網站開發是一個複雜且多步驟的過程,需要綜合考慮使用者需求、技術實現和專案管理等多個面向。本文將詳細介紹網站開發的各個環節,幫助讀者全面了解從構思到網站上線的完整流程。

網站開發的第一步是需求分析。這階段的核心任務是明確網站的目標、受眾以及功能需求。具體步驟包括:
1. 目標設定:明確網站的主要目的,如資訊展示、產品銷售或社群互動等。目標設定將指導後續的設計和開發工作。
2. 受眾分析:了解目標使用者的特徵,如年齡、性別、興趣等,以便在設計時更能滿足使用者需求。
3. 功能需求:列出網站需要實現的核心功能,如登入註冊、購物車、搜尋功能等。這個過程通常會與客戶或專案經理進行多次溝通,以確保需求的準確性。
在需求分析完成後,下一步是專案規劃。專案規劃的目的是製定詳細的開發計劃,確保專案按時按質完成。具體步驟包括:
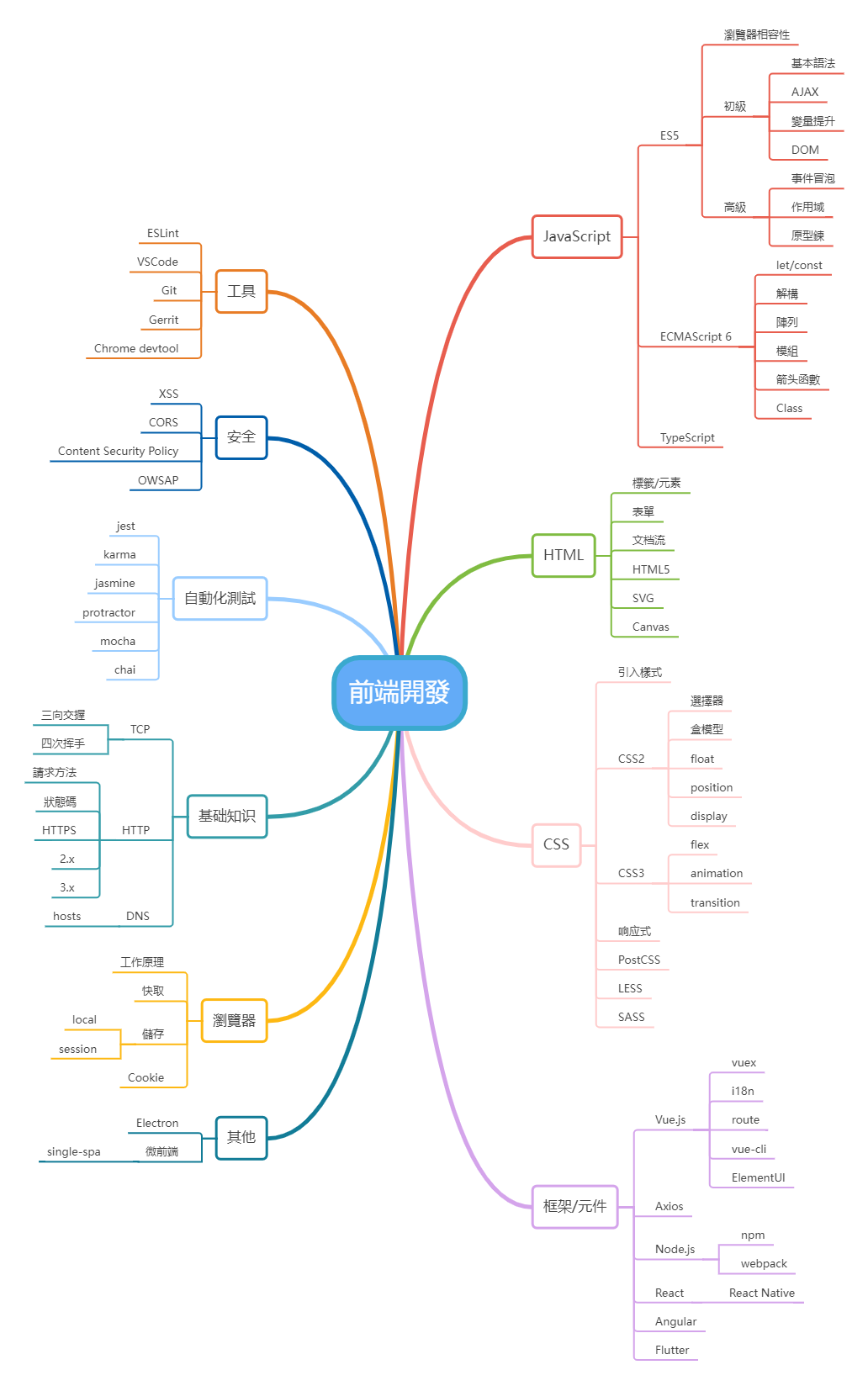
