웹사이트 개발은 사용자 요구 사항, 기술 구현 및 프로젝트 관리를 종합적으로 고려해야 하는 복잡하고 다단계 프로세스입니다. 이 기사에서는 웹사이트 개발의 각 측면을 자세히 소개하여 독자가 개념부터 웹사이트 출시까지 전체 프로세스를 완전히 이해할 수 있도록 돕습니다.

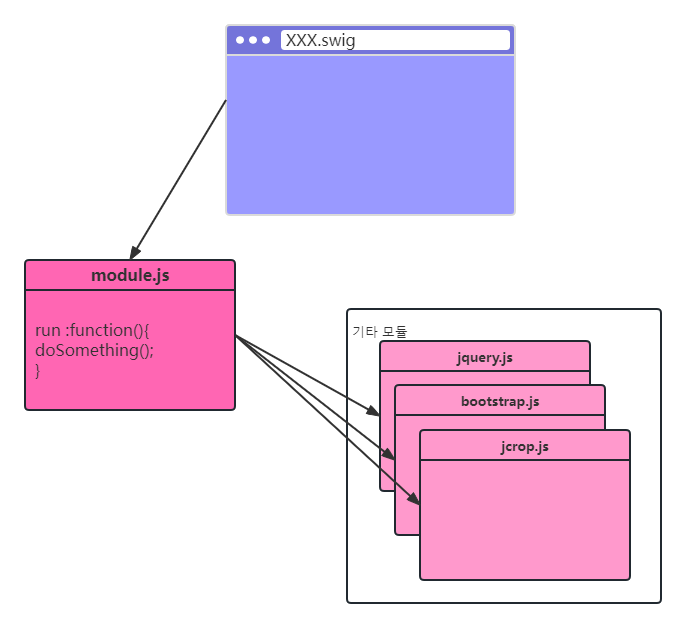
프런트엔드 모듈식 개발을 직접 사용하려면 여기를 클릭하세요 |
웹사이트 개발의 첫 번째 단계는 요구사항 분석입니다. 이 단계의 핵심 작업은 웹사이트의 목표, 대상, 기능적 요구 사항을 명확히 하는 것입니다. 구체적인 단계는 다음과 같습니다:
1. 목표 설정: 정보 표시, 제품 판매, 커뮤니티 상호 작용 등 웹사이트의 주요 목적을 명확히 합니다. 목표 설정은 후속 설계 및 개발 노력을 안내합니다.
2. 청중 분석: 연령, 성별, 취미 등 대상 사용자의 특성을 이해하여 디자인 과정에서 사용자 요구를 더 잘 충족시킵니다.
3. 기능 요구사항: 로그인 및 등록, 장바구니, 검색 기능 등 웹사이트에서 구현해야 하는 핵심 기능을 나열합니다. 이 프로세스에는 일반적으로 요구 사항의 정확성을 보장하기 위해 클라이언트 또는 프로젝트 관리자와의 여러 커뮤니케이션이 포함됩니다.
요구사항 분석이 완료되면 다음 단계는 프로젝트 계획입니다. 프로젝트 계획의 목적은 프로젝트가 적시에 고품질로 완료되도록 상세한 개발 계획을 수립하는 것입니다. 구체적인 단계는 다음과 같습니다:
1. 기술 선택: 프로그래밍 언어(예: HTML, CSS, JavaScript), 프레임워크(예: React, Angular) 및 데이터베이스(예: MySQL, MongoDB) 등과 같은 적합한 웹사이트 개발 기술 스택을 선택합니다.
2. 프로젝트 분업: 다양한 개발자나 팀에 개발 업무를 할당하고 각 구성원의 책임을 명확히 합니다.
3. 일정 개발: 상세한 프로젝트 일정을 개발하고 각 개발 단계의 마감일을 결정합니다. 시간표는 잠재적 위험과 지연 가능성을 고려해야 합니다.
4. 리소스 할당: 서버, 개발 도구, 테스트 환경 등 프로젝트 요구 사항에 따라 필요한 리소스를 할당합니다.

