O desenvolvimento de sites é um processo complexo e de várias etapas que requer consideração abrangente das necessidades do usuário, implementação técnica e gerenciamento de projetos. Este artigo apresentará cada aspecto do desenvolvimento de um site em detalhes para ajudar os leitores a compreender totalmente o processo completo, desde a concepção até o lançamento do site.

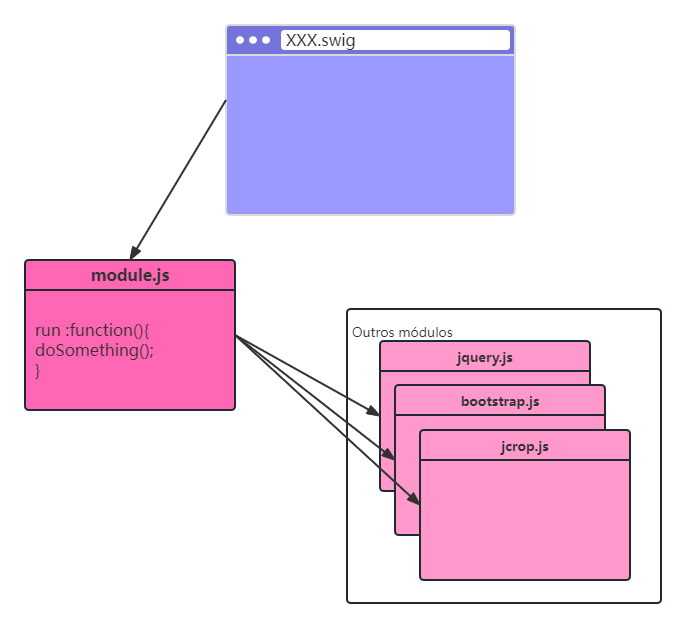
Desenvolvimento modular front-end | Clique aqui para usar diretamente
A primeira etapa no desenvolvimento de um site é a análise de necessidades. A tarefa central desta etapa é esclarecer os objetivos, público e requisitos funcionais do site. As etapas específicas incluem:
1. Estabelecimento de metas: Esclareça o objetivo principal do site, como exibição de informações, vendas de produtos ou interação com a comunidade. O estabelecimento de metas orientará os esforços subsequentes de design e desenvolvimento.
2. Análise de público: Compreenda as características dos usuários-alvo, como idade, sexo, hobbies, etc., para melhor atender às necessidades do usuário durante o design.
3. Requisitos funcionais: Liste as principais funções que o site precisa implementar, como login e registro, carrinho de compras, funções de pesquisa, etc. Este processo geralmente envolve múltiplas comunicações com o cliente ou gerente de projeto para garantir a precisão dos requisitos.
Após a conclusão da análise de requisitos, a próxima etapa é o planejamento do projeto. O objetivo do planejamento do projeto é formular um plano de desenvolvimento detalhado para garantir que o projeto seja concluído no prazo e com qualidade. As etapas específicas incluem:
1. Seleção de tecnologia: Escolha uma pilha de tecnologia de desenvolvimento de site adequada, como linguagens de programação (como HTML, CSS, JavaScript), estruturas (como React, Angular) e bancos de dados (como MySQL, MongoDB), etc.
2. Divisão de trabalho do projeto: Atribua tarefas de desenvolvimento a diferentes desenvolvedores ou equipes e esclareça as responsabilidades de cada membro.
3. Desenvolvimento do cronograma: Desenvolva um cronograma detalhado do projeto e determine os prazos para cada etapa de desenvolvimento. Os calendários devem ter em conta riscos potenciais e possíveis atrasos.
4. Alocação de recursos: Aloque os recursos necessários de acordo com os requisitos do projeto, como servidores, ferramentas de desenvolvimento, ambientes de teste, etc.

