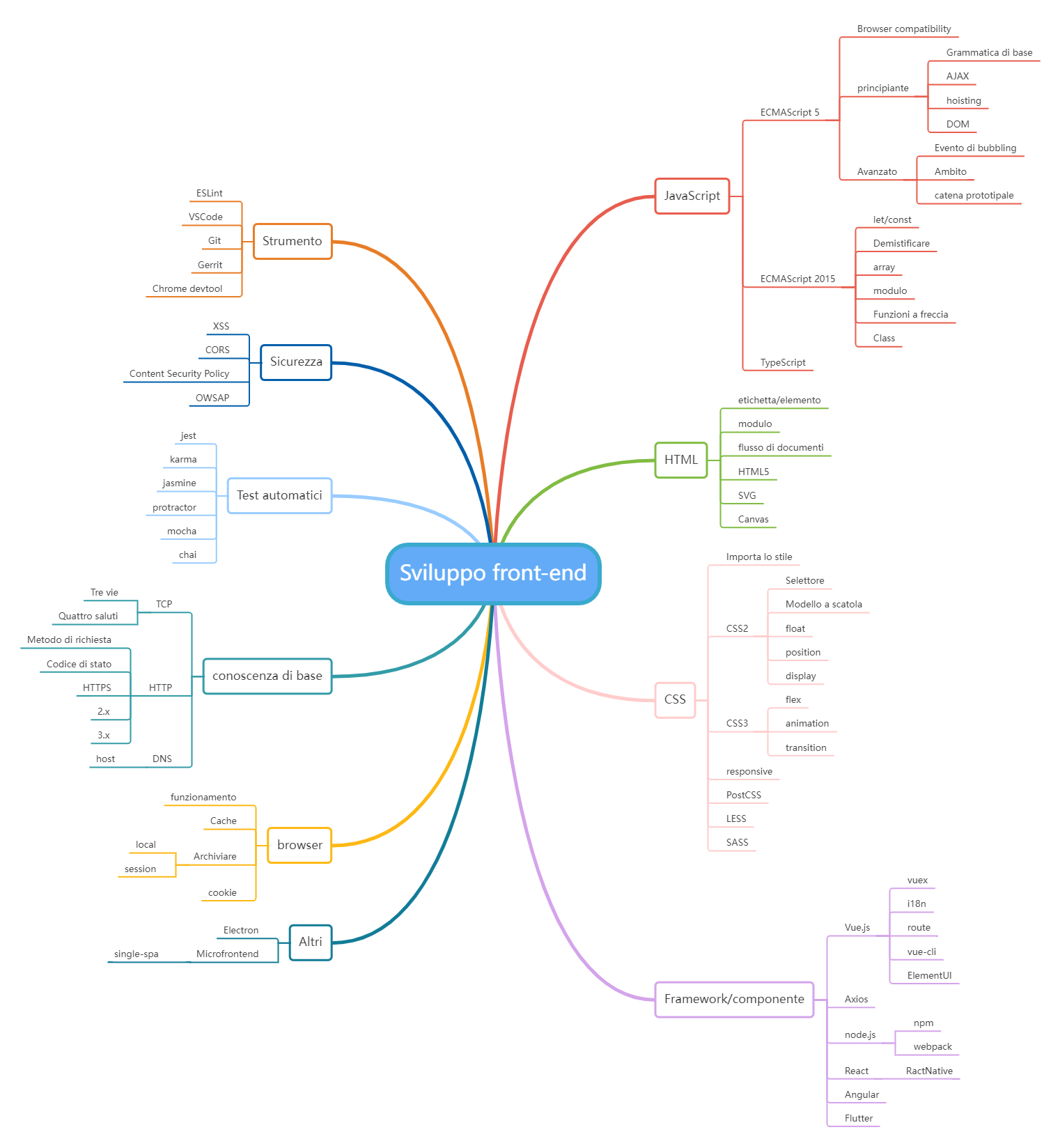
Sviluppo front-end |. Clicca qui per usarlo direttamente
Lo sviluppo back-end è la parte tecnica principale del sito Web, responsabile dell'elaborazione dei dati, della gestione delle informazioni dell'utente e dell'implementazione della logica aziendale. I passaggi specifici dello sviluppo back-end includono:
1. Progettazione del database: progettare la struttura del database in base alle esigenze per garantire un'archiviazione e una lettura dei dati efficienti e sicure.
