

El desarrollo de un sitio web es un proceso complejo y de varios pasos que requiere una consideración integral de las necesidades del usuario, la implementación técnica y la gestión del proyecto. Este artículo presentará en detalle cada aspecto del desarrollo de un sitio web para ayudar a los lectores a comprender completamente el proceso completo desde la concepción hasta el lanzamiento del sitio web.

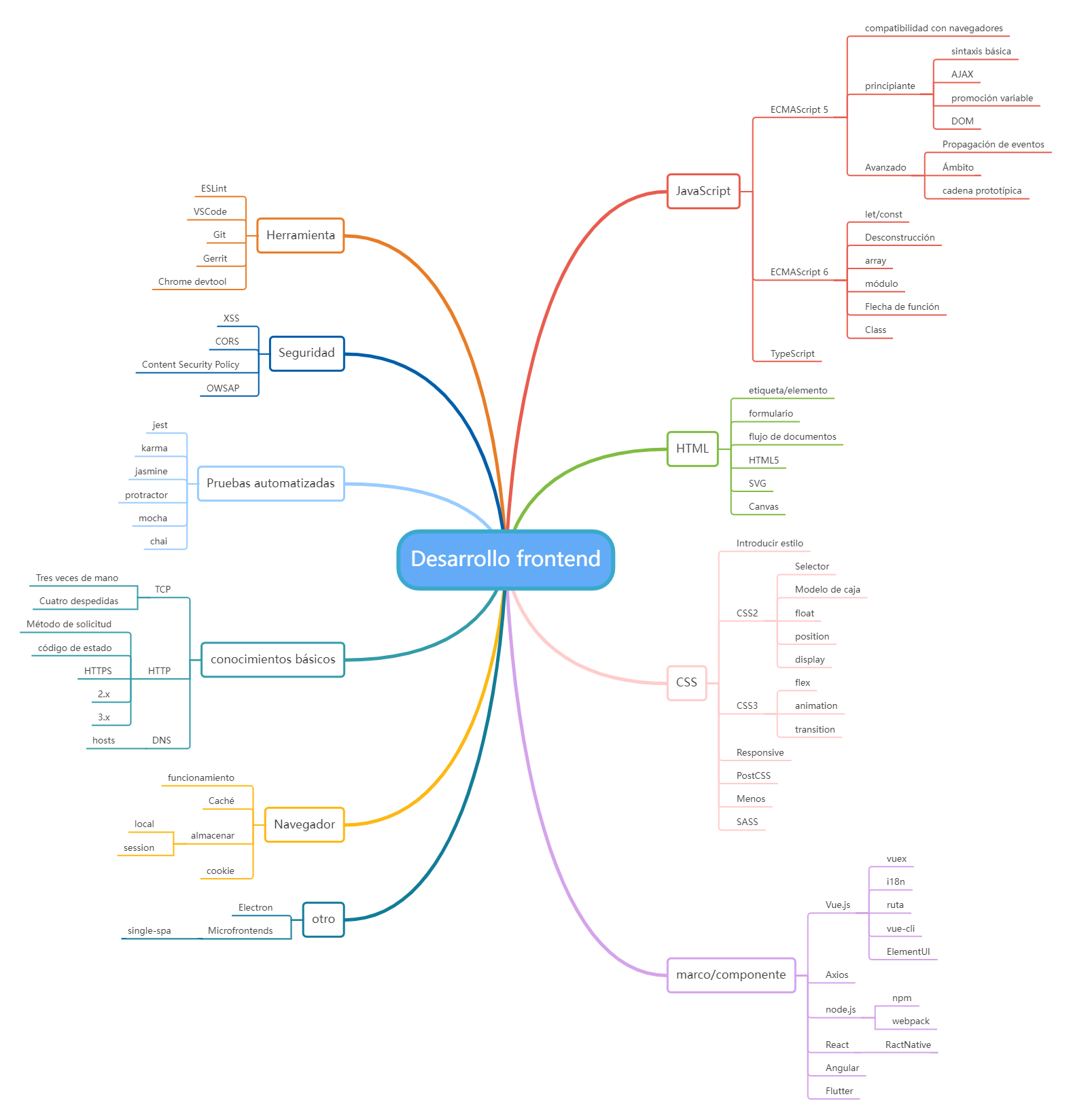
Desarrollo modular front-end | Haga clic aquí para usarlo directamente
El primer paso en el desarrollo de un sitio web es el análisis de necesidades. La tarea principal de esta etapa es aclarar los objetivos, la audiencia y los requisitos funcionales del sitio web. Los pasos específicos incluyen:
1. Establecimiento de objetivos: aclarar el propósito principal del sitio web, como exhibición de información, venta de productos o interacción con la comunidad. El establecimiento de objetivos guiará los esfuerzos posteriores de diseño y desarrollo.
