ProcessOn是一款專業強大的作圖工具,支援多人即時線上協作,可用於心智圖、流程圖、原型圖、UML、BPMN、網路拓撲圖等多種圖形繪製,因其簡潔的頁面設計、流暢的操作體驗和豐富智慧的內容資源深受使用者的喜愛。
然而,對於新用戶而言,面對眾多的功能和作圖選擇時,可能會感到一些困惑。因此,為了讓每位ProcessOn的新用戶快速熟悉這款工具,我們整理了一份新手指南,幫助大家輕鬆入門。
本文內容主要包含以下5個部分:如何用ProcessOn建立文件、ProcessOn心智圖編輯器介紹、ProcessOn流程圖編輯器介紹、ProcessOn常用操作功能介紹、關於ProcessOn企業的介紹。
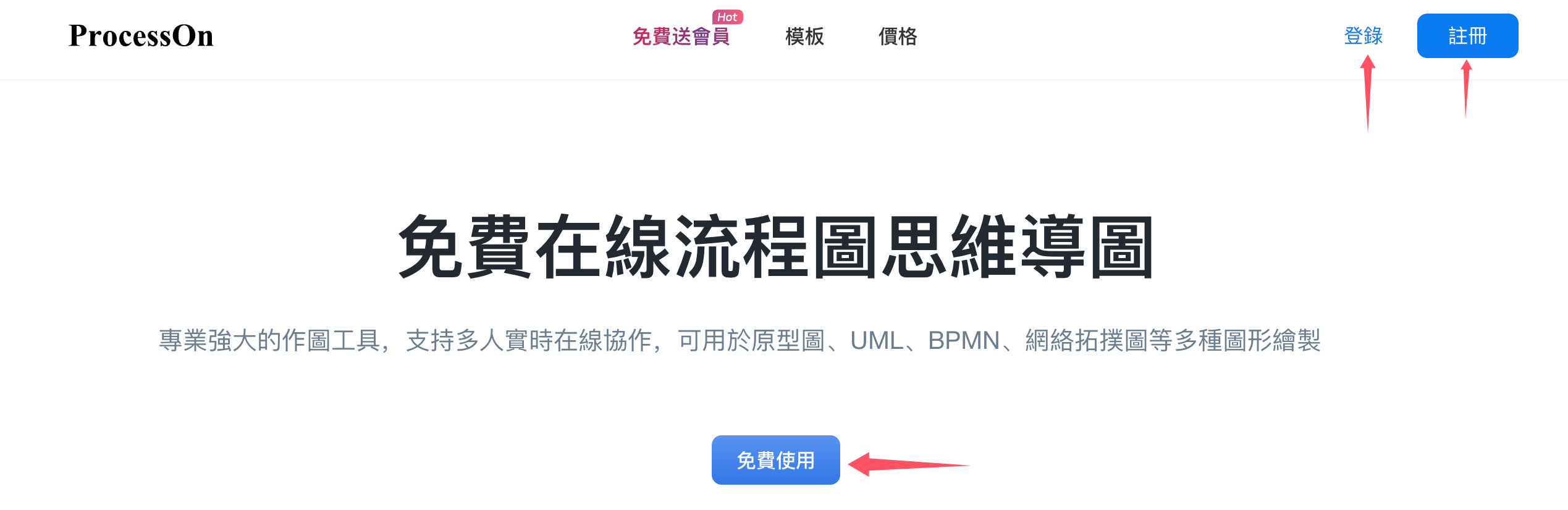
造訪ProcessOn官網首頁,未登入使用者點選「免費使用」、「登入」、「免費註冊」按鈕,完成登入後進入個人文件頁。

未登入使用者操作流程
已登入使用者點擊“進入我的檔案”,即可進入到個人文件頁。
已登入使用者操作流程
個人文件頁的版麵包含十大區域,如下圖所示:
個人文件頁功能區域分佈
新建檔案:
可在個人檔案頁左側點選“新建”按鈕,選擇新建或匯入檔案;也可以右鍵使用個人檔案頁右側空白區域直接建立檔案。
新檔案支援格式
目前支援匯入的文件類型包括xmind、mmap、mm、km、opml、pos、vsdx、csv格式,除此之外,還可以透過布幕文件連結匯入內容。
主題是心智圖的基本元素之一,一個心智圖內有四種不同類型的主題,分別是中心主題、分支主題、次主題、自由主題。根據邏輯關係區分也包含父主題和同級主題。
心智圖的4種主題
ProcessOn心智圖編輯器介麵包含:標題列、選單列、編輯區、多重畫布管理列、頁面導覽列、右側工具列、頂部功能按鈕。
心智圖編輯器功能區分佈
在標籤列中雙擊標題即可修改標題命名。標題左側的圖示符號為快速操作入口,滑鼠放在該區域會出現下拉式選單,包含新檔案、目前檔案預覽模式、手動儲存目前檔案、尋找取代關鍵字、歷史記錄等操作。
心智圖編輯器標題欄
標題列右側的星號符號為收藏按鈕,點擊後可以收藏當前文件,下次在個人文件頁->我的收藏內即可找到該文件。
①【撤銷/恢復】:Ctrl/Cmd+Z為撤銷,Ctrl/Cmd+Y為恢復。
②【格式刷】:格式刷可以簡化步驟,還可以統一整體頁面內容風格,有助於提升繪圖效率。如果想把某個主題內的樣式快速套用到其他主題,可以點選主題後選取格式刷功能,然後依序點選想套用該風格的主題,最後左鍵點選空白區域或按ESC鍵退出格式刷。另外,也可以按住Ctrl鍵多選多個主題,然後同時進行格式調整。
選單列--格式刷
③【關聯線】:用來說明任兩個節點之間的關係,可以在關聯線上加入文字來描述該關係,拖曳關聯線可以將其調整為直線或曲線。點選關聯線上的氣泡可以設定對關聯線的終點、顏色、粗細等進行設定。
新增關聯線
④【概要】:對多個節點進行總結與概括說明。一共有兩種添加概要的方式:
1)點選節點後選擇概要功能,然後拖曳方框選擇更多節點,最後再進行概括描述;