2. Costruzione del server: scegli un'architettura server adatta (come server cloud, host virtuale) e configurala per garantire la stabilità e la scalabilità del sito web.
3. Sviluppo API: fornire un'interfaccia dati per il front-end e realizzare l'interazione tra front-end e back-end tramite API.
4. Verifica dell'identità dell'utente: implementare la registrazione dell'utente, l'accesso, la gestione dei diritti e altre funzioni per garantire la sicurezza del sito web.
5. Backup e sicurezza dei dati: esegui regolarmente il backup dei dati per prevenire potenziali attacchi alla rete e garantire la sicurezza dei dati del sito web.

Diagramma dell'architettura della costruzione del sito Web |. Clicca qui per utilizzare direttamente
Una volta completato lo sviluppo front-end e back-end, il sito Web entra nella fase di test. Lo scopo del test è scoprire e correggere possibili bug e garantire che la funzionalità e le prestazioni del sito Web soddisfino i requisiti previsti. I passaggi specifici includono:
1. Test funzionale: test completo di tutte le funzioni del sito web per garantire il normale funzionamento di ciascuna funzione.
2. Test di compatibilità: testa la compatibilità del sito web su diversi browser e dispositivi per garantire la coerenza dell'esperienza dell'utente.
3. Test delle prestazioni: attraverso test di carico, stress test e altri mezzi, valutare le prestazioni del sito Web in condizioni di accesso simultaneo elevato, identificare i colli di bottiglia delle prestazioni e ottimizzarli.
4. Test di sicurezza: scoprire e riparare potenziali problemi di sicurezza attraverso test di penetrazione, scansione delle vulnerabilità e altri metodi per garantire la sicurezza del sito web.
5. Test degli utenti: invita alcuni utenti reali a sperimentare il sito Web, raccogliere feedback e apportare le modifiche e le ottimizzazioni necessarie in base al feedback degli utenti.