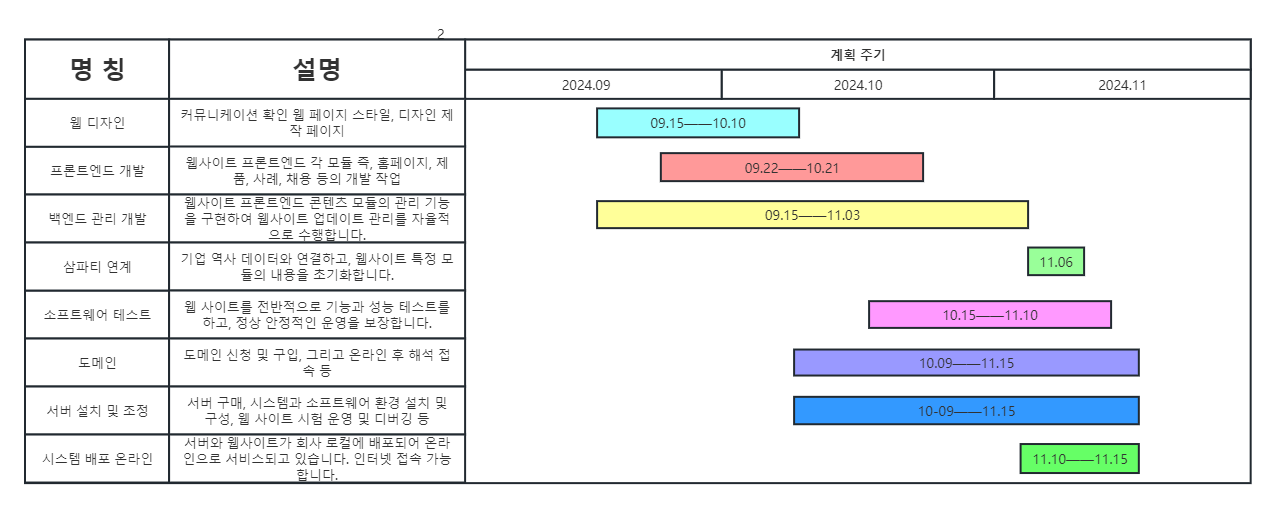
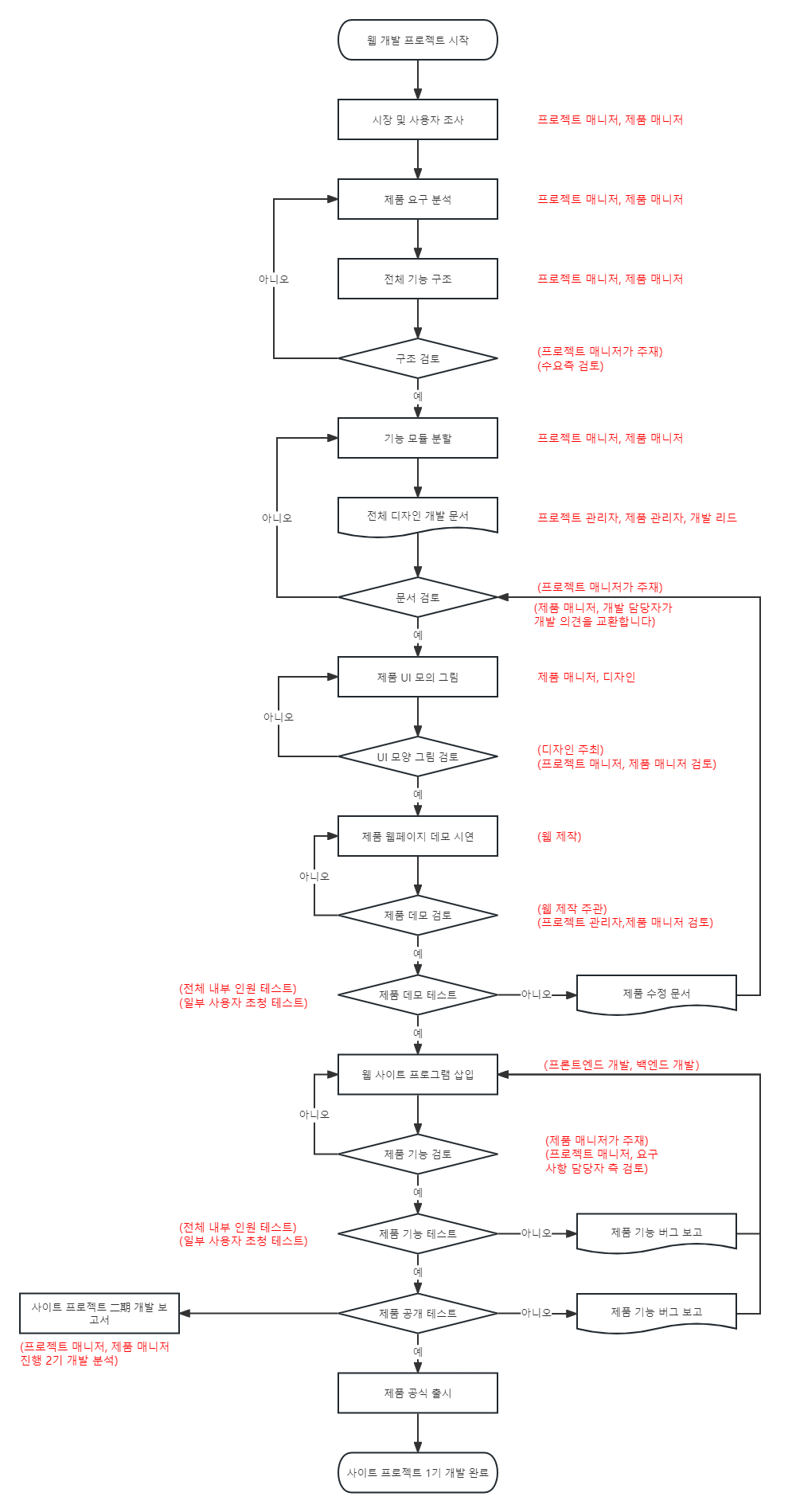
웹사이트 개발 진행상황 | 직접 이용하시려면 여기를 클릭하세요.
프로젝트 기획이 완료되면 다음 단계는 프로토타입 제작입니다. 프로토타입 제작의 목적은 웹 사이트의 구조와 기능에 대한 시각적 청사진을 제공하여 디자인 솔루션이 사용자 요구를 충족하는지 확인하는 것입니다. 구체적인 단계는 다음과 같습니다:
1. 와이어프레임 제작: 도구(예: Sketch, Adobe XD)를 사용하여 웹사이트의 와이어프레임을 만들어 페이지 레이아웃과 기능적 구조를 보여줍니다.
2. 사용자 경험 디자인(UX): 웹 사이트 이용 시 사용자 경험에 중점을 두고 탐색 구조, 운영 프로세스 등을 최적화합니다.
3. 사용자 인터페이스 디자인(UI): 와이어프레임과 사용자 경험 디자인을 확인한 후 색상, 글꼴, 그림 및 기타 요소의 선택과 일치를 포함하여 웹사이트의 시각적 디자인을 수행합니다.
4. 인터랙티브 프로토타입: 인터랙티브 프로토타이핑 도구(예: Figma, InVision)를 통해 인터랙티브 페이지 프로토타입을 생성하여 사용자 작업 경로를 시뮬레이션하고 디자인 솔루션의 타당성을 보장합니다.