2)點選父主題後,直接選擇概要功能。最後,點選概要上的氣泡可以設定樣式和配色。
新增概要
⑤【外框】:用於對一個或多個節點進行特別強調,可以在外框上方加上文字註釋。一共有兩種新增外框的方式:
1.點選節點後選擇外框功能,然後拖曳方框選擇更多節點;
2.點選父主題後,直接選擇外框功能。點選外框上的氣泡可以設定外框的樣式和配色。
新增外框
編輯區是繪製心智圖的主要區域。新建一個空白檔案後頁面只有一個中心主題,可以透過Enter鍵新增分支主題,Tab鍵新增子主題,也可以右鍵點選中心主題後選擇「新建子主題「。點擊選取主題拖曳可以調整主題及其子主題的位置,甚至可以將整個後續部分斷連以及和其他部分進行組合重連。繪圖時,編輯區的畫布大小寬度和高度會隨著內容自動擴展。
心智圖編輯器編輯區
在市面上常見的心智圖工具中,一個檔案通常只包含一個畫布,一個畫布就代表一個完整的心智圖。 ProcessOn支援在同一個檔案中建立多個畫布:點擊畫布底部左側的「+」按鈕即可新增畫布;選取畫布標題可以進行重新命名、複製和刪除操作。下載檔案時選擇「匯出全部畫布」即可匯出多畫布內容。
心智圖編輯器--多畫布
【視野導航】:可以預覽和定位畫布,幫助尋找和快速定位。當畫布內容太多時,在視圖導覽內點擊目標位置,即可移動到目標位置;也可以拖曳視圖導圖區域到目標位置。
心智圖編輯器--視圖導航
①【樣式】--用於更改畫布、主題、文字樣式。
選取主題或多個主題,在右側工具列選擇“樣式-主題樣式”,即可修改主題和文字排版樣式。 「樣式-頁面樣式」內支援修改畫布填滿背景、分支主題和子主題間距,也可以新增檔案浮水印(不超過15個字元)。
右側工具列--樣式
②【結構】--ProcessOn提供了14種思考結構,涵蓋心智圖、邏輯圖、樹狀結構圖、組織結構圖、魚骨圖、時間軸、樹狀圖、括號圖八大基礎結構。
右側工具列--結構
③【風格】--可以調整心智圖配色和結構樣式。
在右側工具列選擇“風格-系統風格”,一共有44款官方內建的系統風格供你選擇。點擊風格圖片右上角的「...」按鈕,可設定為預設風格,下次新建心智圖時即可直接使用該風格。
右側工具列--風格
另外,你也可以在右側工具列選擇“風格-自訂風格”,設計自己喜歡的結構、字體、線條和顏色,儲存之後可以重複使用。
右側工具列--自訂風格
④【圖標】--用來表示節點的重要程度、完成進度、任務優先權。
選取任何節點再點選右側工具列內的圖標按鈕,即可在節點內下方插入圖標,或右鍵點選節點後插入圖示。在節點內直接選取圖示可以修改顏色、替換圖示內容。
右側工具列--圖標
⑤【圖】--圖片可以幫助完善說明節點內容。
選取任一節點再點選右側工具列內的「圖片」按鈕,即可在節點內下方插入圖片,或右鍵點選節點後插入圖片。 ProcessOn支援插入本機圖片、網路連結圖片,也可以在線上搜尋圖片。插入圖片後也可以自訂圖片的位置或大小。
右側工具列--圖片
⑥【標籤】--標籤可以用來對節點內容進行分類和標記。