2. Análisis de audiencia: comprender las características de los usuarios objetivo, como edad, sexo, pasatiempos, etc., para satisfacer mejor las necesidades de los usuarios durante el diseño.
3. Requisitos funcionales: enumere las funciones principales que el sitio web debe implementar, como inicio de sesión y registro, carrito de compras, funciones de búsqueda, etc. Este proceso suele implicar múltiples comunicaciones con el cliente o el director del proyecto para garantizar la exactitud de los requisitos.
Una vez completado el análisis de requisitos, el siguiente paso es la planificación del proyecto. El propósito de la planificación del proyecto es formular un plan de desarrollo detallado para garantizar que el proyecto se complete a tiempo y con calidad. Los pasos específicos incluyen:
1. Selección de tecnología: elija una pila de tecnología de desarrollo de sitios web adecuada, como lenguajes de programación (como HTML, CSS, JavaScript), marcos (como React, Angular) y bases de datos (como MySQL, MongoDB), etc.
2. División del trabajo del proyecto: asigne tareas de desarrollo a diferentes desarrolladores o equipos y aclare las responsabilidades de cada miembro.
3. Desarrollo del cronograma: Desarrollar un cronograma detallado del proyecto y determinar los plazos para cada etapa de desarrollo. Los calendarios deben tener en cuenta los riesgos potenciales y los posibles retrasos.
4. Asignación de recursos: asigne los recursos necesarios según los requisitos del proyecto, como servidores, herramientas de desarrollo, entornos de prueba, etc.

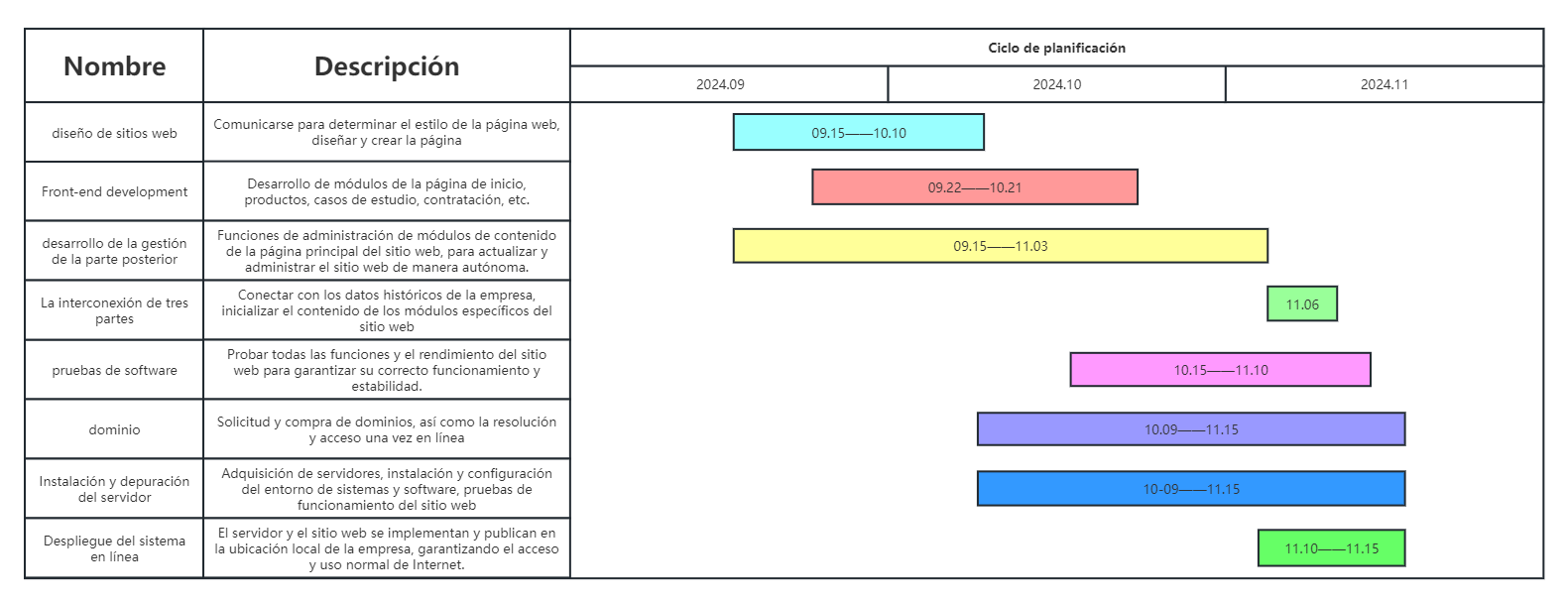
Progreso del desarrollo del sitio web | Haga clic aquí para usarlo directamente
Una vez completada la planificación del proyecto, el siguiente paso es la creación de prototipos. El propósito de la creación de prototipos es proporcionar un modelo visual de la estructura y funcionalidad del sitio web para garantizar que la solución de diseño satisfaga las necesidades del usuario. Los pasos específicos incluyen:
1. Producción de estructura alámbrica: utilice herramientas (como Sketch, Adobe XD) para crear una estructura alámbrica del sitio web para mostrar el diseño de la página y la estructura funcional.
2. Diseño de experiencia de usuario (UX): centrarse en la experiencia del usuario al utilizar el sitio web y optimizar la estructura de navegación, el proceso operativo, etc.