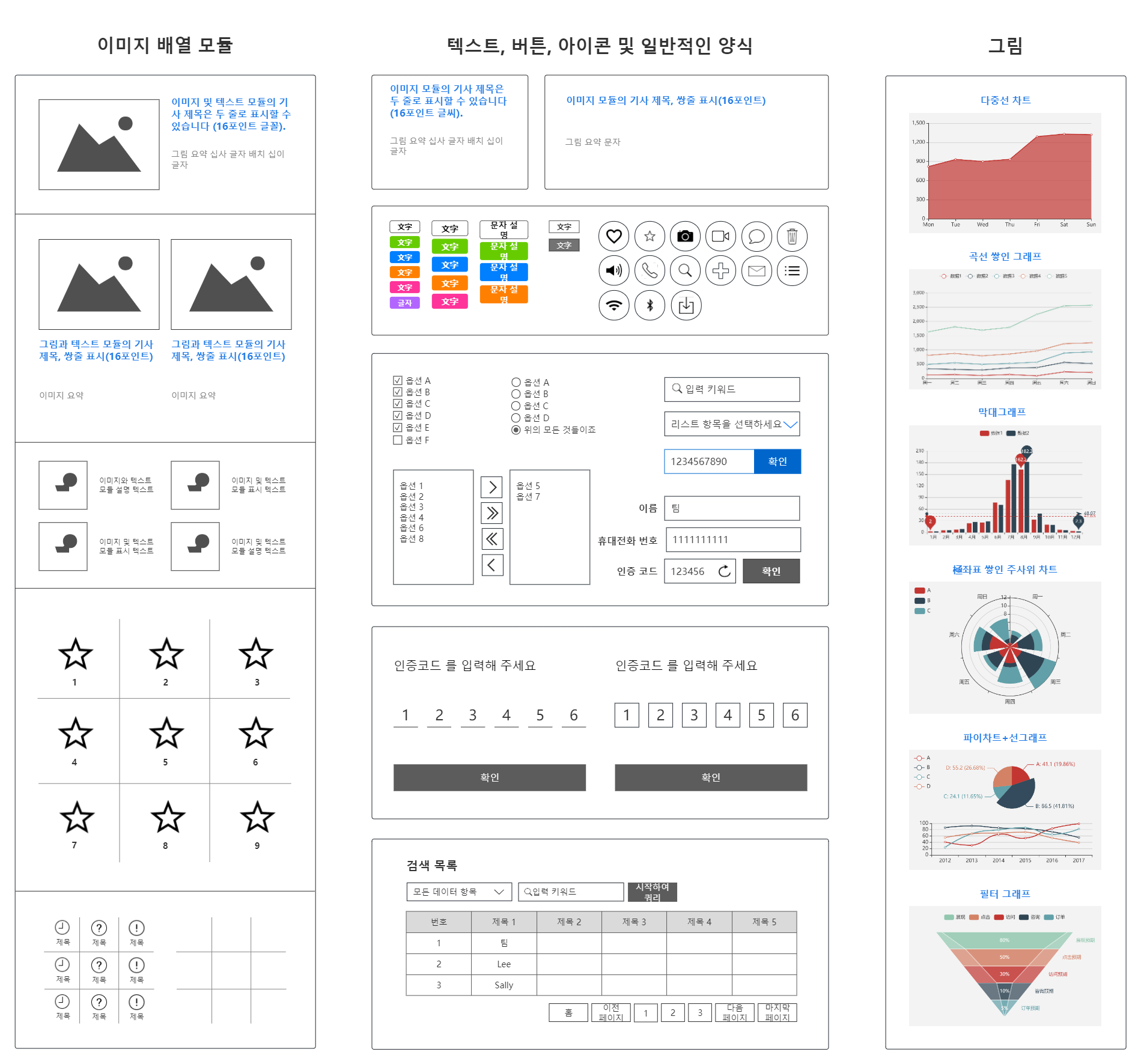
프로토타입 다이어그램 - 일반적으로 사용되는 기본 모듈을 직접 사용하려면 여기를 클릭하세요 |
프론트엔드 개발은 디자인을 실제 웹 인터페이스로 변환하는 것입니다. 프론트엔드 개발자는 프로토타입 디자인에 시각적 효과를 코드를 통해 구현하여 브라우저에서 정상적으로 표시될 수 있도록 합니다. 구체적인 단계는 다음과 같습니다:
1. HTML/CSS 코딩: HTML을 사용하여 페이지의 기본 구조를 구축하고, CSS를 사용하여 스타일을 아름답게 만듭니다. 페이지가 다양한 장치에서 잘 표시되도록 반응형으로 디자인되었는지 확인하세요.
2. JavaScript 개발: JavaScript를 사용하여 애니메이션 효과, 양식 유효성 검사, 동적 데이터 로딩 등과 같은 대화형 기능을 페이지에 추가합니다.
3. 브라우저 간 호환성: 웹사이트가 다양한 브라우저(예: Chrome, Firefox, Safari)에서 정상적으로 표시되고 실행될 수 있는지 확인합니다.
4. 성능 최적화: 코드 최적화, 리소스 압축 등을 통해 웹사이트 로딩 속도와 사용자 경험을 향상시킵니다.