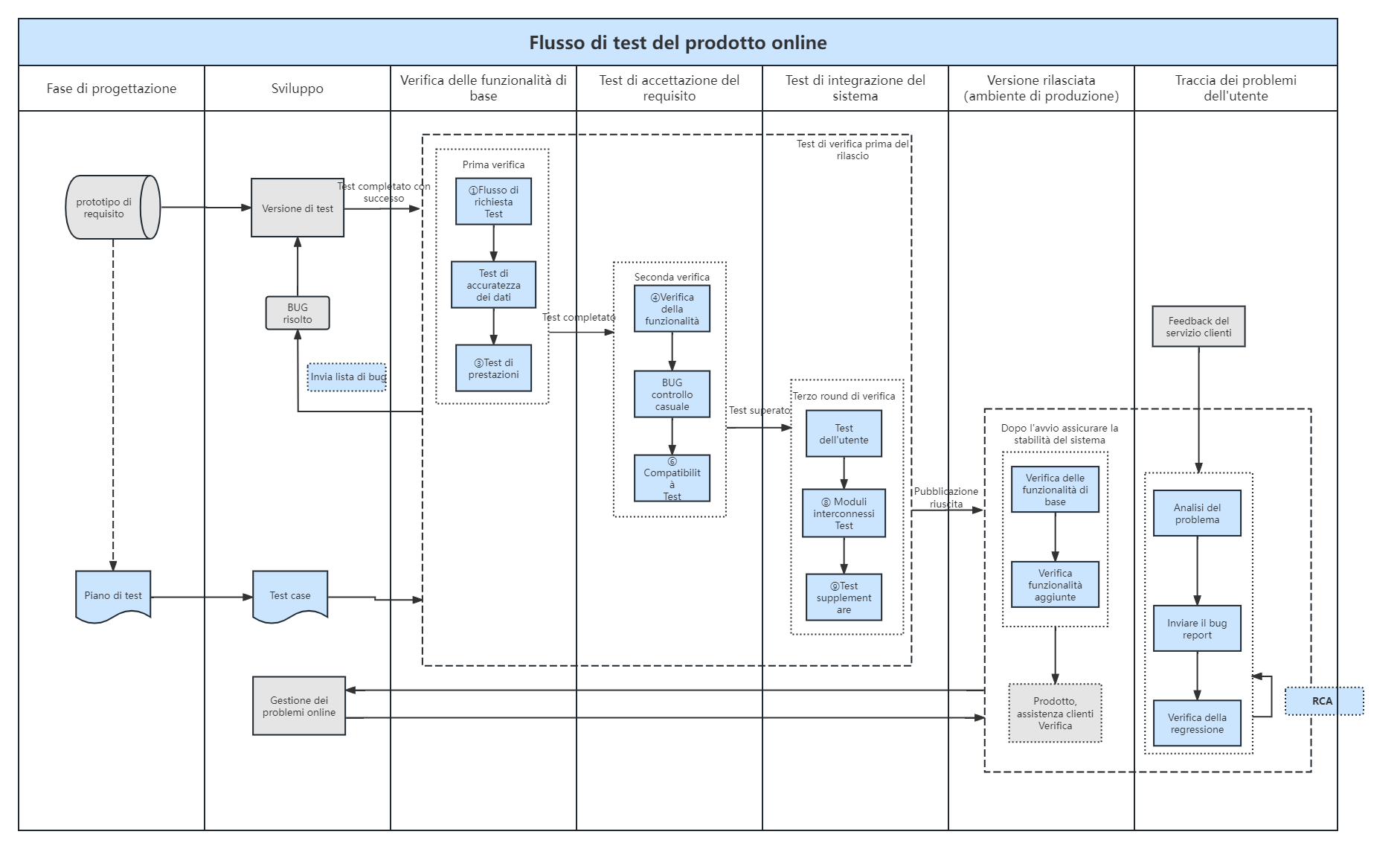
Test online del prodotto |. Clicca qui per usarlo direttamente
Dopo aver superato il test, il sito web verrà lanciato presto. È necessario completare i preparativi finali prima di andare online ed è necessario elaborare un piano per la manutenzione a lungo termine del sito web. I passaggi specifici includono:
1. Distribuire e andare online: distribuire il sito Web nell'ambiente di produzione per garantire che tutte le funzioni funzionino normalmente e siano ufficialmente aperte al mondo esterno.
2 Configurazione del nome di dominio e del certificato SSL: configura il nome di dominio e associa il certificato SSL per garantire la sicurezza e la legalità dell'accesso al sito web.
3. Monitoraggio dei log: impostare un sistema di registrazione e monitoraggio dei log per rilevare e gestire tempestivamente situazioni anomale nel funzionamento del sito web.
4. Piano di backup e ripristino: sviluppare piani regolari di backup e ripristino di emergenza per garantire un ripristino rapido in caso di perdita di dati o guasto del server.
5. Aggiornamento e ottimizzazione: sulla base del feedback degli utenti e dello sviluppo tecnologico, aggiornare e ottimizzare continuamente le funzioni del sito Web per migliorare l'esperienza dell'utente e la competitività.
Lo sviluppo del sito web è un processo complesso e sistematico, dall'analisi della domanda alla manutenzione online, ogni collegamento è cruciale. Attraverso una pianificazione scientifica e un'esecuzione rigorosa, il team di sviluppo può garantire il successo della consegna del progetto del sito web e fornire agli utenti una buona esperienza utente. Che tu sia uno sviluppatore individuale o un team aziendale, comprendere e padroneggiare il processo di sviluppo del sito Web è la chiave per ottenere una costruzione di siti Web di alta qualità.