3. Diseño de interfaz de usuario (UI): después de confirmar el diseño de la estructura alámbrica y la experiencia del usuario, lleve a cabo el diseño visual del sitio web, incluida la selección y combinación de colores, fuentes, imágenes y otros elementos.
4. Prototipo interactivo: cree un prototipo de página interactiva a través de herramientas de creación de prototipos interactivos (como Figma, InVision) para simular la ruta de operación del usuario y garantizar la viabilidad de la solución de diseño.

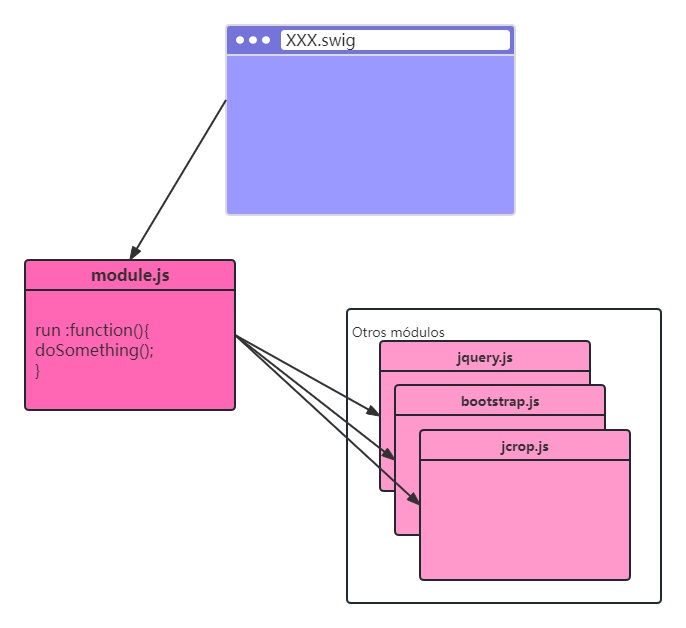
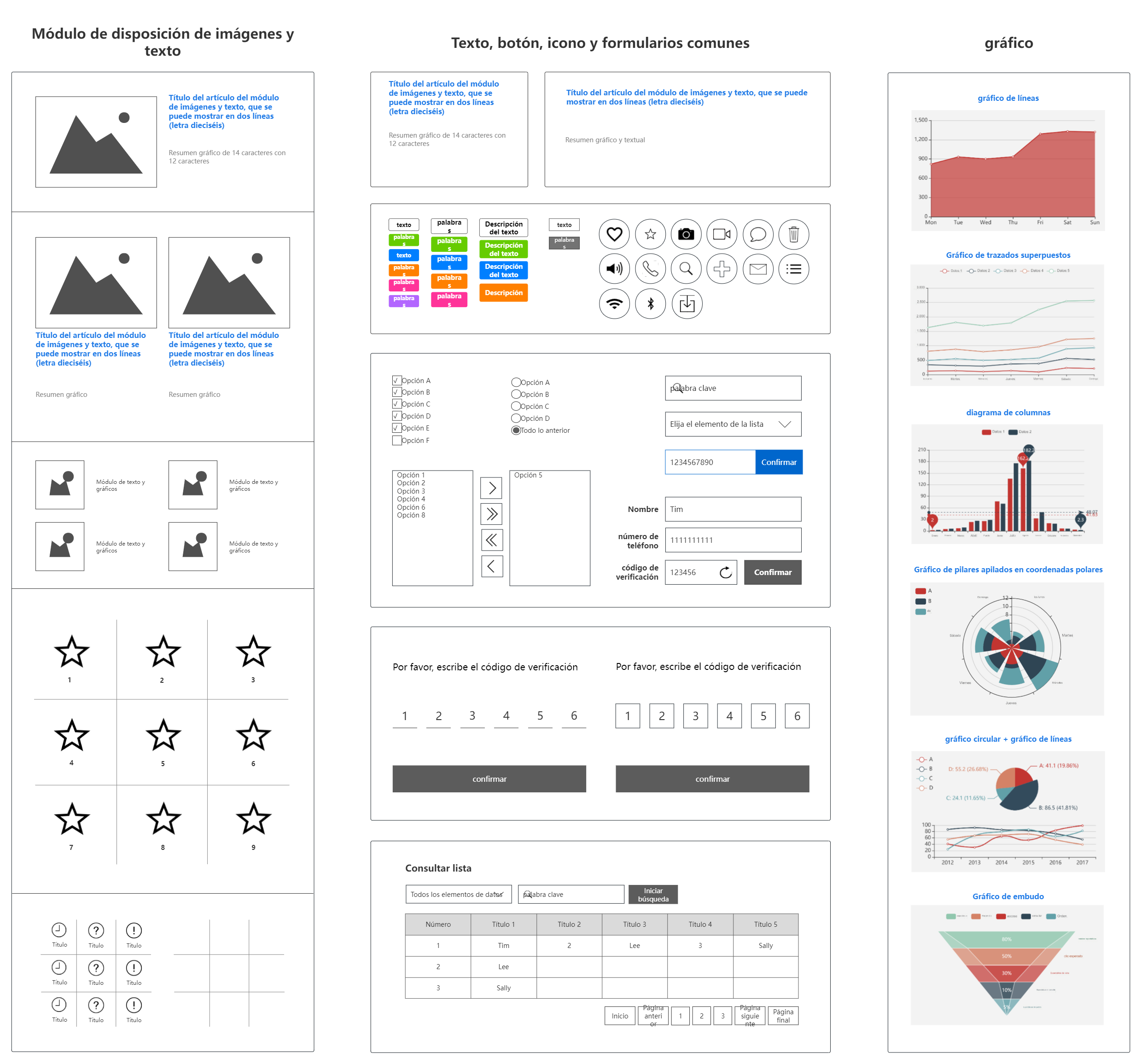
Diagrama de prototipo: módulos básicos de uso común | Haga clic aquí para usarlo directamente
El desarrollo front-end es la traducción de diseños a interfaces web reales. Los desarrolladores front-end implementan los efectos visuales en el diseño del prototipo a través de código para que puedan mostrarse normalmente en el navegador. Los pasos específicos incluyen:
1. Codificación HTML/CSS: utilice HTML para crear la estructura básica de la página y utilice CSS para embellecer el estilo. Asegúrese de que la página esté diseñada para responder para que se muestre bien en diferentes dispositivos.