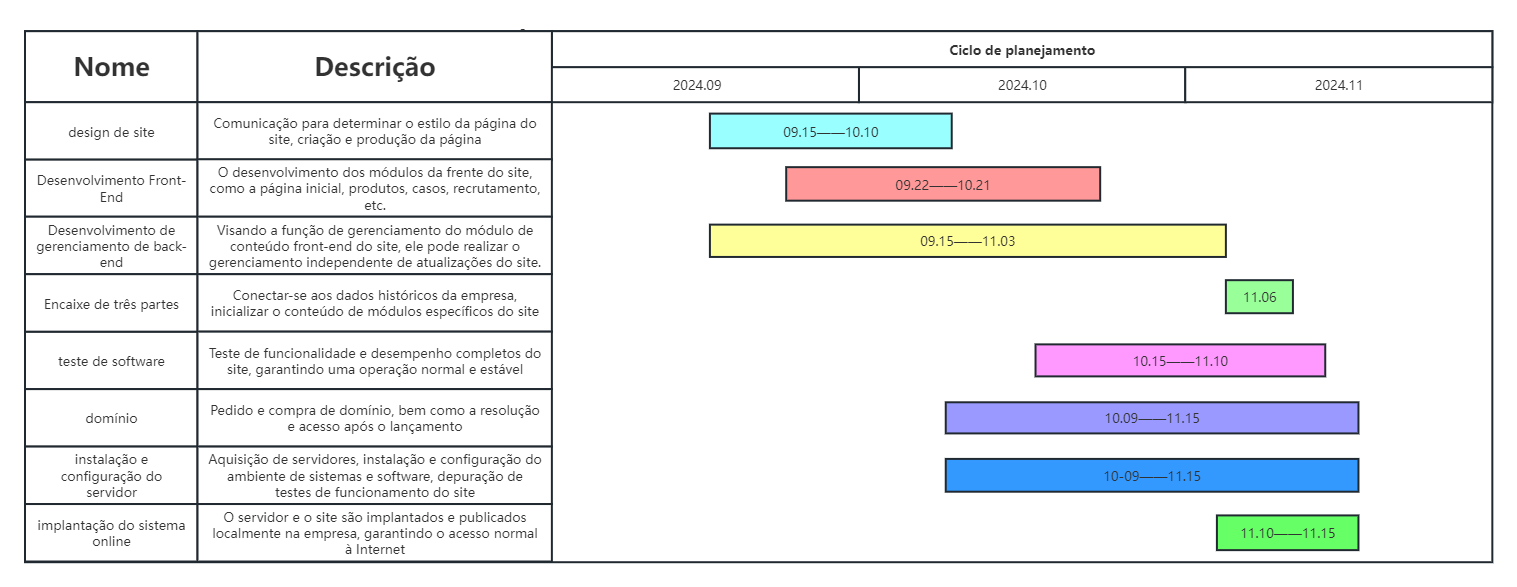
Progresso do desenvolvimento do site Clique aqui para usá-lo diretamente
Após a conclusão do planejamento do projeto, a próxima etapa é a prototipagem. O objetivo da prototipagem é fornecer um plano visual para a estrutura e funcionalidade do site para garantir que a solução de design atenda às necessidades do usuário. As etapas específicas incluem:
1. Produção de wireframe: Use ferramentas (como Sketch, Adobe XD) para criar um wireframe do site para mostrar o layout da página e a estrutura funcional.
2. Design de experiência do usuário (UX): Foco na experiência do usuário ao utilizar o site, e otimizar a estrutura de navegação, processo de operação, etc.
3. Design da interface do usuário (UI): Após confirmar o wireframe e o design da experiência do usuário, realize o design visual do site, incluindo a seleção e correspondência de cores, fontes, imagens e outros elementos.
4. Protótipo interativo: Crie um protótipo de página interativa por meio de ferramentas de prototipagem interativa (como Figma, InVision) para simular o caminho de operação do usuário e garantir a viabilidade da solução de design.