選取任一節點再點選右側工具列內的標籤按鈕即可在節點內下方插入標籤,或以右鍵點選節點後插入標籤。點選標籤可以修改標籤顏色和內容,或收藏為常用標籤。
右側工具列--標籤
①【分享協作】--可將文件協作給他人,支援多人同時編輯,即時保存,毫秒同步;分享給他人,支援設定對方編輯權限。提高了協同效率、增強了溝通效果、促進了知識分享、降低了時間和精力成本。
心智圖編輯器--分享協作
②【示範】:示範功能可以讓你的心智圖以PPT投影片的形式分別示範,每個節點/區域就像是一張投影片,分頁簡報能夠讓觀眾看清導圖的細節。此功能可應用到工作報告和內容分享等場景。
心智圖編輯器--演示
③【下載檔案】:支援匯出PNG、JPG、Word、Excel、PPT、SVG、POS檔案、XMind檔案、FreeMind檔案。
心智圖編輯器--下載文件
④【发布】--可以將目前文件公開發佈至ProcessOn模板社群。如果發布文件時設定了克隆價格,當其他用戶付費使用該作品時,創作者將會獲得收益。
心智圖編輯器--發布
流程圖是表示演算法、工作流程或流程的一種框圖表示,它以不同類型的框代表不同種類的步驟,每兩個步驟之間則以箭頭連接。這種表示法便於說明解決已知問題的方法。
流程圖是符號化的圖形語言,常用的流程圖符號有其特定的意義和規範,下面這張圖介紹了畫流程圖時常用的符號圖形:
流程圖常用圖形符號及定義
以上圖形元素都可以在ProcessOn圖形組件庫內找到。
除了掌握常用的流程圖符號之外,還需要了解流程圖的結構規格。流程圖的三種基本結構包括順序結構、選擇結構和循環結構。
流程圖三種結構規範
· 格式規格:同一流程圖的圖形符號大小需保持一致;文字樣式、字號大小保持一致;
· 直線規範:遵循從左到右、從上到下的順序,同時連接線不能交叉,連接線也不能無故彎曲;
流程圖直線規範
· 開始與結束:流程一定要有開始,不一定要有結束。開始符號只能出現一次,而結束符號可出現多次(若流程夠清晰,可省略開始、結束符號);
· 單入單出原則:處理流程須以單一入口和單一出口繪製,同一路徑的指示箭頭應只有一個;
· 菱形為判斷符號,菱形判斷框一定需要有兩條箭頭流出,對應」是「和」否「(或」Y「和」N「))兩種處理結果,並且判斷符號的上下端流入流出一般用」是「或"Y",左右端流入流出用」否「或」N「;
流程圖菱形判斷符號
· 命名規範:流程圖命名使用主謂結構(例如:登入流程、下單一流程);操作描述使用動賓結構(例如:選擇登入方式、切換下單一帳號);
· 條件判斷框的是否路徑取決於核心流程的走向;
流程圖條件判斷框
· 流程處理關係為平行關係的,需要將流程放在同一高度;
· 必要時應採用標註,以此來清楚說明流程,標註要用專門的標註符號。
ProcessOn流程圖編輯器介面共包含9個部分:標題列、功能表列、工具列、圖形元件區、多重畫布管理列、頁面導覽列、編輯區、右側工具面板、頂部功能按鈕。流程圖編輯器部分操作區域與心智圖編輯器重合,所以下面主要講解兩者不同的功能區。
流程圖編輯器功能區分佈