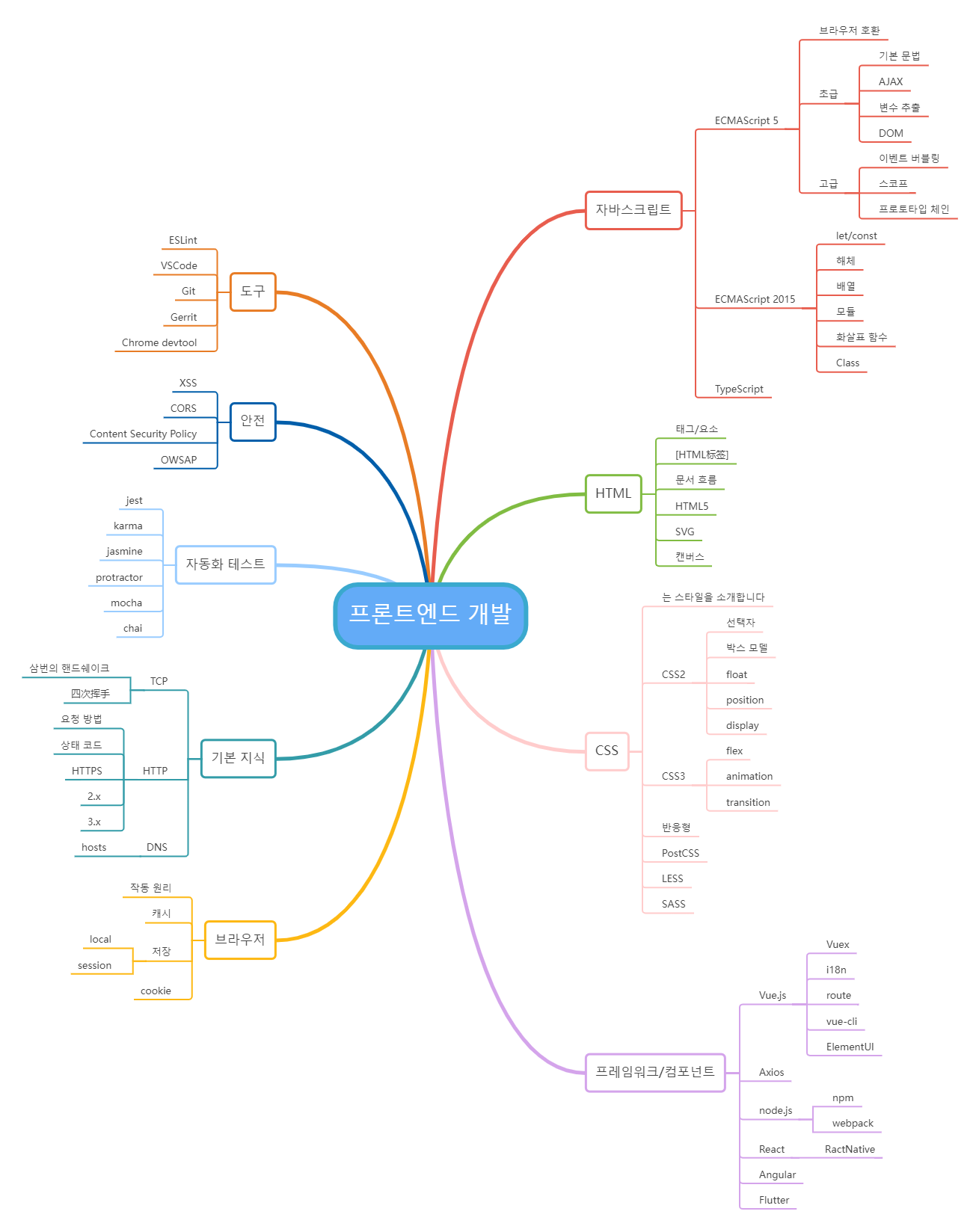
프론트 엔드 개발을 직접 사용하려면 여기를 클릭하세요 |
백엔드 개발은 웹사이트의 핵심 기술 부분으로 데이터 처리, 사용자 정보 관리, 비즈니스 로직 구현을 담당합니다. 백엔드 개발의 구체적인 단계는 다음과 같습니다.