2. Desarrollo de JavaScript: utilice JavaScript para agregar funciones interactivas a la página, como efectos de animación, validación de formularios, carga dinámica de datos, etc.
3. Compatibilidad entre navegadores: asegúrese de que el sitio web pueda mostrarse y ejecutarse normalmente en diferentes navegadores (como Chrome, Firefox, Safari).
4. Optimización del rendimiento: mejore la velocidad de carga del sitio web y la experiencia del usuario mediante la optimización del código, la compresión de recursos, etc.

Desarrollo front-end | Haga clic aquí para usarlo directamente
El desarrollo back-end es la parte técnica central del sitio web, responsable de procesar datos, administrar la información del usuario e implementar la lógica empresarial. Los pasos específicos del desarrollo back-end incluyen:
1. Diseño de la base de datos: Diseñar la estructura de la base de datos según las necesidades para garantizar un almacenamiento y lectura de datos eficiente y seguro.
2. Construcción del servidor: elija una arquitectura de servidor adecuada (como servidor en la nube, host virtual) y configúrela para garantizar la estabilidad y escalabilidad del sitio web.
3. Desarrollo de API: proporcione una interfaz de datos para el front-end y realice la interacción entre el front-end y el back-end a través de API.
4. Verificación de identidad del usuario: implemente el registro de usuario, el inicio de sesión, la gestión de derechos y otras funciones para garantizar la seguridad del sitio web.
5. Copia de seguridad y seguridad de los datos: realice copias de seguridad de los datos periódicamente para evitar posibles ataques a la red y garantizar la seguridad de los datos del sitio web.