【圖形庫】:圖形元件區的圖形元素可以直接拖曳到右側編輯區。圖形元素共有以下三種來源:
①網路圖片:在圖庫下方的搜尋框內直接搜尋網路圖片;
②我的圖形:從本地導入的圖片,支援svg、png和jpg格式;
圖形庫--我的圖形
③官方圖形元素:涵蓋流程圖、BPMN、泳道圖、表格、E-R圖、UML、韋恩圖、網絡拓撲圖、組織結構圖、UI界面等多個圖形類型元素,點擊底部的“更多圖形”即可新增對應圖形元素到左側圖形組件區內。
ProcessOn官方圖形元素
【風格】:ProcessOn流程圖編輯器內建了24款官方推薦風格供你選擇,點擊對應風格即可一鍵應用到繪圖作品中。
ProcessOn流程圖官方推薦風格
【排列】:包含圖形對齊、圖形分佈、匹配大小三種操作,可以對圖形元素進行快速排版。
圖形對齊:讓高低不平的圖形元素,以對應的對齊方式對齊。
操作步驟:選擇想要對齊的圖形元素,然後右鍵(或點擊選單列中的」排列「按鈕),並選擇」對齊分佈「內的任一對齊方式。
· 左對齊:選取所有圖形元素後,向畫布最左邊的圖形對齊;
· 居中對齊:選取所有圖形元素後,根據畫布最左邊和最右邊的圖形位置計算得到中線,並向該中線對齊;
· 右對齊:選取所有圖形元素後,向畫布最右邊的圖形對齊;
· 頂端對齊:選取所有圖形元素後,對齊畫布最上方的圖形;
· 垂直居中對齊:選取所有圖形元素後,依畫布最上方和最下方的圖形位置計算得到中線,並向該中線對齊;
· 底端對齊:選取所有圖形元素後,對齊畫布最下方的圖形。
流程圖編輯器--底端對齊
平均分佈:讓圖形元素之間調整為相等間距,可設定水平平均分佈和垂直平均分佈。
操作步驟:選擇想要對齊的圖形元素,然後右鍵(或點擊選單列中的」排列「按鈕),並選擇」對齊分佈「內的「水平平均分佈」或"垂直平均分佈"。
· 水平平均分佈:所有圖形元素在水平方向上以相等的間距進行排列;
· 垂直平均分佈:所有圖形元素在垂直方向上以相等的間距排列。
流程圖編輯器--水平平均分佈
匹配大小:讓寬度或高度不一樣的圖形元素都會統一大小。
操作步驟:選取所有圖形元素,然後選擇功能表列中的」排列「按鈕,再選擇」以匹配大小「內的對應大小設定。匹配的大小是按照所選圖形元素中高度最大或寬度最大的數值進行調整。
流程圖編輯器--匹配大小
組合:多個圖形元素進行組合後可以以整體的方式進行拖拽,旋轉,連線等操作,並且可以避免不小心拖動圖形元素影響佈局排版。
操作步驟:選取想要組合的圖形元素,然後右鍵,並選擇“組合”,即可完成。
流程圖編輯器--組合
流程圖編輯器--工具列
【字體】:工具列內可以對圖形元素和字體、連線粗細、樣式、顏色等進行修改。
【美化】:繪圖完成後可以點選」美化「按鈕,一鍵美化繪圖內容,包括調整間距、線條彎曲程度等。
【背景顏色】:新建的流程圖背景顏色都預設為透明,可以點選背景顏色按鈕修改畫布背景色。
【樣式】:和心智圖編輯器一樣,此功能用於變更畫布、主題、文字樣式。選取一個或多個圖形元素,在右側工具面板選擇」圖形樣式“,即可修改圖形和文字的排版樣式;”樣式-頁面樣式“內支援修改畫布和網格尺寸、列印分割線、填滿背景,也可以添加文件浮水印(不超過15個字元)。