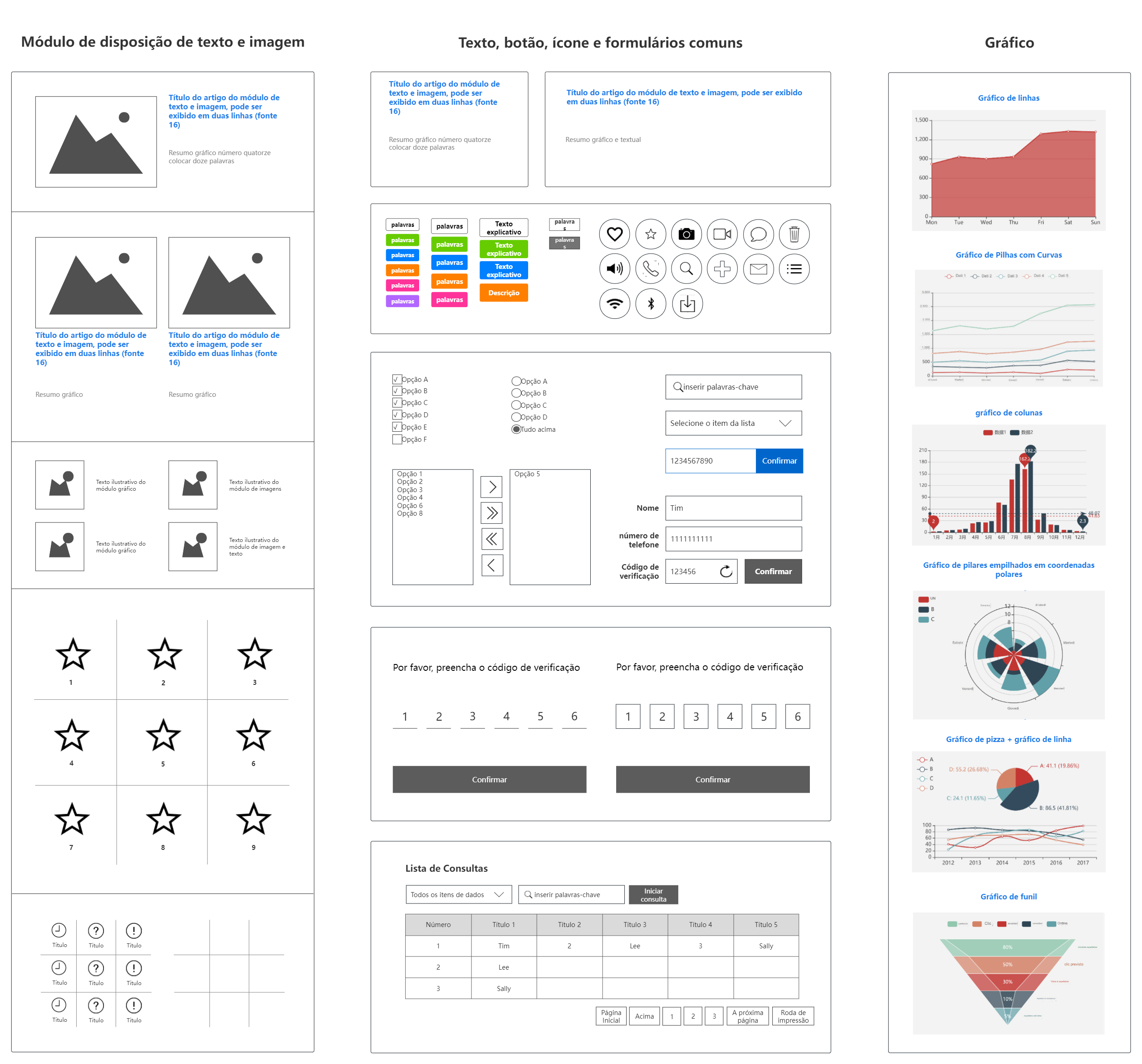
Diagrama de protótipo - módulos básicos comumente usados Clique aqui para usá-lo diretamente |
O desenvolvimento front-end é a tradução de designs em interfaces web reais. Os desenvolvedores front-end implementam os efeitos visuais no design do protótipo por meio de código para que possam ser exibidos normalmente no navegador. As etapas específicas incluem:
1. Codificação HTML/CSS: Use HTML para construir a estrutura básica da página e use CSS para embelezar o estilo. Certifique-se de que a página seja projetada para ser responsiva, para que seja bem exibida em diferentes dispositivos.