1. 技術選用:選擇適合的網站開發技術棧,如程式語言(如HTML、CSS、JavaScript)、框架(如React、Angular)和資料庫(如MySQL、MongoDB)等。
2. 專案分工:將開發任務分配給不同的開發人員或團隊,明確每位成員的職責。
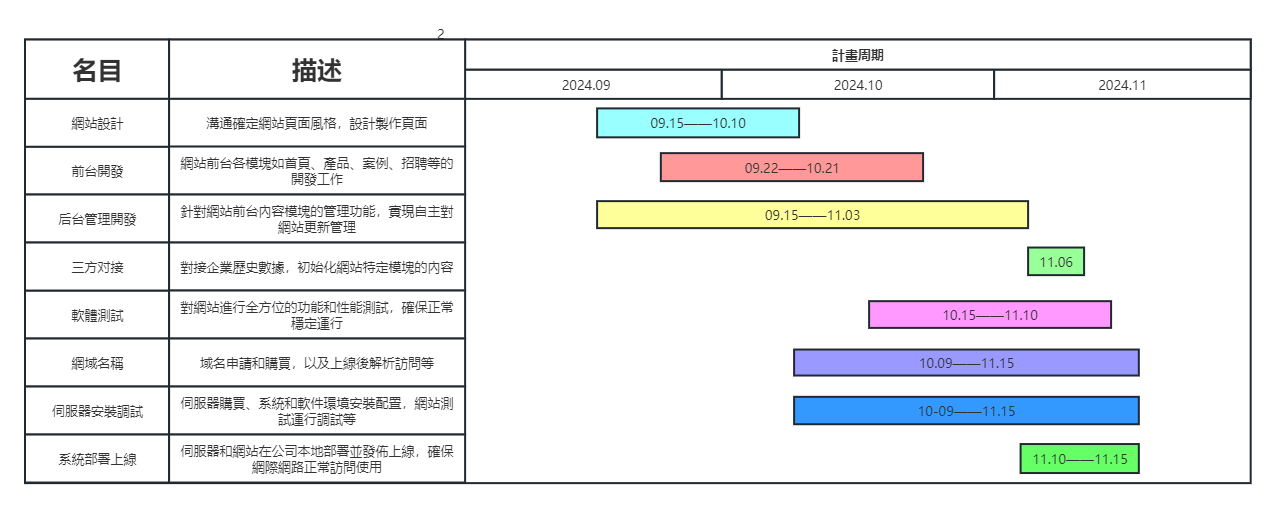
3. 時間表制定:制定詳細的專案時間表,確定各個開發階段的截止日期。時間表應考慮到潛在的風險和可能的延誤。
4. 資源分配:依專案需求分配必要的資源,如伺服器、開發工具、測試環境等。

在專案規劃完成後,下一步是原型設計。原型設計的目的是為網站的結構和功能提供一個視覺化的藍圖,確保設計方案符合使用者需求。具體步驟包括:
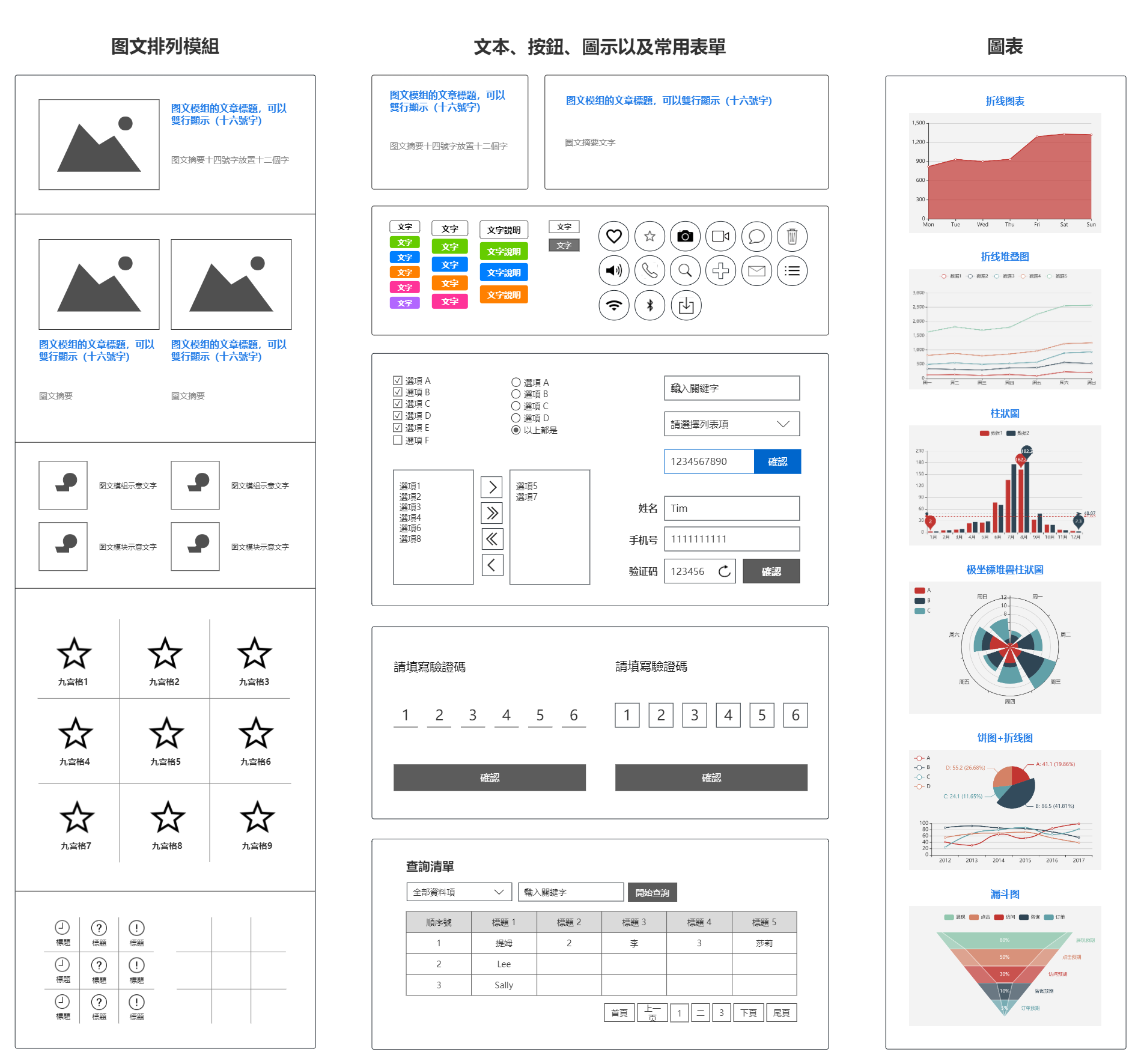