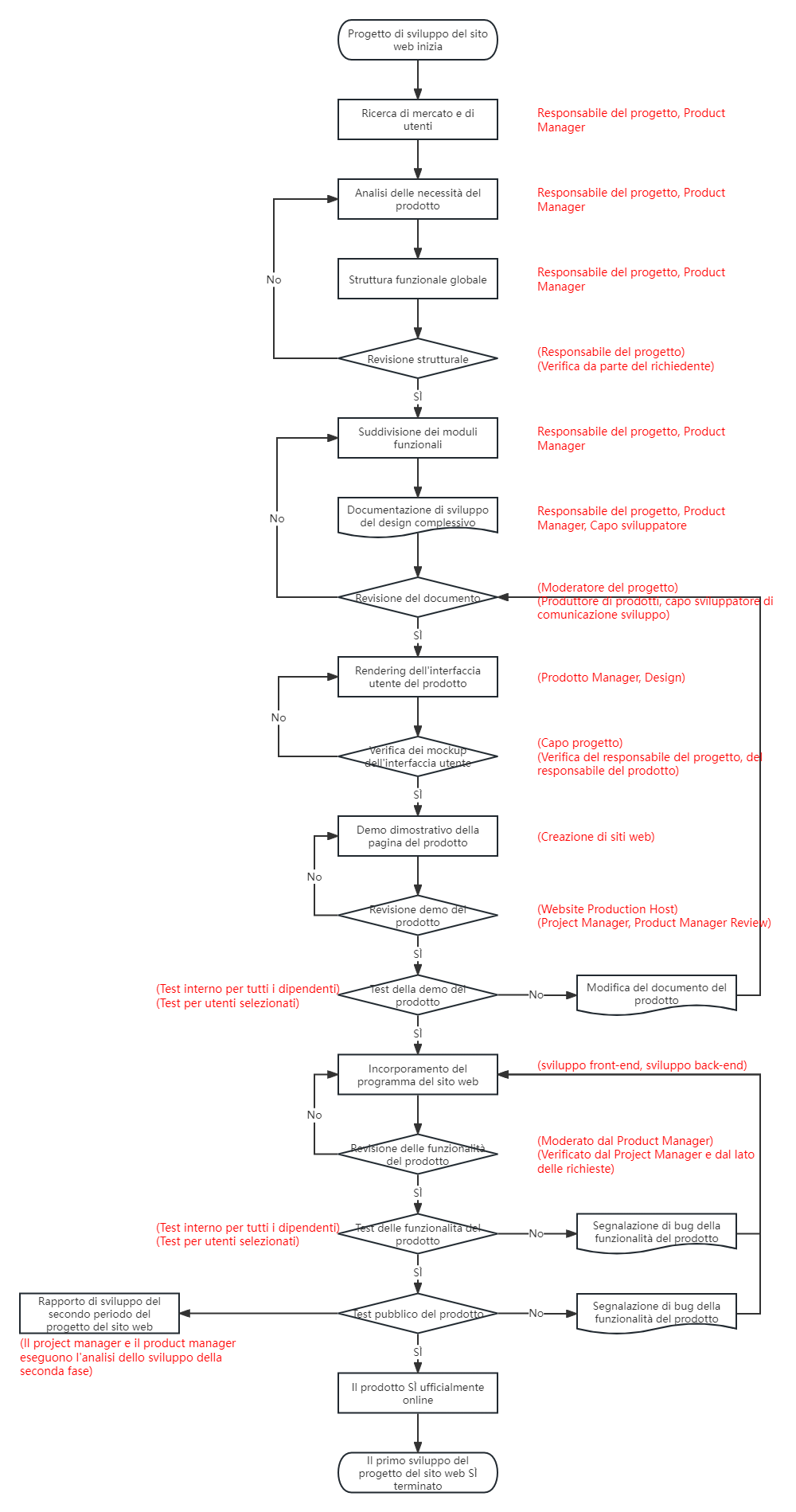
Processo di sviluppo del prodotto del sito Web |. Fare clic qui per utilizzarlo direttamente