2. Desenvolvimento de JavaScript: Use JavaScript para adicionar funções interativas à página, como efeitos de animação, validação de formulário, carregamento dinâmico de dados, etc.
3. Compatibilidade entre navegadores: certifique-se de que o site possa ser exibido e executado normalmente em diferentes navegadores (como Chrome, Firefox, Safari).
4. Otimização de desempenho: melhore a velocidade de carregamento do site e a experiência do usuário por meio de otimização de código, compactação de recursos, etc.

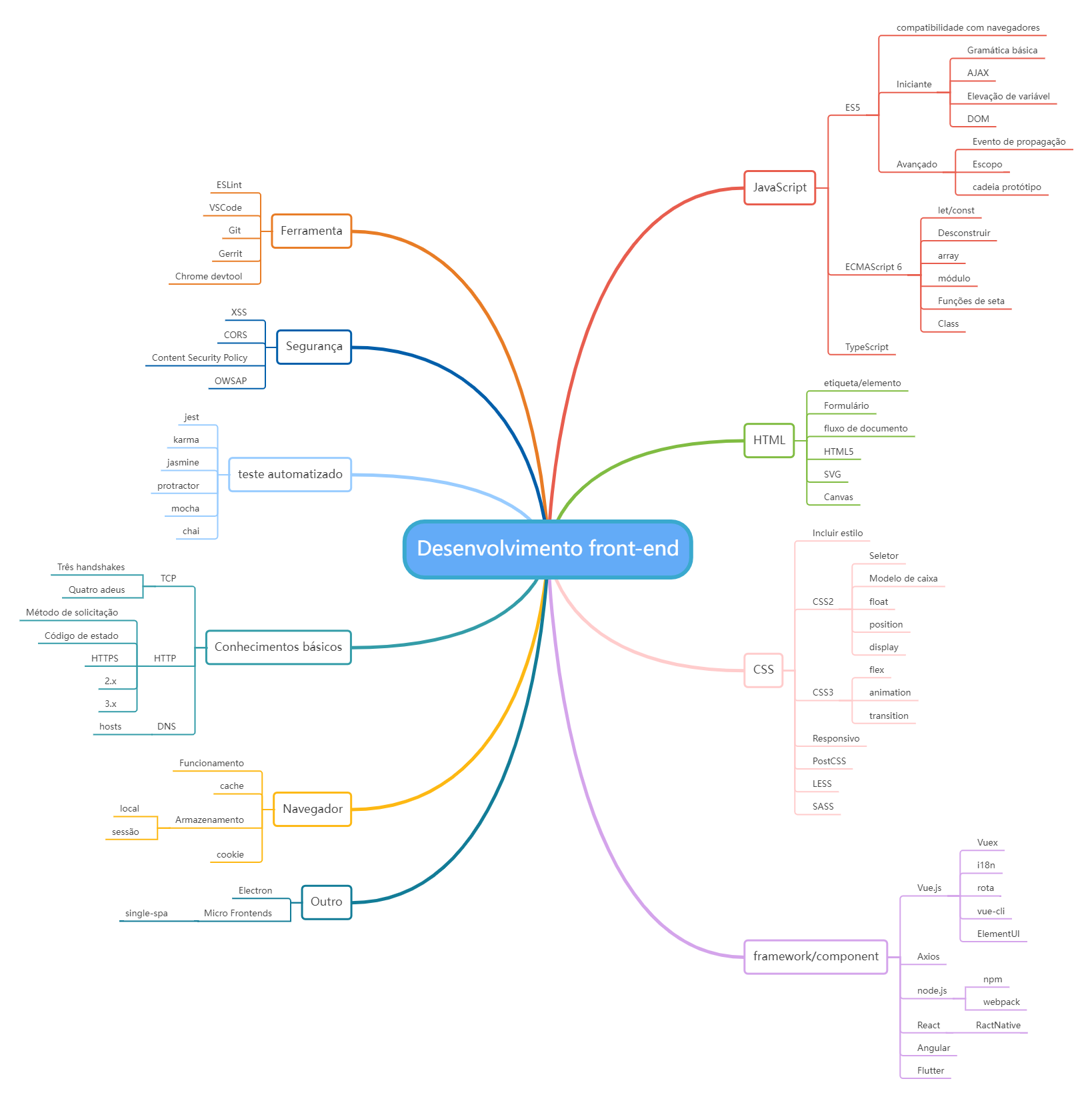
Desenvolvimento front-end | Clique aqui para usar diretamente
O desenvolvimento back-end é a parte técnica central do site, responsável pelo processamento de dados, gerenciamento de informações do usuário e implementação da lógica de negócios. As etapas específicas do desenvolvimento back-end incluem:
1. Projeto do banco de dados: Projete a estrutura do banco de dados de acordo com as necessidades para garantir armazenamento e leitura de dados eficientes e seguros.