1. 데이터베이스 설계: 효율적이고 안전한 데이터 저장 및 읽기를 보장하기 위해 필요에 따라 데이터베이스 구조를 설계합니다.
2. 서버 구축: 적합한 서버 아키텍처(클라우드 서버, 가상 호스트 등)를 선택하고 웹 사이트의 안정성과 확장성을 보장하도록 구성합니다.
3. API 개발: 프런트 엔드에 대한 데이터 인터페이스를 제공하고 API를 통해 프런트 엔드와 백엔드 간의 상호 작용을 실현합니다.
4. 사용자 신원 확인: 웹 사이트의 보안을 보장하기 위해 사용자 등록, 로그인, 권한 관리 및 기타 기능을 구현합니다.
5. 데이터 백업 및 보안: 정기적인 데이터 백업을 수행하여 잠재적인 네트워크 공격을 방지하고 웹사이트 데이터의 보안을 보장합니다.

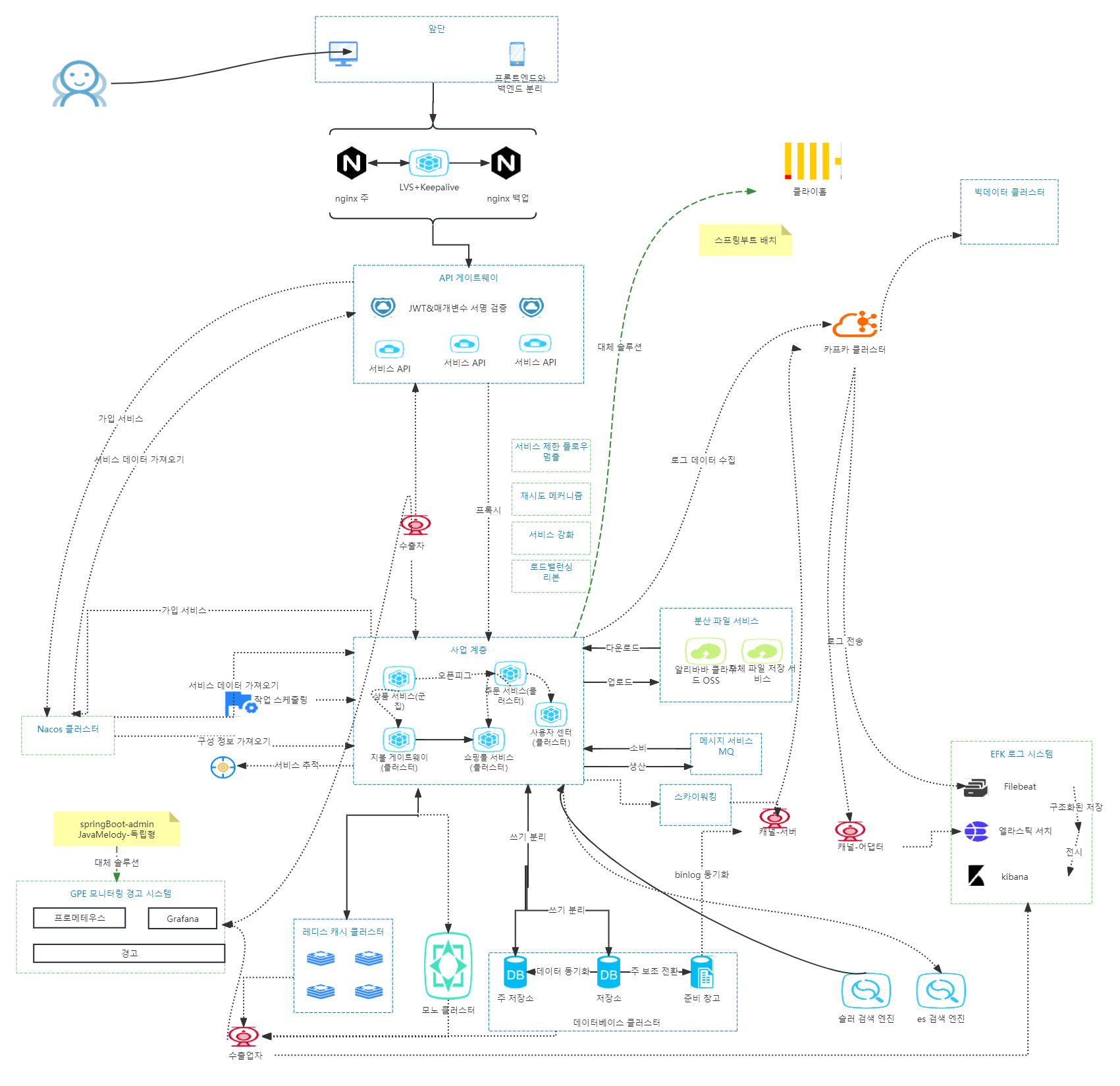
웹사이트 구축 아키텍처 다이어그램을 직접 사용하려면 여기를 클릭하세요 |
프론트엔드와 백엔드 개발이 완료되면 웹사이트는 테스트 단계에 들어갑니다. 테스트의 목적은 가능한 버그를 찾아 수정하고 웹 사이트의 기능과 성능이 예상 요구 사항을 충족하는지 확인하는 것입니다. 구체적인 단계는 다음과 같습니다:
1. 기능 테스트: 웹사이트의 모든 기능을 종합적으로 테스트하여 각 기능의 정상적인 작동을 보장합니다.