流程圖編輯器--樣式
如果你的文件內容不小心遺失,可以在這裡找到之前編輯過的內容。在編輯狀態下,系統每隔幾分鐘就會自動儲存目前編輯內容。歷史版本可以刪除,或恢復某一個歷史版本(選取想要恢復的版本,再點選「恢復此版本」),也可以不用恢復直接下載某一個歷史版本。
流程圖編輯器--刪除、復原、下載
協作:協作文件時,直接填寫被協作人綁定過ProcessOn帳號的信箱或手機號碼。協作時也可以設定被協作人的編輯或檢視權限,以及協作期限和協作方式(連結/二維碼)。協作完成後也可以批次移除被協作人或修改被協作人的權限狀態。
ProcessOn協作功能
分享:複製的分享連結可以分享給任何人,被分享人打開連結後可以直接查看文件。分享人可以對分享文件設定密碼存取。分享連結設定有償下載後,被分享者需要付費才能下載使用。另外,分享連結也可以設定有效期限。如果不想繼續讓人查看文件,關閉公開分享功能即可。
ProcessOn分享功能
除了以上兩種方式,如果你想把批次檔案分享給好友,可以將這些檔案放到一個資料夾內,點擊資料夾選擇「分享協作」即可。
ProcessOn資料夾分享協作功能
被協作者可以在站內信或個人文件頁左側工具列「協作」中查看被協作的文件/資料夾,也可以選擇退出協作;協作者也可以在「協作」中查看協作給他人的所有文件/資料夾。
查看協作文件
自訂顏色:ProcessOn官方提供了多款色板(系統色、莫蘭迪、中國風、潘通色),在心智圖和流程圖的文字、邊框、線條、畫布背景等可調整顏色的功能中,都可以使用以上色板。另外,還可以透過吸色功能提取你想要的配色。
自訂顏色
· 新增同級主題:Enter
· 增加子主題:Tab/Insert
· 刪除主題:Delete
· 文字換行:Shift+Enter
· 多選:Ctrl+點擊主題
· 全選:Ctrl+A
· 復用:Ctrl+D
· 移動畫布:Space+滑鼠拖曳
· 放大或縮小畫布:Ctrl+(+),(-):
· 插入文字:T
· 插入連線:L+滑鼠拖曳
· 多選:Ctrl+點擊
在編輯器頂部功能按鈕內選擇最右側的「發布」按鈕,可以將目前文件公開發佈至ProcessOn模板社群。如果發布文件時設定了克隆價格,當其他用戶付費使用該作品時,創作者將會獲得收益。
注意:發佈文件時需要準確、完整的填寫範本基本資料(方便你的內容獲得曝光和流量),範本提交後ProcessOn工作人員將在1-3個工作天內進行審核。
ProcessOn 隸屬於北京大麥地資訊科技有限公司,是一款專業線上作圖工具和分享社群。它支援流程圖、心智圖、原型圖、網路拓撲圖和UML等多種類型的繪製。心智圖也好、邏輯圖也罷,都是幫助我們從抽像中來,到具像中去的方法,ProcessOn 會把這些方法加強,相信這種加強對常常需要「離散—總結—再離散」自己思維的伙伴來說,是有價值的。
一圖勝千言,符合ProcessOn的價值願景。