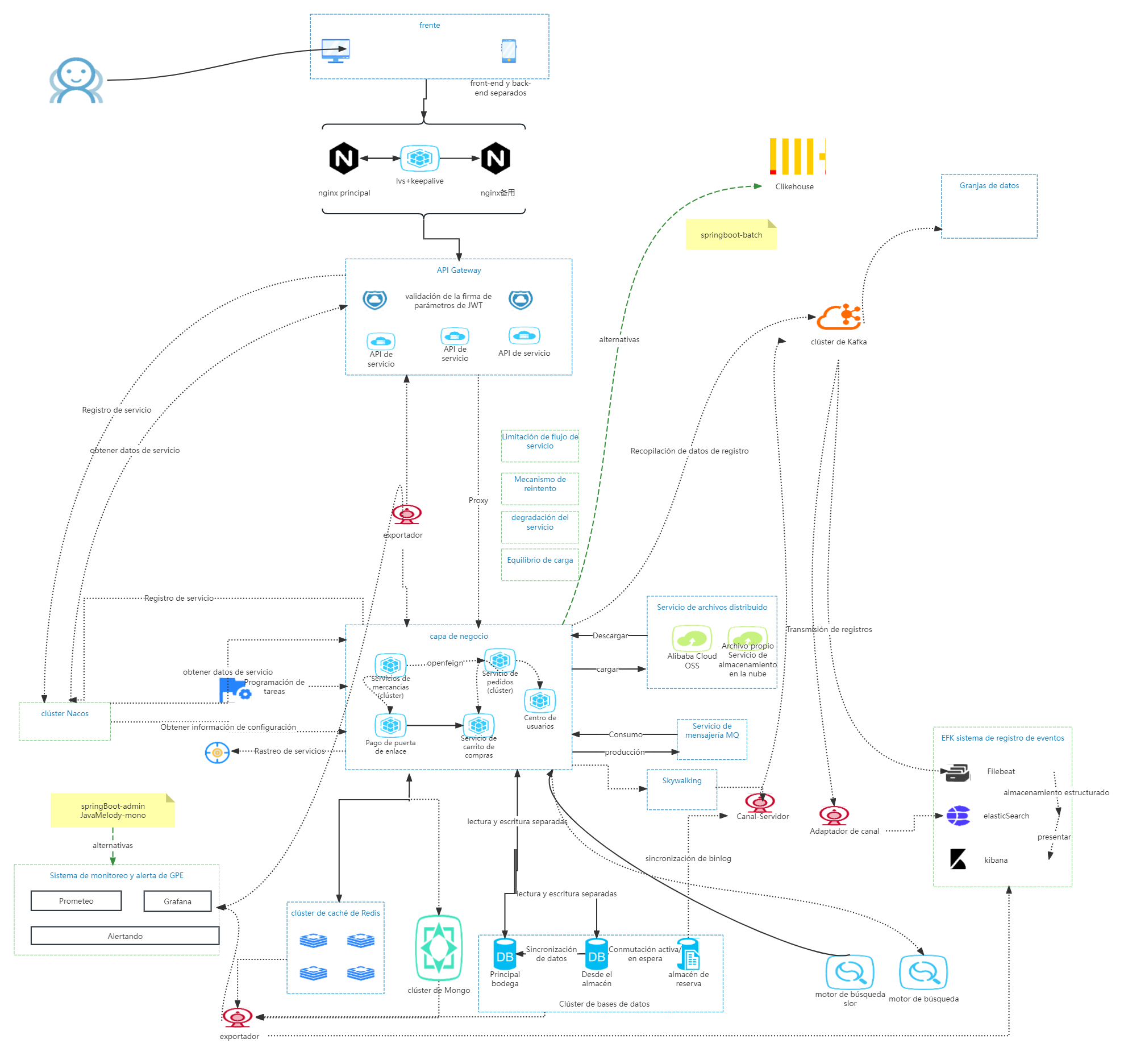
Diagrama de arquitectura de construcción del sitio web | Haga clic aquí para usarlo directamente
Una vez completado el desarrollo front-end y back-end, el sitio web entra en la fase de prueba. El propósito de las pruebas es descubrir y corregir posibles errores y garantizar que la funcionalidad y el rendimiento del sitio web cumplan con los requisitos esperados. Los pasos específicos incluyen:
1. Pruebas funcionales: pruebas exhaustivas de todas las funciones del sitio web para garantizar el funcionamiento normal de cada función.
2. Pruebas de compatibilidad: pruebe la compatibilidad del sitio web en diferentes navegadores y dispositivos para garantizar la coherencia de la experiencia del usuario.
3. Pruebas de rendimiento: mediante pruebas de carga, pruebas de estrés y otros medios, evalúe el rendimiento del sitio web en condiciones de alto acceso simultáneo, identifique cuellos de botella en el rendimiento y optimícelos.
4. Pruebas de seguridad: descubra y repare posibles problemas de seguridad mediante pruebas de penetración, escaneo de vulnerabilidades y otros métodos para garantizar la seguridad del sitio web.
5. Pruebas de usuarios: invite a algunos usuarios reales a experimentar el sitio web, recopilar comentarios y realizar los ajustes y optimizaciones necesarios en función de los comentarios de los usuarios.

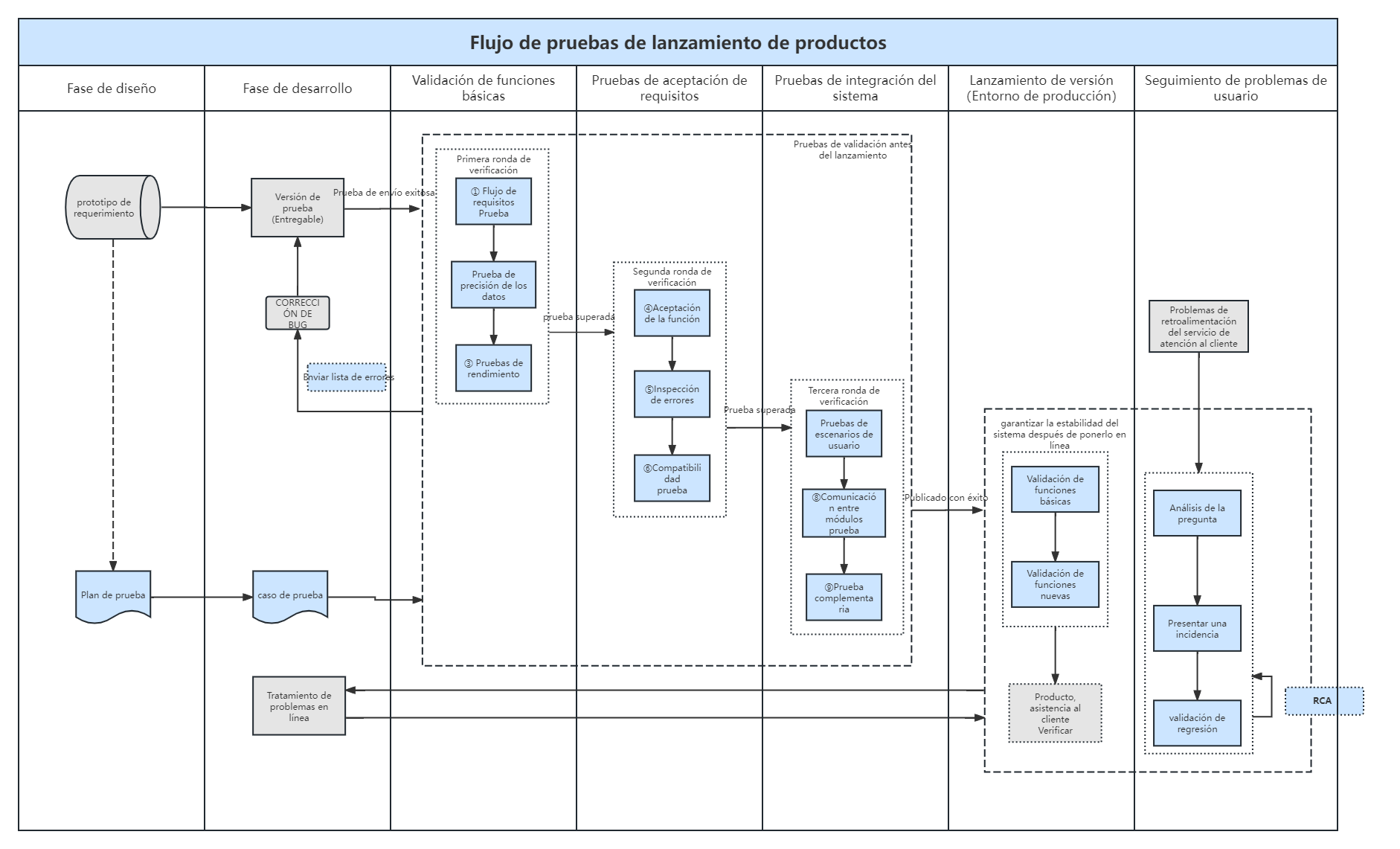
Prueba en línea del producto | Haga clic aquí para usarlo directamente
Después de pasar la prueba, el sitio web se lanzará pronto. Es necesario completar los preparativos finales antes de ponerlo en línea y es necesario elaborar un plan para el mantenimiento a largo plazo del sitio web. Los pasos específicos incluyen:
1. Implementar y conectarse: implemente el sitio web en el entorno de producción para garantizar que todas las funciones se ejecuten normalmente y estén oficialmente abiertas al mundo exterior.
2 Configuración de nombre de dominio y certificado SSL: configure el nombre de dominio y vincule el certificado SSL para garantizar la seguridad y legalidad del acceso al sitio web.
3. Monitoreo de registros: configure un sistema de monitoreo y registro de registros para detectar y manejar rápidamente situaciones anormales en el funcionamiento del sitio web.
4. Plan de respaldo y recuperación: desarrolle planes regulares de respaldo y recuperación de emergencia para garantizar una recuperación rápida en caso de pérdida de datos o falla del servidor.
5. Actualización y optimización: basándose en los comentarios de los usuarios y el desarrollo tecnológico, actualice y optimice continuamente las funciones del sitio web para mejorar la experiencia del usuario y la competitividad.
El desarrollo de un sitio web es un proceso complejo y sistemático, desde el análisis de la demanda hasta el mantenimiento en línea, cada enlace es crucial. Mediante una planificación científica y una ejecución estricta, el equipo de desarrollo puede garantizar la entrega exitosa del proyecto del sitio web y brindar a los usuarios una buena experiencia de usuario. Ya sea que sea un desarrollador individual o un equipo corporativo, comprender y dominar el proceso de desarrollo de un sitio web es la clave para lograr una construcción de un sitio web de alta calidad.