2. 호환성 테스트: 다양한 브라우저와 장치에서 웹사이트의 호환성을 테스트하여 사용자 경험의 일관성을 보장합니다.
3. 성능 테스트: 부하 테스트, 스트레스 테스트 및 기타 수단을 통해 높은 동시 액세스 조건에서 웹사이트의 성능을 평가하고 성능 병목 현상을 식별하여 최적화합니다.
4. 보안 테스트: 침투 테스트, 취약성 검색 및 기타 방법을 통해 잠재적인 보안 문제를 발견하고 수리하여 웹사이트의 보안을 보장합니다.
5. 사용자 테스트: 일부 실제 사용자를 초대하여 웹 사이트를 경험하고 피드백을 수집하며 사용자 피드백을 기반으로 필요한 조정 및 최적화를 수행합니다.

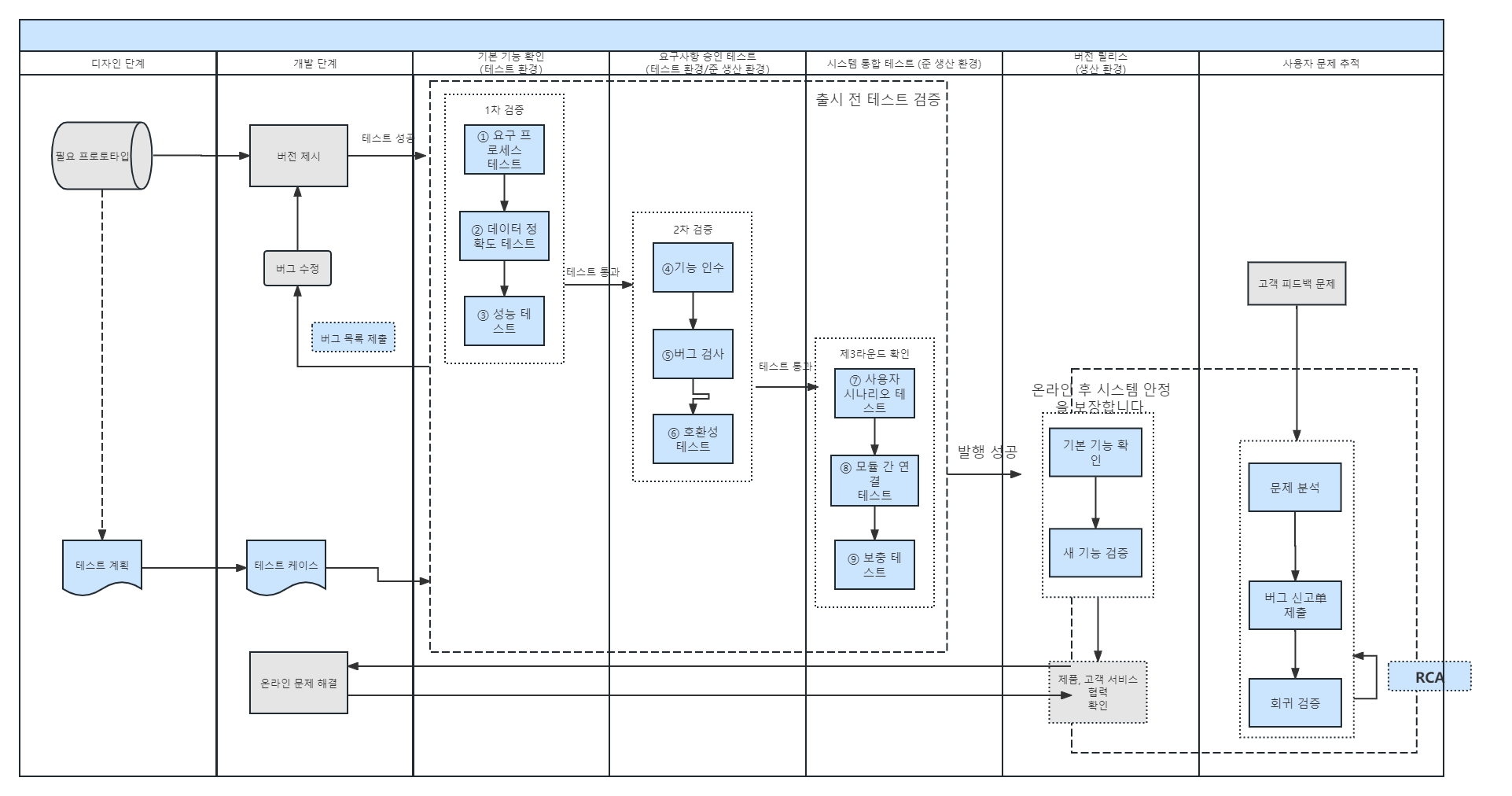
제품 온라인 테스트를 직접 사용하려면 여기를 클릭하세요 |
테스트를 통과한 후 곧 홈페이지가 오픈될 예정입니다. 온라인에 접속하기 전 최종 준비가 완료되어야 하며, 홈페이지의 장기적인 유지관리 계획이 수립되어야 합니다. 구체적인 단계는 다음과 같습니다:
1. 배포 및 온라인 전환: 웹사이트를 프로덕션 환경에 배포하여 모든 기능이 정상적으로 실행되고 공식적으로 외부 세계에 공개되는지 확인합니다.
2 도메인 이름 및 SSL 인증서 구성: 도메인 이름을 구성하고 SSL 인증서를 바인딩하여 웹 사이트 액세스의 보안과 합법성을 보장합니다.