2. Construção do servidor: Escolha uma arquitetura de servidor adequada (como servidor em nuvem, host virtual) e configure-a para garantir a estabilidade e escalabilidade do site.
3. Desenvolvimento de API: Fornece uma interface de dados para o front-end e realiza a interação entre o front-end e o back-end por meio da API.
4. Verificação de identidade do usuário: Implemente registro de usuário, login, gerenciamento de direitos e outras funções para garantir a segurança do site.
5. Backup e segurança de dados: Faça backup de dados regularmente para evitar possíveis ataques à rede e garantir a segurança dos dados do site.

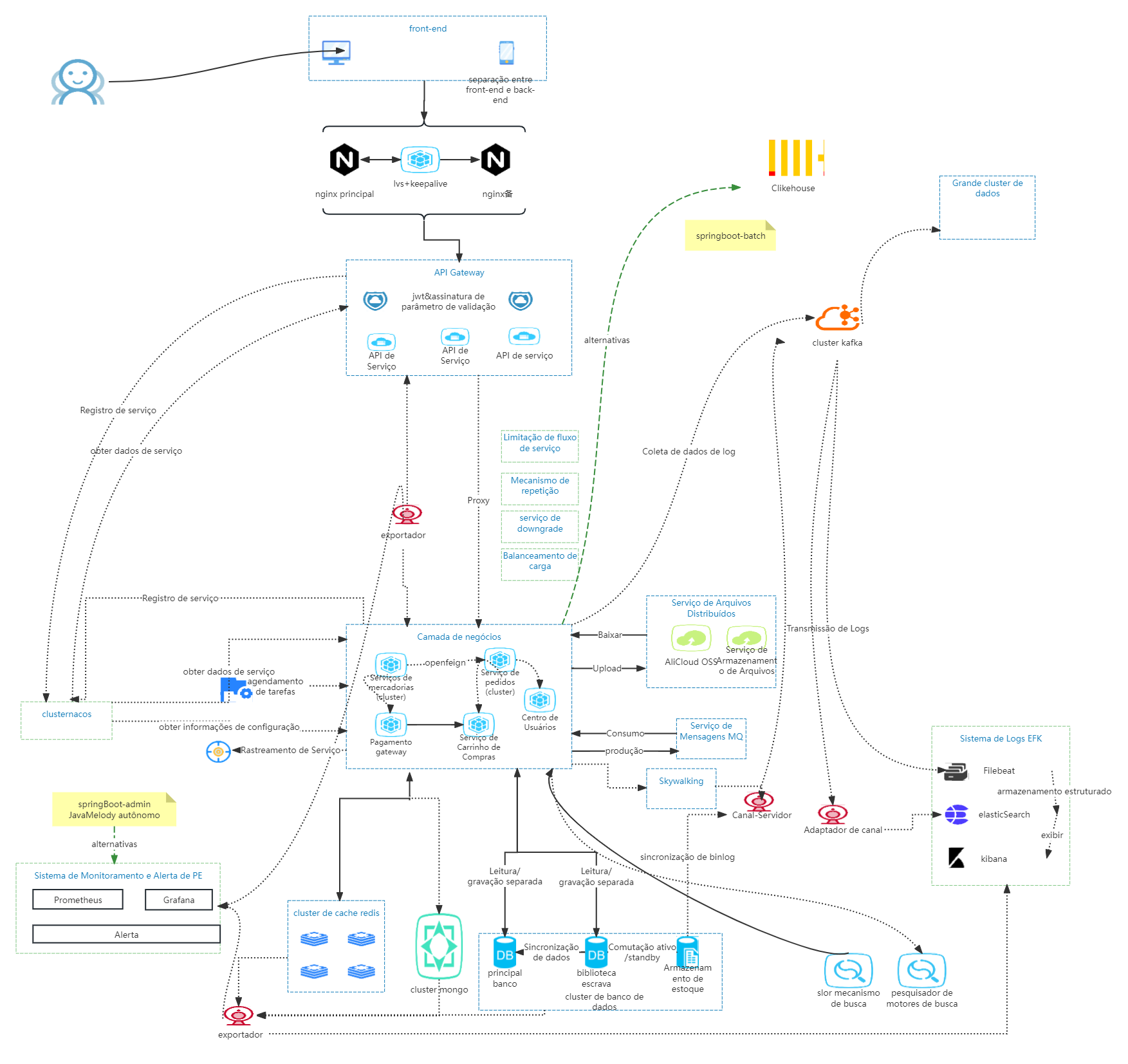
Diagrama de arquitetura de construção de site Clique aqui para usar diretamente
Após a conclusão do desenvolvimento front-end e back-end, o site entra em fase de testes. O objetivo dos testes é descobrir e corrigir possíveis bugs e garantir que a funcionalidade e o desempenho do site atendam aos requisitos esperados. As etapas específicas incluem:
1. Teste funcional: Teste abrangente de todas as funções do site para garantir o funcionamento normal de cada função.