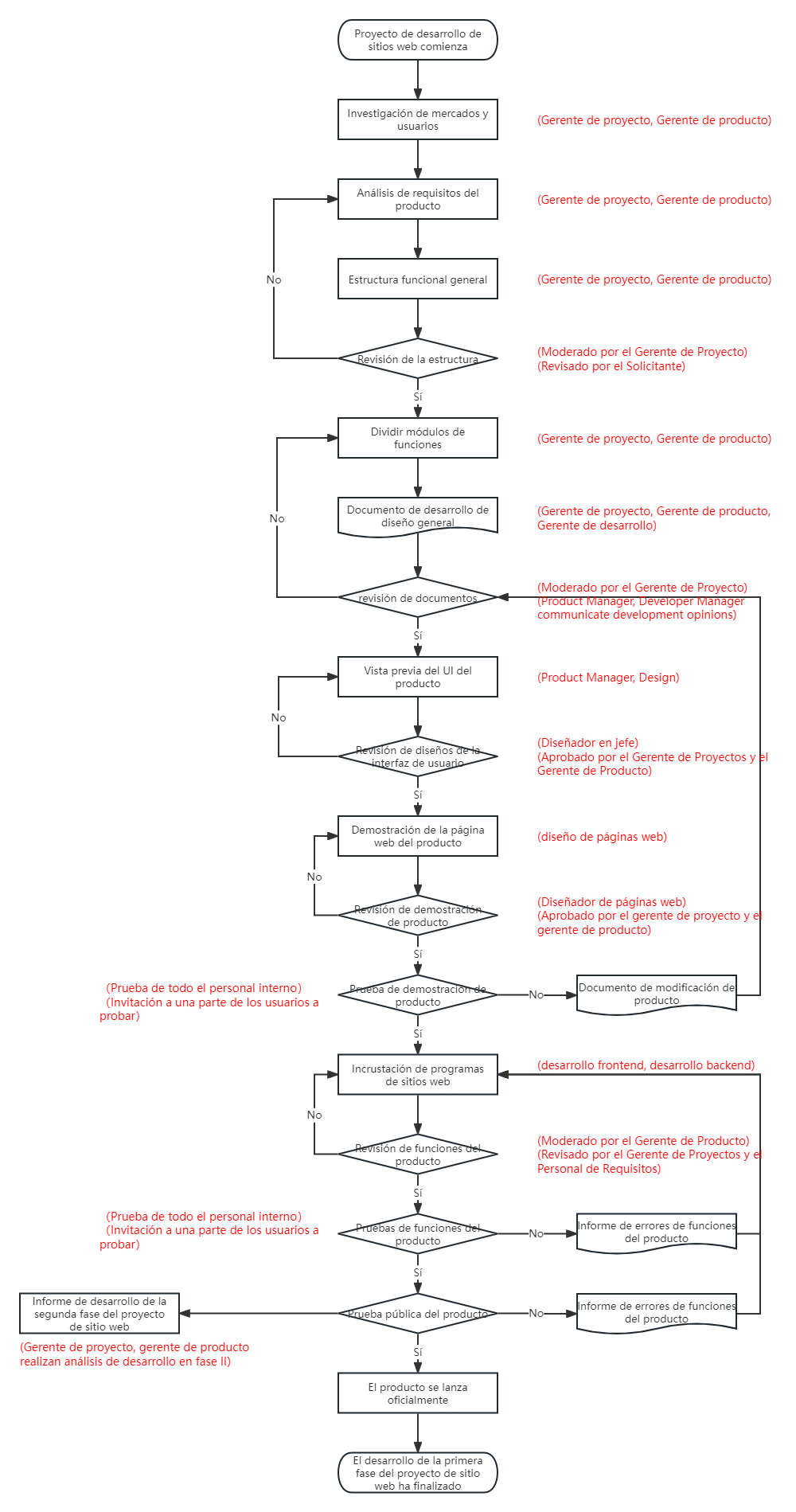
Proceso de desarrollo de productos del sitio web | Haga clic aquí para usarlo directamente