3. 로그 모니터링: 웹사이트 운영에 따른 비정상적인 상황을 신속하게 감지하고 처리할 수 있도록 로그 기록 및 모니터링 시스템을 구축합니다.
4. 백업 및 복구 계획: 데이터 손실이나 서버 장애 발생 시 신속한 복구를 보장하기 위해 정기적인 백업 및 긴급 복구 계획을 개발합니다.
5. 업데이트 및 최적화: 사용자 피드백과 기술 개발을 기반으로 사용자 경험과 경쟁력을 향상시키기 위해 웹사이트 기능을 지속적으로 업데이트하고 최적화합니다.
웹사이트 개발은 수요 분석부터 온라인 유지 관리까지 모든 링크가 중요하며 복잡하고 체계적인 프로세스입니다. 과학적인 계획과 엄격한 실행을 통해 개발팀은 웹사이트 프로젝트의 성공적인 전달을 보장하고 사용자에게 좋은 사용자 경험을 제공할 수 있습니다. 개인 개발자이든 기업 팀이든 웹 사이트 개발 프로세스를 이해하고 숙달하는 것이 고품질 웹 사이트 구축을 달성하는 열쇠입니다.

웹사이트 제품 개발 프로세스를 직접 이용하시려면 여기를 클릭하세요 |
ProcessOn은 흐름도, 마인드 맵, 간트 차트, 프로토타입 다이어그램, UML, 네트워크 토폴로지 다이어그램 및 기타 그래픽의 온라인 편집을 지원합니다. 사용자는 처음부터 새로운 컨텐츠를 생성하거나 기존 도면 프레임워크 및 케이스 템플릿을 쉽게 편집 및 수정할 수 있습니다. 작업은 간단하고 사용하기 쉽습니다.