2. Teste de compatibilidade: Teste a compatibilidade do site em diferentes navegadores e dispositivos para garantir a consistência da experiência do usuário.
3. Teste de desempenho: Através de testes de carga, testes de estresse e outros meios, avalie o desempenho do site sob condições de acesso simultâneo elevado, identifique gargalos de desempenho e otimize-os.
4. Testes de segurança: descubra e repare possíveis problemas de segurança por meio de testes de penetração, verificação de vulnerabilidades e outros métodos para garantir a segurança do site.
5. Teste de usuário: convide alguns usuários reais para experimentar o site, coletar feedback e fazer os ajustes e otimizações necessários com base no feedback do usuário.

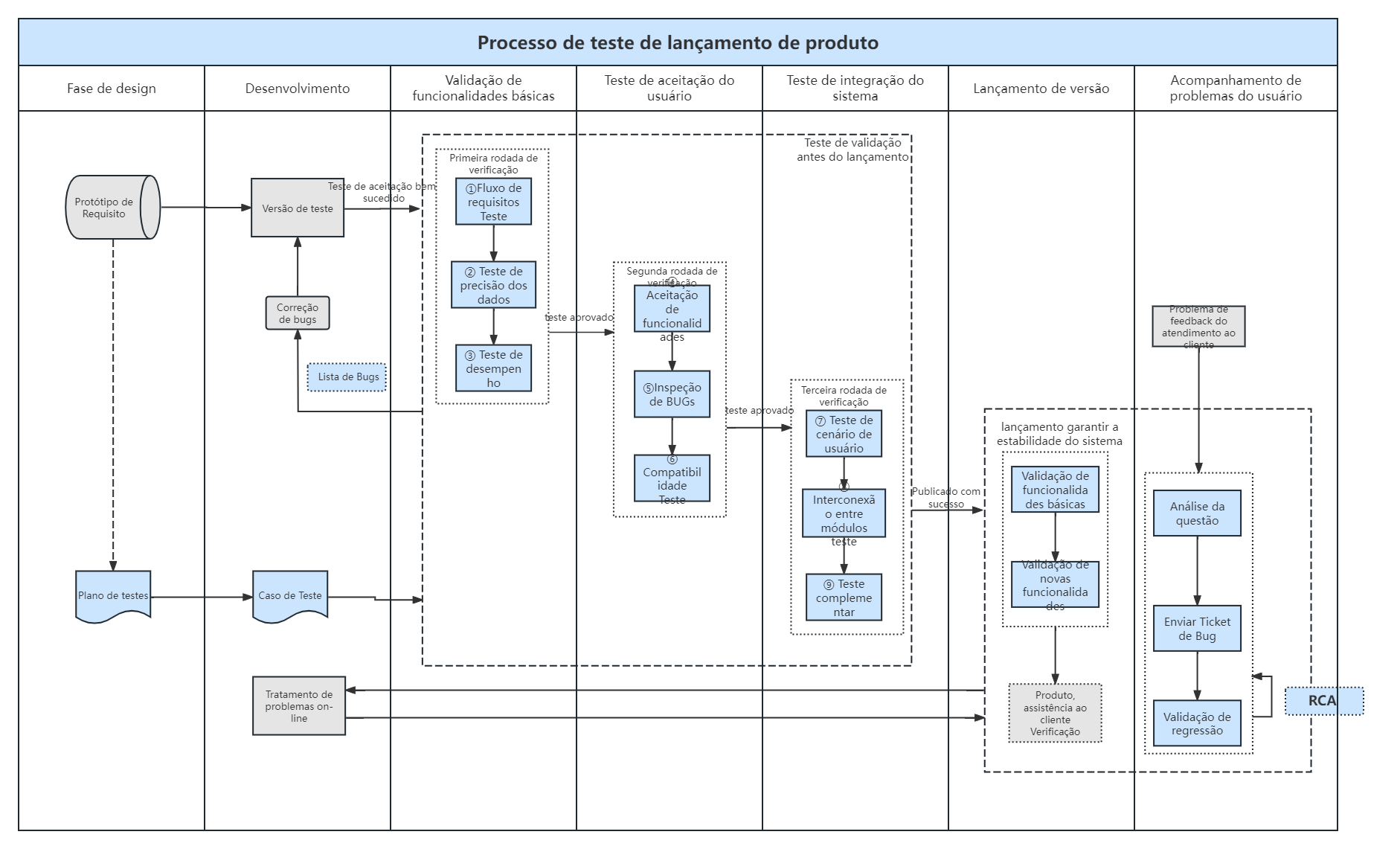
Teste on-line do produto Clique aqui para usá-lo diretamente
Após passar no teste, o site será lançado em breve. Os preparativos finais precisam ser concluídos antes de ficar online e um plano precisa ser feito para a manutenção do site a longo prazo. As etapas específicas incluem:
1. Implante e fique online: Implante o site no ambiente de produção para garantir que todas as funções estejam funcionando normalmente e estejam oficialmente abertas ao mundo exterior.
2 Configuração de nome de domínio e certificado SSL: Configure o nome de domínio e vincule o certificado SSL para garantir a segurança e legalidade do acesso ao site.
3. Monitoramento de logs: Configure um sistema de gravação e monitoramento de logs para detectar e lidar prontamente com situações anormais na operação do site.
4. Plano de backup e recuperação: Desenvolva planos regulares de backup e recuperação de emergência para garantir uma recuperação rápida em caso de perda de dados ou falha do servidor.
5. Atualização e Otimização: Com base no feedback do usuário e no desenvolvimento tecnológico, atualize e otimize continuamente as funções do site para melhorar a experiência do usuário e a competitividade.
O desenvolvimento de sites é um processo complexo e sistemático. Da análise de demanda à manutenção online, cada link é crucial. Por meio de planejamento científico e execução rigorosa, a equipe de desenvolvimento pode garantir a entrega bem-sucedida do projeto do site e proporcionar aos usuários uma boa experiência de uso. Quer você seja um desenvolvedor individual ou uma equipe corporativa, compreender e dominar o processo de desenvolvimento de sites é a chave para alcançar uma construção de sites de alta qualidade.