1. 線框圖製作:使用工具(如Sketch、Adobe XD)製作網站的線框圖,展示頁面佈局和功能結構。
2. 使用者體驗設計(UX):重點考慮使用者在使用網站時的體驗,優化導航結構、操作流程等。
3. 使用者介面設計(UI):在確認線框圖和使用者體驗設計後,進行網站的視覺設計,包括顏色、字體、圖片等元素的選擇和搭配。
4. 互動原型:透過互動原型工具(如Figma、InVision)創建可互動的頁面原型,模擬使用者的操作路徑,確保設計方案的可行性。

前端開發是將設計轉化為實際的網頁介面。前端開發者將原型設計中的視覺效果透過程式碼實現出來,使其在瀏覽器中正常顯示。具體步驟包括:
1. HTML/CSS編碼:使用HTML建構頁面的基本結構,使用CSS進行樣式美化。確保頁面的響應式設計,使其在不同裝置上都能表現良好。
2. JavaScript開發:使用JavaScript為頁面新增互動功能,如動畫效果、表單驗證、動態資料載入等。
3. 跨瀏覽器相容性:確保網站在不同瀏覽器(如Chrome、Firefox、Safari)中都能正常顯示和運作。
4. 效能優化:透過程式碼優化、資源壓縮等方式提升網站的載入速度,改善使用者體驗。

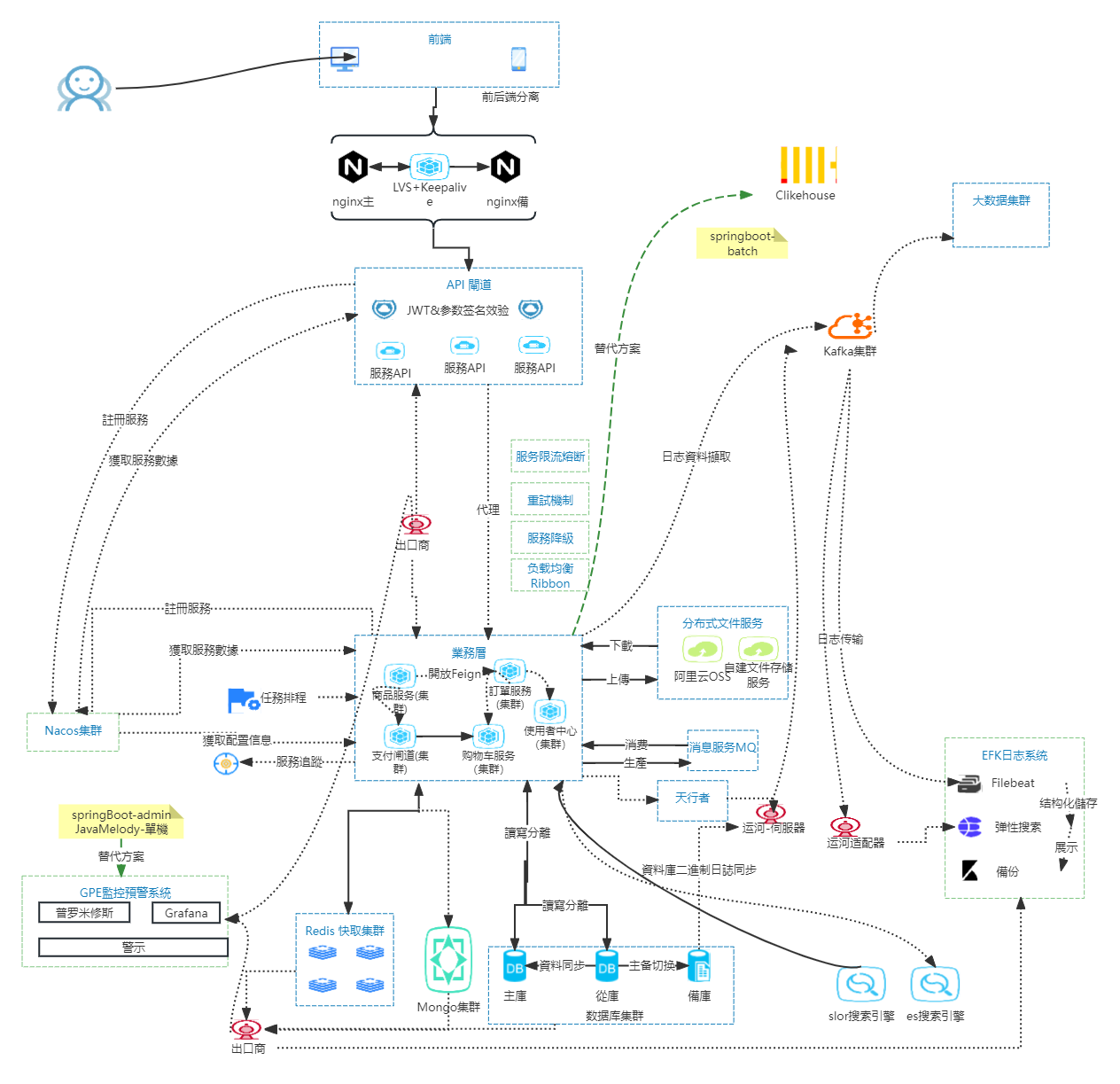
後端開發是網站的核心技術部分,負責處理資料、管理使用者資訊以及實現業務邏輯。後端開發的具體步驟包括:
1. 資料庫設計:根據需求設計資料庫結構,確保資料的儲存和讀取有效率且安全。
2. 伺服器搭建:選擇適合的伺服器架構(如雲端伺服器、虛擬主機)並進行配置,確保網站的穩定性和可擴充性。
3. API開發:為前端提供資料接口,透過API實現前後端的互動。
4. 使用者驗證:實現使用者的註冊、登入、權限管理等功能,確保網站的安全性。
5. 資料備份與安全性:定期進行資料備份,防範潛在的網路攻擊,確保網站資料的安全。

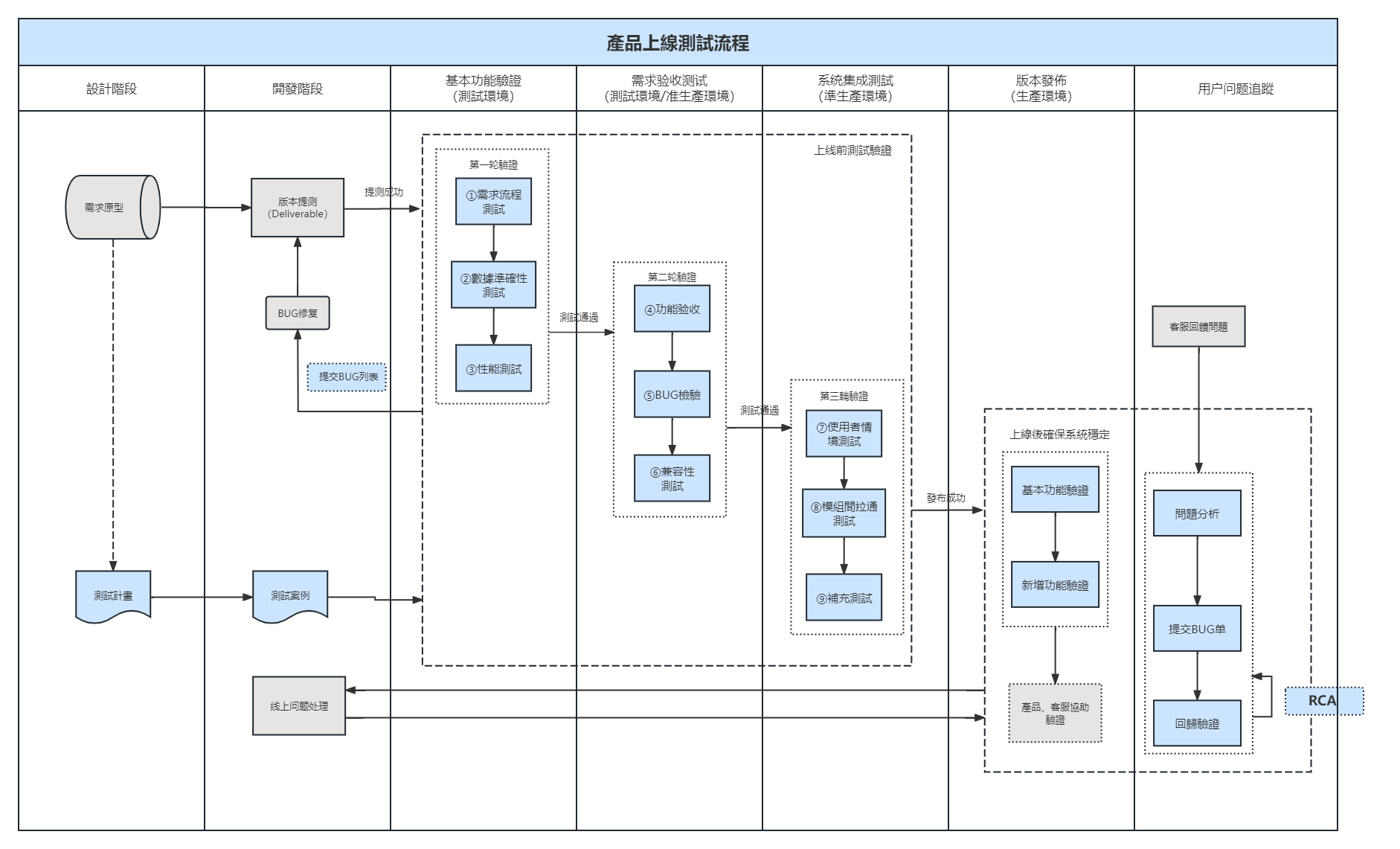
在前後端開發完成後,網站進入測試階段。測試的目的是發現並修復可能的bug,確保網站的功能和效能達到預期要求。具體步驟包括:
1. 功能測試:對網站的所有功能進行全面測試,確保各項功能正常運作。
2. 相容性測試:測試網站在不同瀏覽器和裝置上的相容性,確保使用者體驗的一致性。
3. 效能測試:透過負載測試、壓力測試等手段,評估網站在高並發存取情況下的表現,找出效能瓶頸並進行最佳化。
4. 安全測試:透過滲透測試、漏洞掃描等方法,發現並修復潛在的安全問題,確保網站的安全性。
5. 使用者測試:邀請部分真實使用者體驗網站,收集回饋意見,並根據使用者的回饋進行必要的調整和最佳化。

測試通過後,網站即將上線。上線前需要完成最後的準備工作,並為網站的長期維護制定計劃。具體步驟包括:
1. 部署上線:將網站部署到生產環境中,確保所有功能正常運行,正式對外開放存取。
2 網域名稱和SSL憑證配置:配置網域名稱並綁定SSL證書,確保網站的存取安全性和合法性。
3. 日誌監控:設定日誌記錄和監控系統,及時發現和處理網站運作中的異常情況。
4. 備份與復原計畫:制定定期備份和緊急復原計劃,確保在資料遺失或伺服器故障時能迅速恢復。
5. 更新與優化:根據使用者回饋與技術發展,不斷更新優化網站功能,提升使用者體驗與競爭力。
網站開發是一個複雜且係統化的過程,從需求分析到上線維護,每個環節都至關重要。透過科學的規劃和嚴格的執行,開發團隊可以確保網站專案的成功交付,並為使用者提供良好的使用體驗。無論是個人開發者還是企業團隊,理解和掌握網站開發流程都是實現高品質網站建立的關鍵。