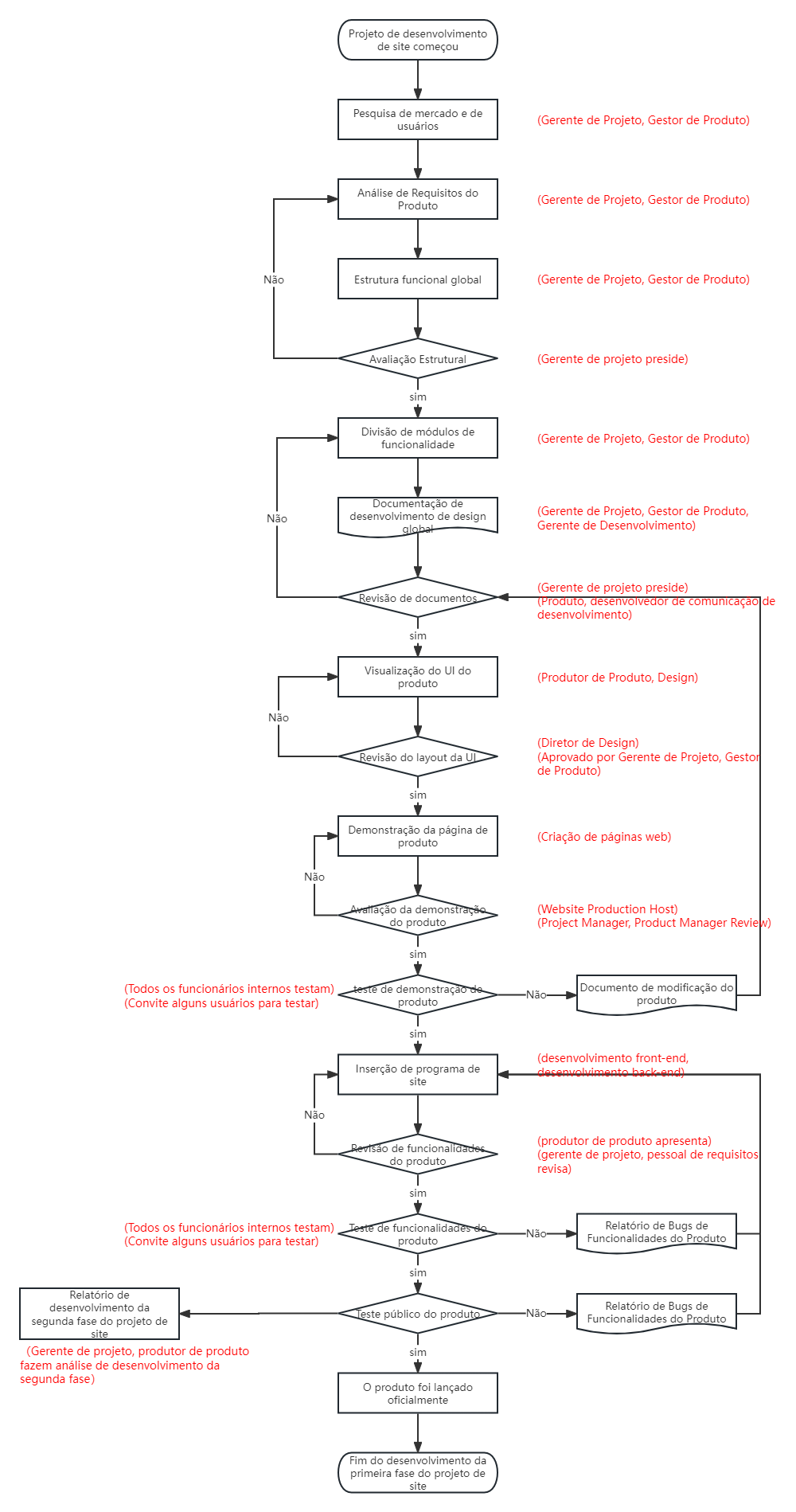
Processo de desenvolvimento de produto do site Clique aqui para usá-lo diretamente